课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:第3章 探索组件的理念
主讲老师:Dell
课程内容:
今天学习的内容包括:
Non-prop属性
监听子组件emit向外触发的事件
emits属性
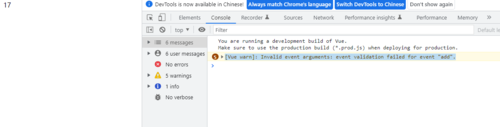
emits向外传值时的校验
父子组件之间的v-model双向绑定
编程练习
课程收获:
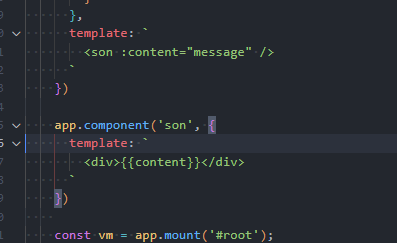
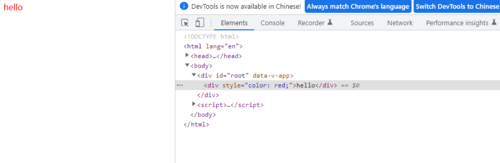
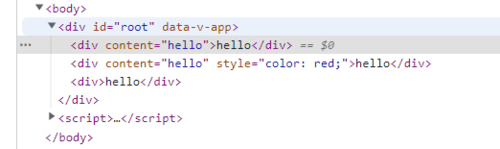
Non-prop属性:父组件向子组件传递内容,子组件没有用props来接收 ( 可适用于样式传递 )。
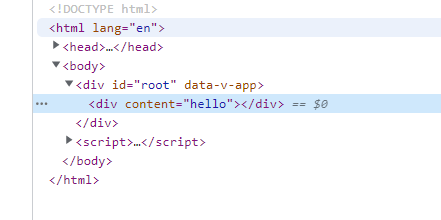
Vue底层会把父组件传递给子组件的内容放在子组件最外层的dom标签上。
该情况适用于子组件只有一个根节点
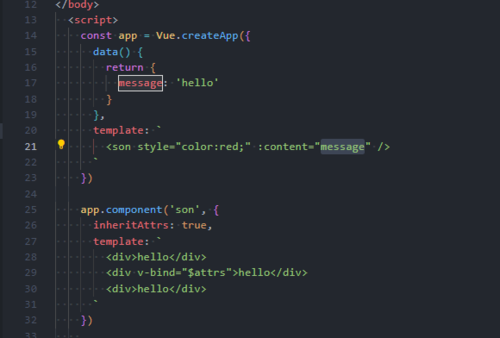
当子组件有多个根节点时,父组件的Non-prop属性就不会生效


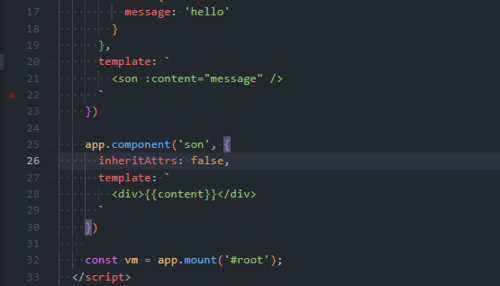
当子组件不需要继承父组件的父组件的Non-prop属性 (子组件只有一个根节点)
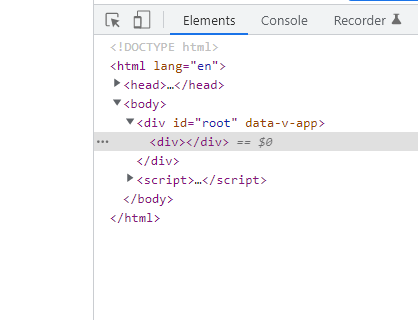
子组件设置inheritAttrs:false时,就可以让子组件不继承父组件的Non-prop属性。


父组件向子组件传递样式内容,子组件没有用props来接收 ,会将传递给子组件的样式内容放在子组件最外层的dom标签上

当子组件有多个根节点时,父组件的Non-prop属性就不会生效.
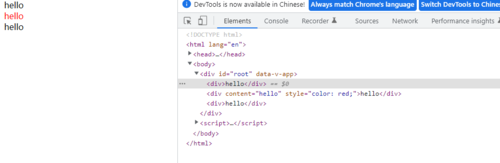
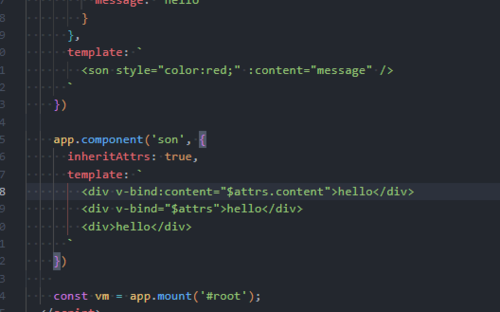
子组件有多个根节点,如果需要继承父组件的属性,子组件选择性接收父组件的属性
1)在子组件的根节点上使用 v-bind="$attrs" 可接收所有父组件传过来的内容,
2)使用 :msg="$attrs.msg" 可以接收指定的内容。
3)在子组件内也可以用 this.$attrs 来获取父组件 Non-prop 的属性。


