https://coding.imooc.com/learn/list/265.html
课程名称:Python Flask构建微信小程序订餐系统
课程章节:第七章 管理员后台账号模块开发——7-5 编辑和修改登录人信息
主讲老师:编程浪子
7-5 编辑和修改登录人信息
1.获取当前登录用户
from flask import g
当前用户对象存储在——g.current_user

1.HTML页面通过current_user显示当前用户信息

运行展示:

2.edit.html页面展示用户信息

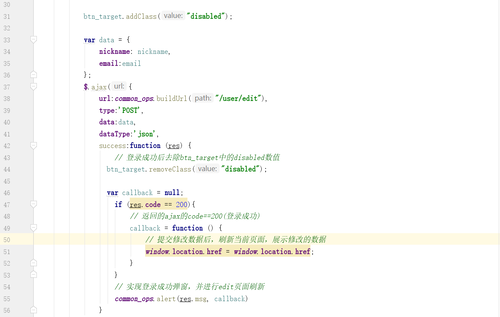
3.edit.js渲染修改个人信息



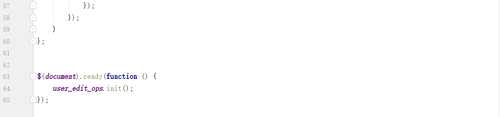
edit.html结尾引用edit.js文件:

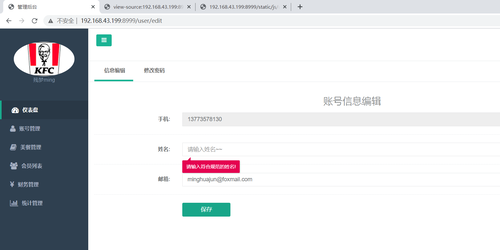
运行展示:
用户名不符合要求:

邮箱不符合要求:

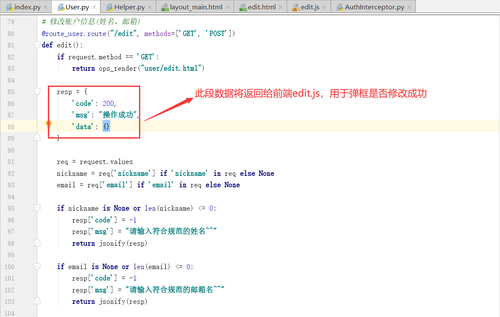
4.后台修改账户信息代码
(, =[, ])
edit():
request.method == :
ops_render(, {: })
resp = {
: ,
: ,
: {}
}
req = request.values
nickname = req[] req email = req[] req nickname (nickname) <= :
resp[] = -resp[] = jsonify(resp)
email (email) <= :
resp[] = -resp[] = jsonify(resp)
user_info = g.current_user
user_info.nickname = nickname
user_info.email = email
db.session.add(user_info)
db.session.commit()
jsonify(resp) 

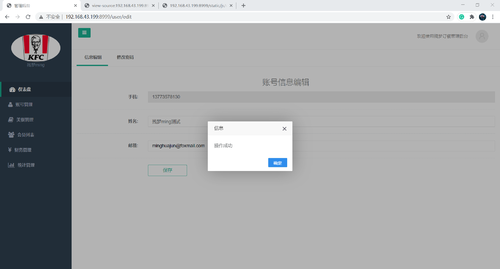
正确修改(页面重新加载显示修改后的数据):

2.修改密码
1.reset_pwd.js修改密码样式文件



reset_pwd.js样式运行结果:


2.reset_pwd.html中引入reset_pwd.js样式

3.后台修改密码代码


4.顶部样式封装
封装样式
{% == %}{% %}
{{ () }}信息编辑
{% == %}{% %}
{{ () }}修改密码
edit.html和reset_pwd.html中引入封装的tab_user.html样式
{% %}
{% %}
{% %}
账号信息编辑
手机:
{{ .}}
姓名:
{{ .}}
邮箱:
{{ .}}
保存
{% %}
{% %}
{{ () }}
{% %}

 随时随地看视频
随时随地看视频



