课程名称:Java支付全家桶 企业级各类支付手段一站式解决方案
课程章节:5-4 实现订单列表页面
主讲老师:神思者
课程内容:
今天课程学习的主要知识点内容包括:
使用 Navicat 往数据库表内添加测试数据、开发用户订单查询功能、其他细节收获。
课程收获:
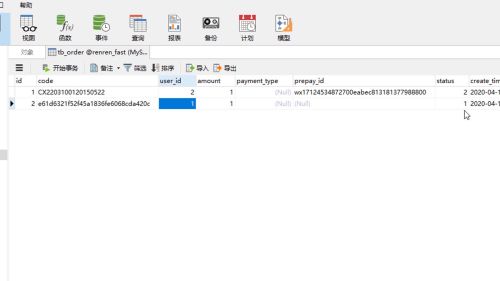
1、使用 Navicat 往数据库表内添加测试数据:
关键点:
(1)随机生成 uuid 字符串填入 code;
(2)user_id 需要与用于进行测试的 mall 测试用户保持一致(为1);
2、开发用户订单查询功能:
(1)修改 config.jd 文件,加入 searchUserOrderList 的后端接口地址,主要代码如下:
......
let wxUrl = {
......
searchUserOrderList: baseUrl + "/app/order/searchUserOrderList"
}
(2)修改 login.js 文件,增加页面跳转,主要代码如下:
$(() => {
$("#loginForm").submit(() => {
$.ajax({
......
}),
success: (resp) => {
......
location.href = "order.html";
}
}
})
return false;
})
})
(3)在 order.html 内,新增 order.js 文件的引用,主要代码如下:
<!DOCTYPE html>
<html>
<body>
......
<script src="js/jquery.js"></script>
<script src="js/config.js"></script>
<script src="order.js"></script>
</body>
</html>
(4)编写 order.js 文件,主要代码如下:
$(() =>{
$.ajax({
url: wxUrl.searchUserOrderList,
method: "post",
dataType: "json",
contentType: "application/json",
beforeSend: (req) => {
req.setRequestHeader("token", localStorage.getItem("token"));
},
data: JSON.stringify({
"page": 1,
"length": 10
}),
success: (resp) => {
console.log(resp);
let temp = "";
let list = resp.list;
for(let one of list) {
let button = "";
if (1 == one.status) {
one.status="未付款"
button += '<input type="button" value="支付" class="pay-btn" />';
}
else if (2 == one.status) {
one.status="已付款"
button += '<input type="button" value="退款" class="refund-btn" />';
}
else if (3 == one.status) {
one.status="已发货"
}
else if (4 == one.status) {
one.status="已签收"
}
else if (5 == one.status) {
one.status="退款中"
}
else if (6 == one.status) {
one.status="已退款"
}
temp += `
<div class="order" data-order-id="${one.id}">
<div class="row row-1">
<span>订单编号:${one.code}</span>
<span>${one.status}</span>
</div>
<div class="row row-2">
假设这里是商品订单概要信息
</div>
<div class="row row-3">
<div>
金额:<span>${one.amount}元</span>
</div>
<input type="button" value="刷新" class="reflesh-btn"/>
${button}
</div>
</div>
`;
}
$(".order-list").append(temp);
},
fail: (err) => {
console.log(err.errMsg);
}
});
})
3、其他细节收获:
(1)从前端的存储中,通过localStorage.getItem(),取出原先存放的 token 的做法:
req.setRequestHeader("token", localStorage.getItem("token"));
(2)模板字符串 `` 的使用,可以便于拼接 html 元素,并将拼接好的页面元素插入的原 html 文档中,从而实现根据后端数据结果动态地改变页面的显示:
temp += `
<div class="order" data-order-id="${one.id}">
<div class="row row-1">
<span>订单编号:${one.code}</span>
<span>${one.status}</span>
</div>
<div class="row row-2">
假设这里是商品订单概要信息
</div>
<div class="row row-3">
<div>
金额:<span>${one.amount}元</span>
</div>
<input type="button" value="刷新" class="reflesh-btn"/>
${button}
</div>
</div>
`;
......
$(".order-list").append(temp);




 随时随地看视频
随时随地看视频



