课程信息
- 学习课程:Java工程师2022版
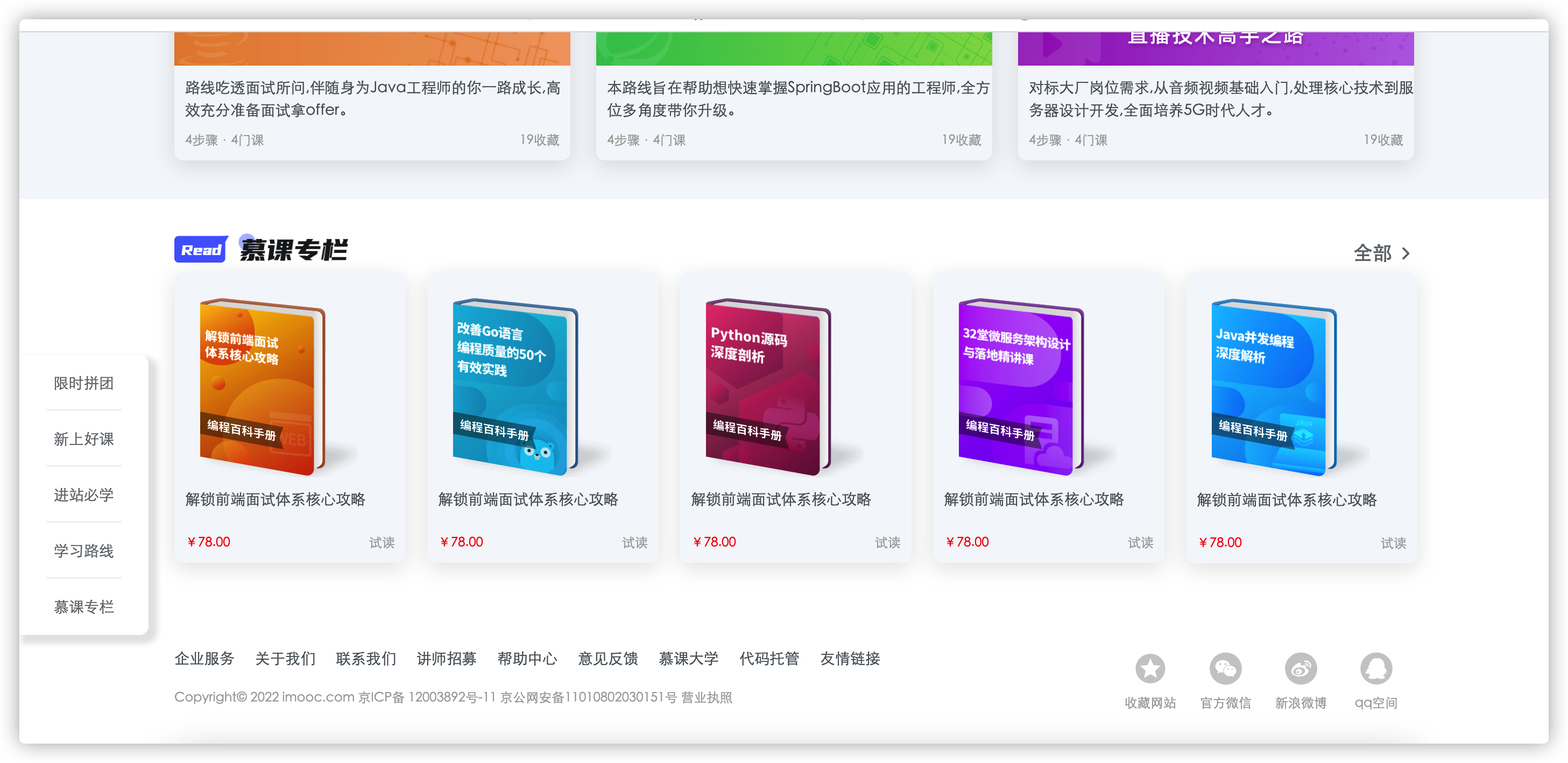
- 章节名称:前端综合案例-仿慕课网首页-作业
- 讲师:八戒猪
课程内容
1、仿慕课网首页自己独立完成 进站必学、学习路线、以及慕课专栏部分 左侧广告栏和页脚部分
2、进站必学和学习路线与之前做的新上好课内容差不多,基本的布局和样式差不多,注意修改对应的字体样式,其中的切换a标签也还是使用排他思想,基本一致
3、慕课专栏部分,布局类似,一个div里面嵌套一个div,然后分为上下两个部分,分别写样式,上部分右侧多了一个全部文字使用span标签加上iconfont右箭头,使用右浮动,附上去改变字体颜色,鼠标移动上去改变图片的大小,注意加上延迟效果,具体代码如下
.mooc-con-box li img {
width: 147px;
margin-top: 24px;
margin-left: 24px;
transition: 0.2s;
}
.mooc-con-box li img:hover {
width: 156px;
}
4.左侧广告栏主要使用了绝对定位,然后注意行高等于高,居中,阴影等样式,具体代码如下
#ad ul{
cursor: pointer;
box-sizing: border-box;
position: fixed;
top: 300px;
left: 0;
width: 120px;
height: 260px;
padding: 0 25px;
background-color: #fff;
border-radius: 0 8px 8px 0;
box-shadow: 5px 5px 5px 3px rgba(0, 0, 0 , 0.1);
}
5.页脚主要也是div嵌套div,div里面分为3块,分别为a标签连接 copyright 图标3块,定位采用子绝父相
图标使用右浮动,注意宽高,字体样式,左右边距就行了
.container {
position: relative;
}
/* 链接 */
.container .foot-link {
position: absolute;
top: 40px;
left: 0;
width: 750px;
height: 30px;
}
/* copyright */
.container .foot-copyright {
position: absolute;
top: 80px;
left: 0;
width: 750px;
height: 20px;
font-size: 12px;
}
/* 图标 */
.container .foot-icon {
position: absolute;
top: 40px;
right: 0;
width: 280px;
height: 60px;
}
学习收获
通过作业的完成,自己分块布局页面样式,对于定位,边框,字体,阴影,浮动,居中的常见样式的进一步加强和巩固。独立完成更加加深印象
打卡截图


 随时随地看视频
随时随地看视频



