每天一遍,防止颓废。
本课程重点介绍服务端开发和前端开发思路上的区别,为后续的服务端开发做一个基础的铺垫。
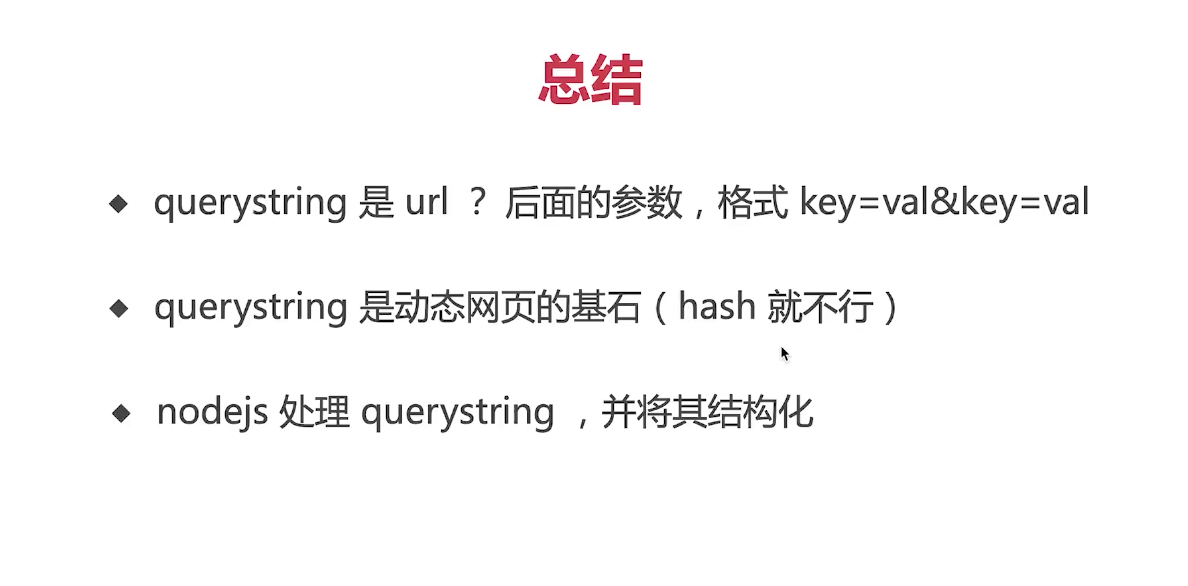
QueryString
什么是querystring

