一、课程概述
1、学习课程名称:前端工程师2022版
2、章节名称:CSS3学习过渡与动画第一章至第三章(1-1 课程简介-慕课网体系课 (imooc.com))
3、讲师名称:一阶段老师
4、课程概述:
(1)过渡:包括1)过渡的基本使用 2)过渡的缓动效果 3)过渡效果实战课
(2)动画:包括1)动画的定义和调用2)动画效果实战课
二、内容分享
(一)过渡transition
1、过渡:过渡可以为一个元素在不同样式之间变化自动添加“补间动画”,只需要设定开始状态和结束状态,动画更细腻,内存开销更小,从ie10开始兼容,移动端兼容良好,网上的特效基本由JS定时器改为了使用CSS3过渡。
2、4个要素(可以直接使用小属性,用小属性层叠大属性):transition:width 1s linear 0s;
(1)transition-property:哪些属性要过渡,如width、transform等,不设置的话默认是all,即所有属性都参与过渡
(2)transition-duration:动画时间,如1s,不设置的话默认 0s,即无过渡效果,注意单位只能是s,单位一定要写
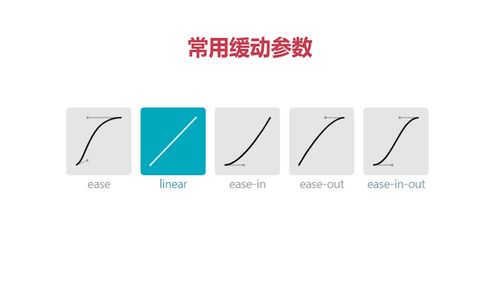
(3)transition-timing-function:动画变化曲线(缓动效果),横轴表示时间,纵轴表示变化的多少,看曲线的倾斜程度,越陡越快,常见的缓动参数有:
1)ease:两头慢,中间快
2)linear:匀速变化
3)ease-in:一开始慢,后来越来越快
4)ease-out:一开始很快,后来越来越慢
5)ease-in-out:两头慢,中间快,但比ease更加平缓一些
6)cubic-bezier(n,n,n,n):贝塞尔曲线,可自定义动画缓动参数,网站https://cubic-bezier.com/

(4)transition-delay:延迟时间,即多少秒后执行过渡效果,默认 0s,不延迟,单位秒s一定要写,不然会没有过渡效果
3、可以参与过渡的属性:
(1)所有数值类型的属性,比如width、height、left、top、border-radius
(2)背景颜色和文字颜色
(3)所有变形(包括2D和3D)
(二)动画
1、动画:不需要过渡就可以直接实现,使用@keyframes来定义动画,keyframes表示“关键帧”(开始出现和结束的状态),在项目上线前,要补上@-webkit-这样的私有前缀
2、动画的制作步骤
(1)定义动画@keyframes
@keyframes r{ /*定义动画@keyframes,定义动画的名字r*/
from{ /*定义起始状态*/
transform:rotate(0);
}
to{ /*定义j结束状态*/
transform:rotate(360deg);
}
(2)定义完动画后,进行动画的调用animation属性
1)animation: r 1s linear 0s;
动画名称 总时长 缓动效果 延迟时间
2)其他参数:
①动画执行的次数:一般用阿拉伯数字表示,如果要永远执行可以写infinite;
②偶数次自动逆向执行:alternate
③动画停止在最后结束状态:forwards
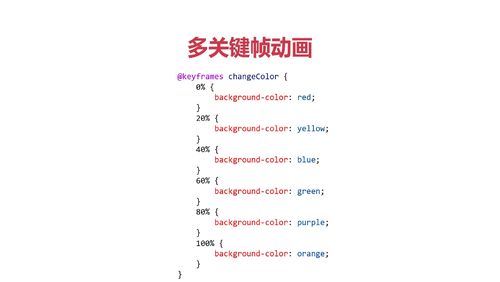
3、多关键帧动画:百分数指时间流淌到多少时变成什么样式

(三)其他注意事项
1、transition属性中过渡时间transition-duration、延时时间transition-delay,animation属性中动画时间animation-duration、动画延时时间animation-delay都需要写单位,不然会没有过渡、动画效果
2、过渡和动画都最好设置初始值,因为部分需要过渡的属性,如果不设置初始状态,会没有过渡效果
3、transform在设置动画时可能出现后面的覆盖前面的效果,如火箭那一节课,最好在动画中再设置一遍
4、transform书写顺序不同,出现效果不同,先旋转和先平移实现的效果是不一样,要注意书写顺序
5、可以使用动画库(Animate中文网 – Animate安装、Animate使用、Animate下载)登录下载css样式到本地,再在官网上找类名,可以很容易就套用样式
三、课程心得
过渡和动画调用的代码其实很少,就只有几条,难点是在前期布局上,所以这一章更加注重实战,一定要多敲几遍实战的代码加深记忆

 随时随地看视频
随时随地看视频



