课程章节: 第4章 组件库起航 - 你真的能写的好看起来简单的 Button 组件吗?
主讲老师:张轩
课程内容:
今天学习的内容包括:
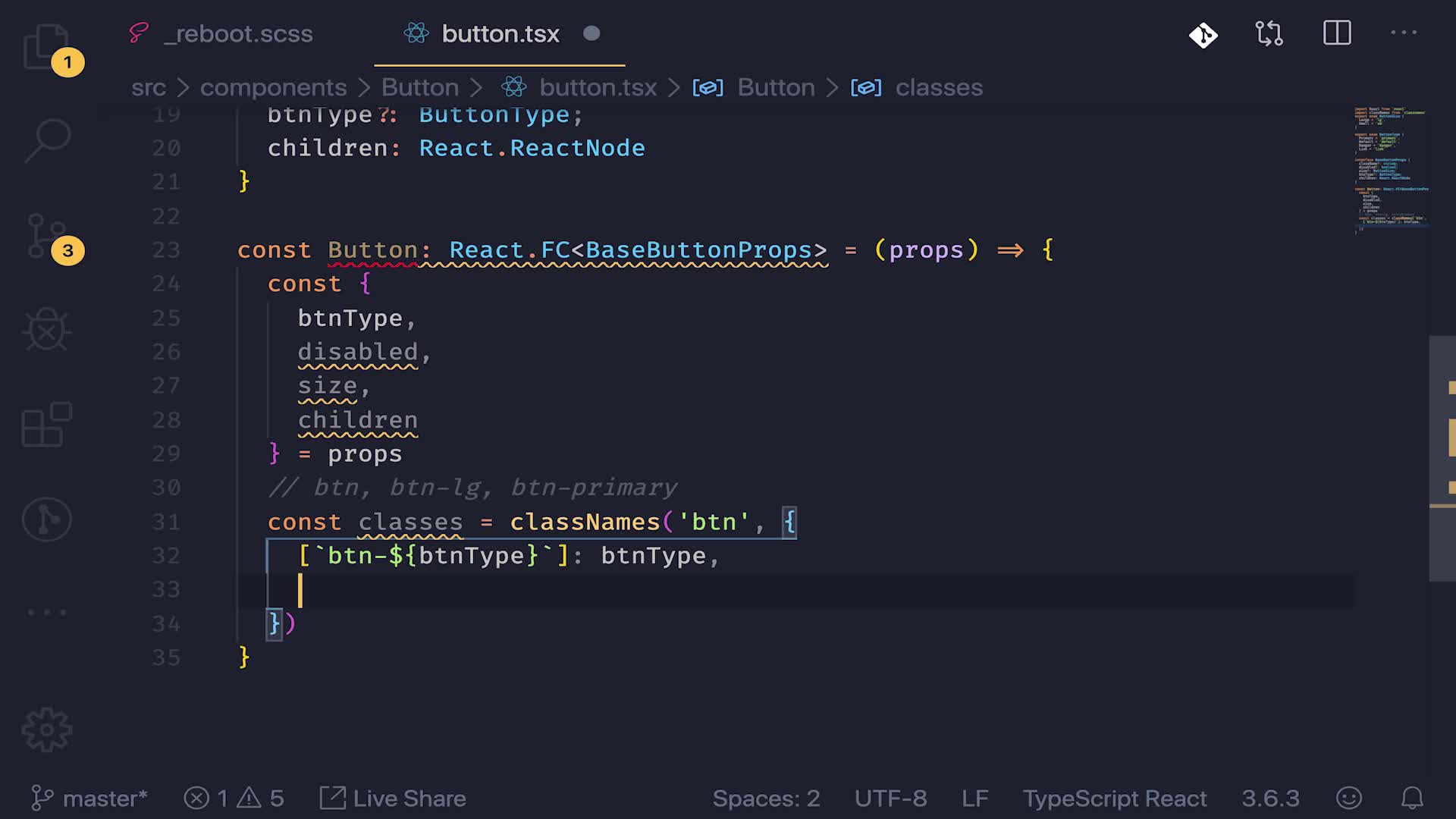
4-8 小试牛刀 - Button 组件编码 第一部分
4-9 添加 Button 基本样式
课程收获:
npm install classnamse --save
npm install @types/classnames --save
@extend 一个选择器的样式从另一个选择器继承
@mixin 允许我们定义一个可以在整个样式表中重复使用的样式
@include 将mixin样式引入到文档中
1、需要支持的自定义属性
2、对原生的内置属性是否支持/react属性
3、考虑组件的使用方法
4、children属性

&[disabled] 是scss语法中的用法
& 用在嵌套代码里,来引用父元素
point-events:none 不接受鼠标事件
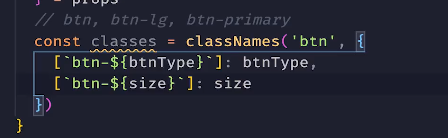
npm install classname 用来拼接className的
object的key是变化的可以写成如下形式
pointer-events:none
不接收鼠标事件


 随时随地看视频
随时随地看视频



