课程名称:JavaScript版数据结构与算法
课程章节:第10章 数据结构之“堆”
主讲老师:lewis
课程内容:
今天学习的内容包括:
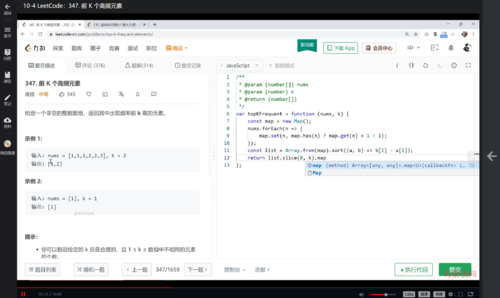
10-4 LeetCode:347. 前 K 个高频元素——返回出现频率最高的K个元素。
10-5 LeetCode:23. 合并K个排序链表——最小堆的堆顶就是新链表的下一个节点,以此处理即可。
10-6 堆-章节总结——堆是一种特殊的完全二叉树。
10-7 【勤于思考,夯实学习成果】阶段思考题——完成对应作业。
课程收获:
347. 前 K 个高频元素
1、将元素循环插入最小堆。
2、通过h.size()判断堆是否大于K,如果大于K,将堆顶推出,直到只剩下 size 等于 K。
3、返回第K个高频元素,即堆顶。
nums.forEach(n=>{
h.insert(n)
if(h.size() > k){
h.pop()
}
})
23. 合并K个排序链表
1、构建一个最小堆,并依次把链表头插入堆中。
2、弹出堆顶接到输出链表,并将堆顶所在链表的新链表头插入堆中。
3、等堆元素全部弹出,合并工作就完成了。
while (h.size()){
const n = h.pop()
p.next = n
p = p.next
if(n.next) h.insert(n.next)
}
堆-章节总结
1、堆是一种特殊的完全二叉树。
2、所有的节点都大于等于(最大堆)或小于等于(最小堆)它的子节点。
3、JS 中通常用数组表示堆。
4、堆能高效、快速地找出最大值和最小值,时间复杂度:O(1)。
5、找出第K个最大(小)元素。
个人总结:最小堆MinHeap方法核心记录
1、最小堆插入数据时,做对比交换shiftUp。
insert(value){
this.heap.push(value)
this.shiftUp(this.heap.length-1)
}
shiftUp(index){
if(index === 0) return
const parentIndex = this.getParentIndex(index)
if(this.heap[parentIndex] > this.heap[index]){
this.swap(parentIndex,index)
this.shiftUp(parentIndex)
}
}
2、两个元素互换,在排序算法中也常用到。
swap(i,j){
const temp = this.heap[i]
this.heap[i] = this.heap[j]
this.heap[j] = temp
}
3、将堆顶推出后,将尾元素放入堆顶,跟原子节点比对互换。
pop(){
this.heap[0] = this.heap.pop()
this.shiftDown(0)
}
shiftDown(index){
const leftIndex = this.getLeftIndex(index)
const rightIndex = this.getRightIndex(index)
if(this.heap[leftIndex] < this.heap[index]){
this.swap(leftIndex,index)
this.shiftDown(leftIndex)
}
if(this.heap[rightIndex] < this.heap[index]){
this.swap(rightIndex,index)
this.shiftDown(rightIndex)
}
}
今天学完了 数据结构之“堆”,理论知识已经会了,怎么在实际工作中使用,如何使用我还是模糊的,慢慢来吧,一步一个脚印,今天先到这把,对自己说一句,加油😀~
坚持打卡,坚持学习!明天见💪~



 随时随地看视频
随时随地看视频