使用 :content="$attrs.content" 可以接收指定的内容


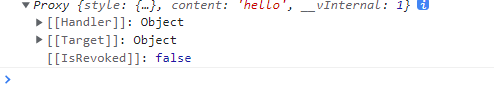
我们通过mounted()这个生命周期函数可以进行获取到Non-prop属性
console.log(this.$attrs)

组件间通过事件通信
1) 子组件通过 this.$emit() 来向外触发事件,可带参数(事件,参数1, ... )
2) 传递的方法是驼峰式命名,接收用“-”分隔, 并用@监听
例如子组件方法里用 this.$emit('addOne') 向父组件传递,父组件通过@add-one="handleAddOne"接收, 传递参数的时候,父组件方法里可以接收
命名:html 标签用横杠,js代码用驼峰。例如:在 js 中命名为 addOne 的方法,在 html 中就要写为 add-one ,才能识别。
因为数据单向流,子组件不能修改父组件的数据,但子组件可以向父组件发送信息(使用$emit),告诉父组件触发一个事件,这样就能实现让父组件“帮我”修改数据。
例如,在子组件中的methods中添加方法 addOne , 函数体可写为: this.$emit('addOne'), 如果还要添加参数,可以写为 this.$emit('addOne', param1, param2, ...) ,在父组件中依然使用不含参数括号的方法名称调用,比如 @add-one = "handleAdd" , 然后在父组件的 methods 中定义方法 handleAdd(param1, param2, ...)。

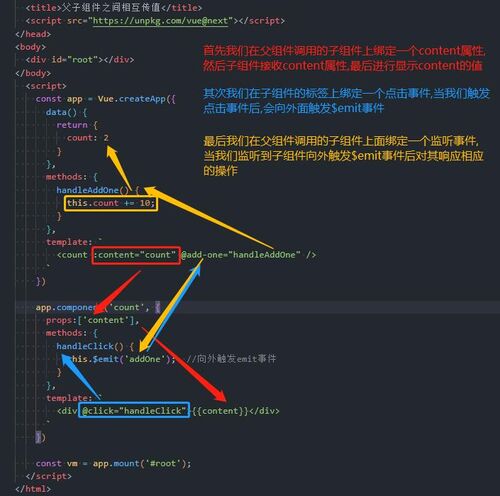
代码
<script>
const app = Vue.createApp({
data() {
return {
count: 2
}
},
methods: {
handleAddOne() {
this.count += 10;
}
},
template: `
<count :content="count" @add-one="handleAddOne" />
`
})
app.component('count', {
props:['content'],
methods: {
handleClick() {
this.$emit('addOne'); //向外触发emit事件
}
},
template: `
<div @click="handleClick">{{content}}</div>
`
})
const vm = app.mount('#root');
</script>
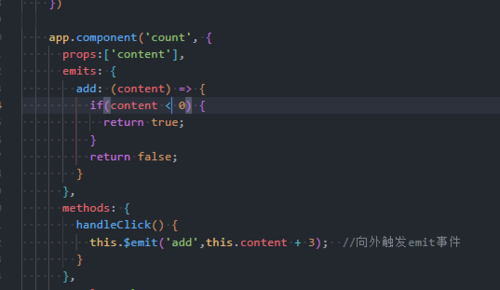
为了显式地体现出子组件传递给父组件调用的方法,可以想像添加 props:[...] 属性一样,添加 emits:[...] 方法,这样当调用的方法多了以后可以清楚地看到哪些方法被调用。
子组件字段 emits
1) 可以是数组 [ ], 也可以是对象 { } ;
2) 书写要向父组件传递的事件方法名称,以便清楚知道都传了哪些事件,不容易混乱。
3) {}里可以写方法,对事件触发的参数进行校验,是否满足自己的需求,不满足发警告.


编程练习(使用v-model绑定进行子组件向外触发事件来更改父组件里面的值)
<script>
const app = Vue.createApp({
data() {
return {
count: 2
}
},
template: `
<count v-model="count" />
`
})
app.component('count', {
props:['modelValue'], //接收名字必须叫modelValue,如果需要自定义名字需要在父组件调用的子组件上面修改成v-model:自定义名字
methods: {
handleClick() {
this.$emit('update:modelValue',this.modelValue + 3); //向外触发emit事件
}
},
template: `
<div @click="handleClick">{{modelValue}}</div>
`
})
const vm = app.mount('#root');
</script>
今天学习了父子组件之间传值,向外传值时的emits校验以及使用v-model进行子组件向父组件之间的双向绑定,今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!

 随时随地看视频
随时随地看视频




