第一模块 学习课程
名称: 六大场景 梳理开发痛点 解锁前端进阶路
章节名称:
5-1 三类真机调试技巧
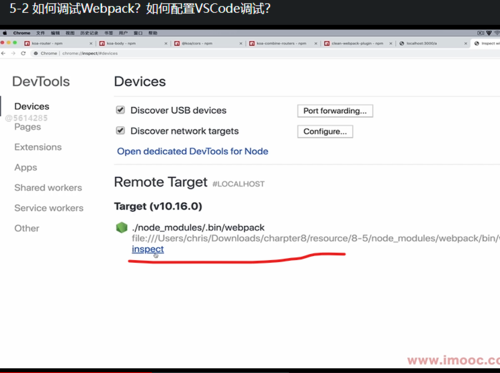
5-2 如何调试webpack?如何配置VSCode调试?
讲师: Brian
第二模块 课程内容
Android + chrome 调试
chrome打开开发者调试模式

搜索各个手机如何进行开发者模式(如上述手机是点击版本号)
设置 -> 开发人员选项 -> 开发人员选项打开 -> 保持唤醒状态 -> 允许USB调试
chrome自动会和手机浏览器进行连接
Fiddler/ Charles 劫持
Charles
手机设置HTTP代理连接到服务器 -> 访问http请求 -> Charles所有请求都进行拦截
console.log(webpackconfig) in webpack.config.js
使用node调试
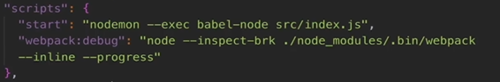
npx node -inspect-brk ./node_modules/.bin/webpack -inline -progress
这时候终端工具在等待连接

点击inspect就会打开调试窗口
debugger --> 添加断点
可以把脚本放到js里面

VSCode左边栏小虫子添加node.js配置
launch.json
第三模块 学习收获
我们可以使用Nodemon联合VSCode进行开发热加载调试
在Koa应用中支持ES6语法
在VSCode上进行配置调试断点执行
第四模块 学习打卡截图



 随时随地看视频
随时随地看视频




