课程名称:初识HTML(5)+CSS(3)-升级版
课程链接:HTML+CSS基础教程-慕课网 (imooc.com)
章节名称:第8章 CSS3选择器
讲师姓名:五月的夏天
课程内容:
后代选择器
通用选择器
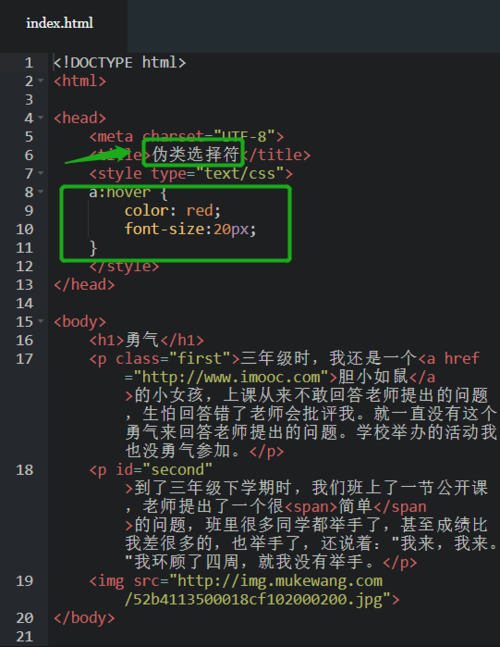
伪类选择器
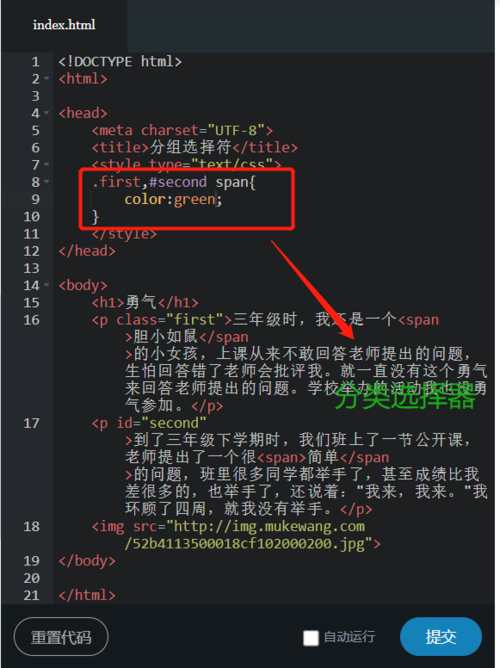
分组选择器
课程收获:
1.后代选择器:
(1)包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。
(2)请注意这个选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
总结:>作用于元素的第一代后代,空格作用于元素的所有后代。
2.通用选择器:
(1)通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如下使用下面代码使用html中任意标签元素字体颜色全部设置为红色:
* {color:red;}3.伪类选择器:
(1)伪类选择符,它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色:
a:hover{color:red;}上面一行代码就是为 a 标签鼠标滑过的状态设置字体颜色变红。这样就会使第一段文字内容中的“胆小如鼠”文字加入鼠标滑过字体颜色变为红色特效。
(2)关于伪选择符:
关于伪类选择符,到目前为止,可以兼容所有浏览器的“伪类选择符”就是 a 标签上使用 :hover 了。其实 :hover 可以放在任意的标签上,比如说 p:hover,但是它们的兼容性也是很不好的,所以现在比较常用的还是 a:hover 的组合。

4.分组选择器:
(1)当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下代码为右侧代码编辑器中的h1、span标签同时设置字体颜色为红色:
h1,span{color:red;}它相当于下面两行代码:
h1{color:red;}
span{color:red;}
本章学习的选择器有:类选择器、标签选择器、子选择器、后代选择器、通配符选择器、伪类选择器、ID选择器、分组选择器。每天学习一点点,加油!!

 随时随地看视频
随时随地看视频



