课程名称:2022全面升级. Vue3 + TS 仿知乎专栏企业级项目
课程章节: 6-6 vue-router 添加路由,6-7 添加 columnDetail页面,6-8 状态管理工具是什么,6-9 ColumnDetail 代码提交详情
主讲老师:张轩
课程内容:
添加路由跳转功能以及详情页,了解全局状态管理工具vuex
课程收获:
在vue2中获取路由信息都是用this.$route.XXX,而在vue3中则有所改动。首先引入import { useRoute } from 'vue-router';然后再setup函数中定义const route = useRoute();并且return返回router这样的方式。而路由跳转行为router同理。
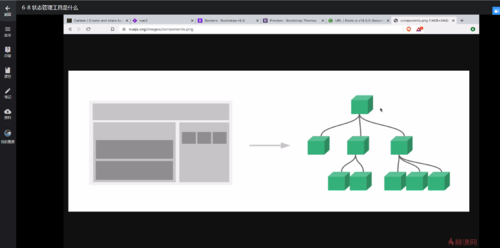
全局对象的弊端
1.数据不是响应式的
2.数据修改无法追踪
3.不符合组件开发的规则
说起全局对象就能想起全局状态管理工具了,全局状态管理工具都有哪些?
1.vuex
2.redux
3.mobex.....
状态管理工具的基本原则
1.一个类似object的全局数据结构,称之为store
2.只能调用一种特殊的方法来收效你数据的修改
今天学习课程共用了60分钟左右,。每天进步一点点,加油。


 随时随地看视频
随时随地看视频