url问号后面的都是querystring(也叫url参数)
&分割,key=value形式,可继续扩展
动态网页的基石:web1.0->web2.0
- nodejs获取querystring
服务端拿到querystring
根据不同的querystring,返回不同的内容
即变化querystring就是变换内容(只要服务端支持)
const http = require('http');
// 传两个参数
const server = http.createServer((req, res) => {
const url = req.url;
const path = url.split('?')[0];
const method = req.method;
const queryStr = url.split('?')[1];
const query = {
};
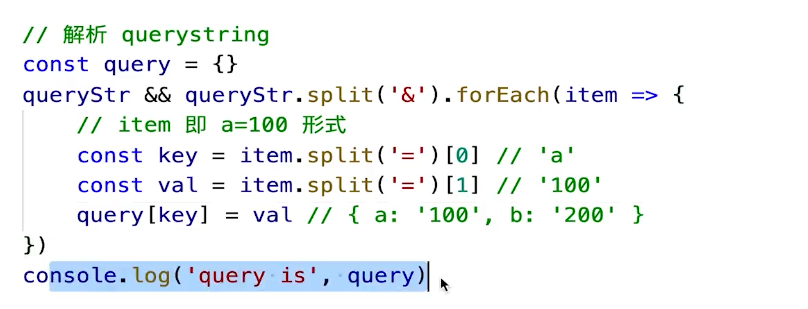
queryStr && queryStr.split("&").forEach(item => {
const key = item.split('=')[0];
const val = item.split('=')[1];
query[key] = val;
});
// 定义路由:模拟获取留言板列表
if (path === '/api/list' && method === 'GET') {
if (query.filterType=='1') {
return res.end('all')
}
if (query.filterType=='2') {
return res.end('myself')
}
return res.end('this is list router'); // res 的返回,后面会讲
}
// 定义路由:模拟创建留言
if (path === '/api/create' && method === 'POST') {
return res.end('this is create router');
}
res.end('HOME');
})
server.listen(3000)
console.log('server启动成功 http://127.0.0.1:3000');
升级版
const http = require('http');
const queryString = require('querystring')
// 传两个参数
const server = http.createServer((req, res) => {
const url = req.url;
const path = url.split('?')[0];
const method = req.method;
const queryStr = url.split('?')[1];
// const query = {
// };
// queryStr && queryStr.split("&").forEach(item => {
// const key = item.split('=')[0];
// const val = item.split('=')[1];
// query[key] = val;
// });
const query = queryString.parse(queryStr);
// 定义路由:模拟获取留言板列表
if (path === '/api/list' && method === 'GET') {
if (query.filterType=='1') {
return res.end('all')
}
if (query.filterType=='2') {
return res.end('myself')
}
return res.end('this is list router'); // res 的返回,后面会讲
}
// 定义路由:模拟创建留言
if (path === '/api/create' && method === 'POST') {
return res.end('this is create router');
}
res.end('HOME');
})
server.listen(3000)
console.log('server启动成功 http://127.0.0.1:3000');
- 论结构化与非结构化
结构化的数据,易于通过程序访问和分析,如对象和数组
非结构化的数据,不易通过程序分析,如字符串
编程中的数据,尽量使用结构化
res返回数据-返回json格式
- 使用res设置返回的状态码,Content-type,Body
res.writeHead(404, { 'Content-type': 'text/plain' });
- 如何返回JSON数据
if (contentType === 'application/json') {
const body = JSON.parse(bodyStr);
console.log('body is ', body);
}
- 如何返回HTML数据
Content-type:text/html
Res.end(‘html…’)
浏览器会根据Content-type返回HTML
获取Request Body
- 流(stream)
观看视频,一边加载一边看
上传文件时,有进度条
网速比较慢时,打开网页会显示一部分,然后继续加载
- 代码
const http = require('http');
const querystring = require('querystring');
// req Request,res Response
const server = http.createServer((req, res) => {
const url = req.url; // favicon.ico
const path = url.split('?')[0]; // /api/list
const queryStr = url.split('?')[1]; // 'a=100&b=200' 非结构化
const method = req.method;
const query = querystring.parse(queryStr);
const contentType=req.headers['content-type'];
// 定义路由:模拟获取留言板列表
if (path === '/api/list' && method === 'GET') {
const result = {
errno: 0,
data: [
{ id: 1, user: 'cxk', content: 'content1' },
{ id: 1, user: 'cxk', content: 'content1' },
{ id: 1, user: 'cxk', content: 'content1' },
{ id: 1, user: 'cxk', content: 'content1'},
]
};
res.writeHead(200, { 'Content-type': 'application/json' });
return res.end(JSON.stringify(result));
}
// 定义路由:模拟创建留言
if (path === '/api/create' && method === 'POST') {
let bodyStr = '';
req.on('data', chunk => {
bodyStr += chunk.toString()
});
req.on('end', () => {
if (contentType === 'application/json') {
const body = JSON.parse(bodyStr);
console.log('body is ', body);
}
res.end('接收完成')
});
return
}
res.writeHead(404, { 'Content-type': 'text/plain' });
res.end('404 Not Found');
})
server.listen(3000) // 可以监听 http 请求
console.log('http 请求已经被监听,3000 端口, 请访问 http://localhost:3000');



心得体会
今天还是冲的有点晚,会迟到,但会来。
老家光缆被谁挖了吧今天路由器没有网络,全程用的手机流量学习然后随着课程的深入我发现看着有点懵了,就难,但是随后代码跟着老师一遍一遍敲代码,就开始清晰了起来。
终于学完nodejs基础啦。

 随时随地看视频
随时随地看视频




