课程名称:JavaScript进阶篇
课程章节:第4章 跟着我的节奏走(流程控制语句)
课程讲师: 慕课官方号
课程内容:
Switch语句
当有很多种选项的时候,switch比if else使用更方便。
语法:
switch(表达式)
{
case值1: 执行代码块 1 break;
case值2: 执行代码块 2 break;
... case值n: 执行代码块 n break;
default: 与 case值1 、 case值2...case值n 不同时执行的代码
}
语法说明:
Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。如所有case值都不匹配,执行default后的语句。
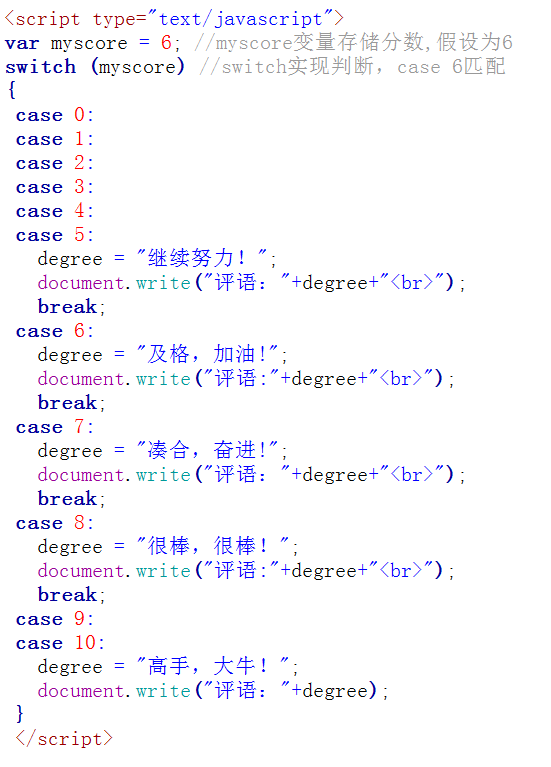
假设评价学生的考试成绩,10分满分制,我们按照每一分一个等级将成绩分等,并根据成绩的等级做出不同的评价。
代码如下:

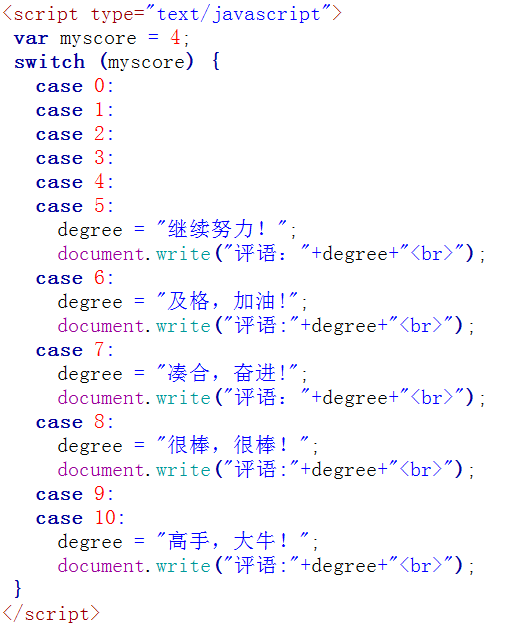
注意:记得在case所执行的语句后添加上一个break语句。否则就直接继续执行下面的case中的语句

在上面的代码中,没有break停止语句,如果成绩是4分,则case 5后面的语句将会得到执行,同样,case6、7-10后面的语句都会得到执行。
编程练习
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>switch</title>
<script type="text/JavaScript">
function b(){
var myweek =document.getElementById("a").value;//myweek表示星期几变量
if(myweek==1||myweek==2){
alert("学习理念知识");
}
else if(myweek==3||myweek==4){
alert("到企业实践");
}
else if(myweek==5){
alert("总结经验");
}
else if(myweek==6||myweek==7){
alert("周六、日休息和娱乐");
}
else{
alert("放假");
}
}
/*
var myweek=3
switch (myweek)
{
case 1:
case 2:
document.write("学习理念知识");
break;
case 3:
case 4:
document.write("到企业实践");
break;
case 5:
document.write("总结经验");
break;
case 6:
case 7:
document.write("周六、日休息和娱乐");
break;
default:
document.write("出现错误了哦!")
*/
</script>
</head>
<body>
<div>情输入工作日:</div>
<input type="text" id="a">
<input type="button" value="查看工作安排" onclick="b()">
</body>
</html>
</html>
for循环
很多事情不只是做一次,要重复做。如打印10份试卷,每次打印一份,重复这个动作,直到打印完成。这些事情,我们使用循环语句来完成,循环语句,就是重复执行一段代码。
for语句结构:
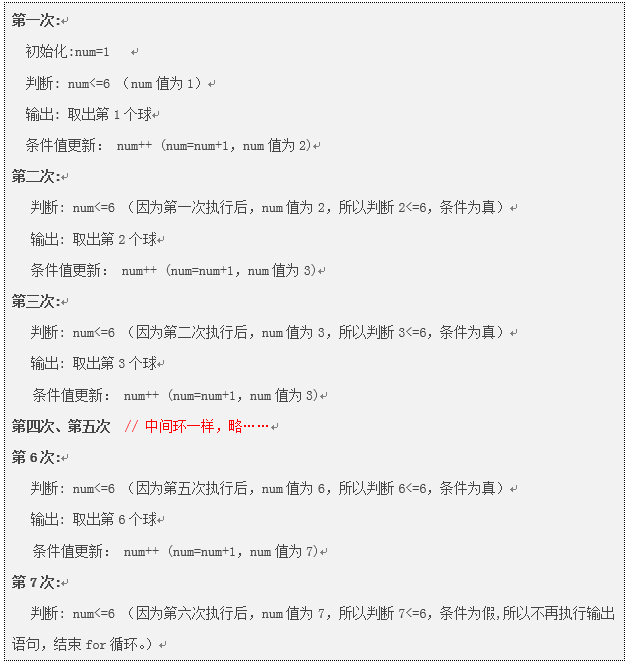
for(初始化变量;循环条件;循环迭代) { 循环语句}假如,一个盒子里有6个球,我们每次取一个,重复从盒中取出球,直到球取完为止。
<script type="text/javascript">
var num=1;
for (num=1;num<=6;num++) //初始化值;循环条件;循环后条件值更新{ document.write("取出第"+num+"个球<br />");
}
</script>
while循环
和for循环有相同功能的还有while循环, while循环重复执行一段代码,直到某个条件不再满足。
while语句结构:
while(判断条件) { 循环语句 }
使用while循环,完成从盒子里取球的动作,每次取一个,共6个球。
<script type="text/javascript">
var num=0; //初始化值
while (num<=6)
//条件判断
{
document.write("取出第"+num+"个球<br />");
num=num+1;
//条件值更新
}
</script>
编程练习
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>while</title>
<script type="text/javascript">
var mynum =1;//mynum初值化数值为1
while(mynum<=5)
{
document.write("数字:"+mynum+"<br/ >");
mynum=mynum+1;
}
</script>
</head>
<body>
</body>
</html>
课程收获:
谢谢老师,讲的非常细致,很容易懂。这一节学的是switch,for和while循环的内容,想要完全掌握还需要大量练习,通过学习我了解了每个语句的循环过程,以及在什么情况下使用,给以后的学习打下了基础。以及对数据有了新的认识,期待后边的学习!

 随时随地看视频
随时随地看视频




