第一模块 学习课程
名称: 六大场景 梳理开发痛点 解锁前端进阶路
章节名称:
5-3 接口测试必会的Mock接口&平台介绍
5-4 【编程任务】Mock一个数据结构的接口
讲师: Brian
第二模块 课程内容
Mock数据:
模拟真实接口 -- 实现效率开发,前后台同步,特别是分布式的系统
虚拟业务场景 -- 某些开发场景非常难触发,还有一些异常逻辑、交互逻辑
压力测试
工具:
YApi、Easy Mock、DOClever、Fast Mock

Mock.js --> mockjs.com -> github.com/nuysoft/Mock/wiki
npm install mockjs 随后就可以新建项目进行尝试了
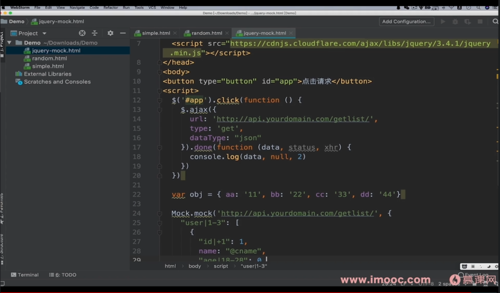
拦截请求触发事件:
$.ajax(...).done( function (data, status, xhr)){})
Mock.mock('url',{
"user|1-3" :[{}]
})
作业:
main.js预环境处理:
process.env.NODE_ENV === 'development' ? require('./mock/api') : ''
请求:
send () {
// 使用axios作为http客户端,发送HTTP的GET请求
// 传递参数num和page
axios.get('http://your.domain.com/test')
.then(res => (this.items = res.data.users));
}
mock数据拦截 -> ./mock/api
import mock from 'mockjs'
mock.mock('http://your.domain.com/test', {
'users|1-10': [{
'id|+1': 1,
'name': '@cname',
'city': '@city',
'image': '@image'
}]
})
第三模块 课程收获
1、mockjs语法规范:
①模板式
②占位符式
2、Random API以及mock方法可以拦截Ajax请求
①可以在方法里写一些mock数据(根据模板语法快速形成)
第四模块 学习打卡截图


 随时随地看视频
随时随地看视频




