课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括:
ref的作用
props
子组件配置 props,接收父组件的值
课程收获:
ref
被用来给元素或组件注册引用信息(id 的替代者)。
应用在 html 标签上获取的是真实 DOM 元素,应用在组件标签上是组件实例对象(vc)
打标识的时候是
ref获取的时候是
$refs
props:
让组件接收外部传过来的数据
props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么复制props的内容到data中一份,然后去修改data中的数据。
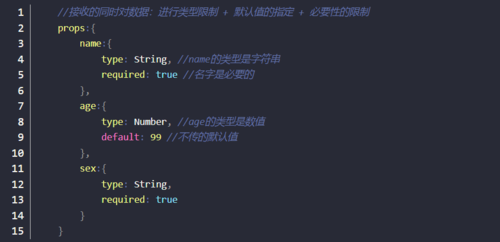
子组件配置 props,接收父组件的值
子组件配置
props传过来的都是父组件在标签中配置的属性。需要动态绑定的属性,在父组件标签中要添加
v-bind指令进行单项数据绑定。需要动态绑定的属性,在子组件中需要在
data中通过this.xxx获取,并赋给一个值,以便通过插值表达式呈现在页面中
课程学习截图:


 随时随地看视频
随时随地看视频




