课程名称:初识HTML(5)+CSS(3)-升级版课程
课程章节:6-9填填性别和兴趣爱好 - 单选框、复选框,让用户选择
主讲老师:五月的夏天
课程内容:
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。请看下面的例子:
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
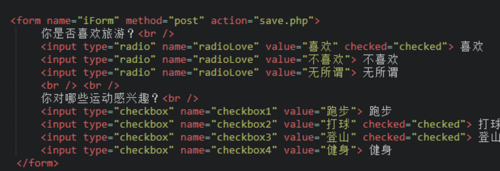
如下面代码:
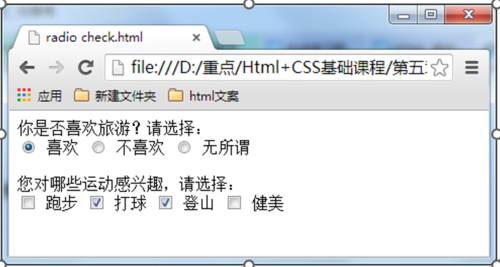
在浏览器中显示的结果:

注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
课程收获:
学习了单选、复选框,知道怎么写他们的样式,本节也是十分重要的内容,在选项中该样式经常使用。


 随时随地看视频
随时随地看视频



