学习课程:Python全能工程师2022版
章节名称:第23周 企业级开发语言ES6与前端开发框架Bootstrap
讲师:大壮老师
课程内容:
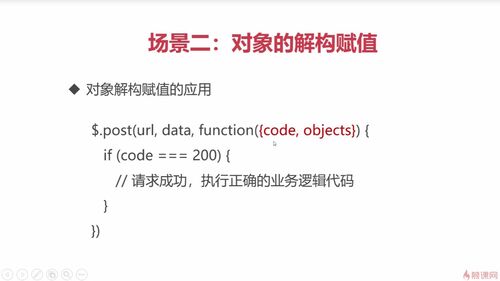
对象的解构
const person={name:"zx",age:18,gender:"female"}
const {name:nm,age,gender}=person // nm是name的别名
箭头函数及其简写方式
const f = (x) => {
return x * x;
};
可以简写为:
const f = x => x * x;
模块化的好处
增强代码的可维护性
增强代码的可阅读性
增强代码的可扩展性
模块化的实现
模块是对内部逻辑的封装,只对外提供接口
一个js文件就是一个模块
ES6使用export关键字对外暴露接口(导出)
exprt的使用
1、直接导出
export let a=1
2、批量导出
const NAME="JS"
function say(){
console.log("Hi"
}
export {NAME,say}
通过as关键字指定别名
let a=19
export {a as age}
3、使用export default默认导出
let b=2
export default b
Named Export:可以export多个,import的时候需要加大括号,名称需要匹配
Default Export:最多export一个,import的时候不需要加大括号,可以直接定义别名
注意:语句的位置(代码顶层,不能在语句块内)
import的使用
1、导入需要的部分
import {say} from "./my.js"
2、导入全部内容,使用as指定别名
import * as myModule from "./my.js"
myModule .say()
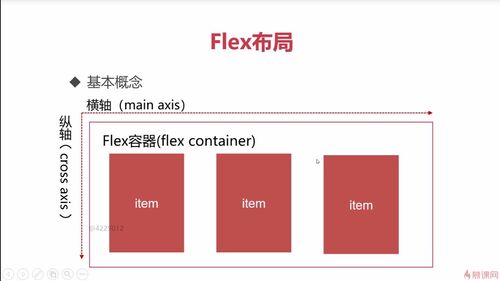
Flex布局
Flexible Box 弹性布局

flex-direction——容器内元素的排列方向
row(默认值):主轴为水平方向,从左到右
row-reverse:主轴为水平方向,从右到左
column:主轴为垂直方向,从上到下
column-reverse:主轴为垂直方向,从下到上
flex-wrap——容器内元素的换行行为
flex-flow——direction和wrap的复合属性
justify-content——元素在横轴上的对齐方式
align-items——元素在纵轴上的对齐方式
align-content——多行元素的对齐方向
学习收获:
1、不要重复发明轮子,多使用开源框架和库,至少他是经过多轮迭代,工程问题不一定能100%解决,一个技术路线实现不了,那就换下一个
2、多看文档提升编程效率,但不要背下来,初学要理解,但也不强求,只要借助互联网会用就行了,一边用一边查,用得多了自然就记得了
3、扎实的基础才能一步一步走向“精通”
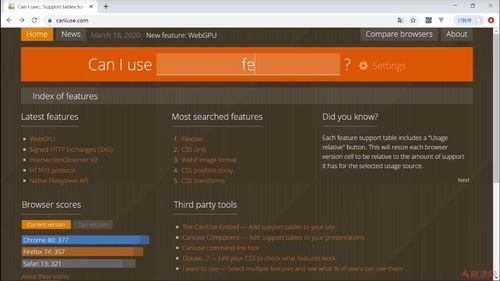
4、前端工程师必须知道的网站:can i use

5、css参考手册:https://css.doyoe.com/
打卡截图:



 随时随地看视频
随时随地看视频



