课程名称:2022全面升级. Vue3 + TS 仿知乎专栏企业级项目
课程章节: 6-2 添加路由页面基础结构,6-3 添加路由页面基础结构代码地址,6-4 vue-router 安装和使用,6-5 vue-router 配置路由
主讲老师:张轩
课程内容:
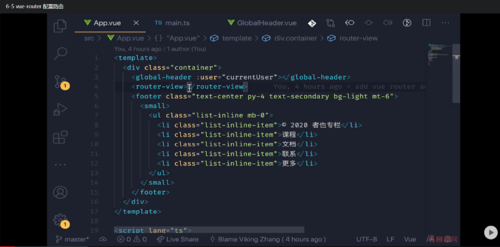
增加路由,页面基础结构
课程收获:
业务组件拆分, 为什么要拆分?是为了后期能够更好的维护,以及好定位问题。 首先需要下载vue-router插件,使用router-view承载他的子路由,然后再router文件夹里面的js文件去配置相对应的跳转路由,首先需要引入import { createRouter, createWebHistory } from 'vue-router';然后使用createRouter创建一个方法,这个方法里面有history和routes两个值,第一个值就是路由的模式,分为两种createWebHistory和createWebHashHistory,而他们两个都是有区别的,createWebHistory --路由模式路径不带#号(生产环境下不能直接访问项目,需要nginx转发),createWebHashHistory----路由模式路径带#号。第二个值就是routes,里面放的就是路由配置表,最外层为一个数组,路由表最基础的配置对象里面需要path,name,component,path默认为 / 的话就是默认首页,component写法可以再上面单独引入或component: () => import('./views/Login.vue'),建议使用第二种,因为是异步的,如果有很多组件的话都在上面引入则会导致首页加载慢的影响。
今天学习课程共用了一个小时,学习了路由相关的一些操作。每天进步一点点,加油。


 随时随地看视频
随时随地看视频




