第二模块:
background:url(xx.jpg) 10px 20px no-repeat;
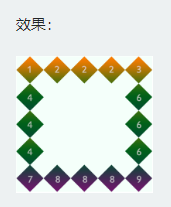
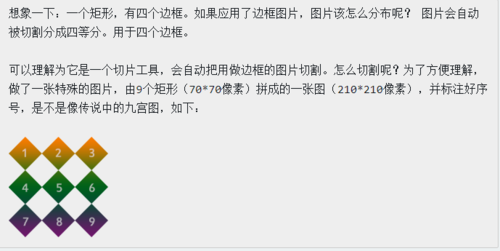
想象一下:一个矩形,有四个边框。如果应用了边框图片,图片该怎么分布呢? 图片会自动被切割分成四等 分。用于四个边框。 可以理解为它是一个切片工具,会自动把用做边框的图片切割。怎么切割呢?为了方便理解,做了一张特殊的 图片,由9个矩形(70*70像素)拼成的一张图(210*210像素),并标注好序号,是不是像传说中的九宫图, 如下:

#border-image{
background:#F4FFFA;
width:210px; height:210px; border:70px solid #ddd;
border-image:url(borderimg.png) 70 repeat }
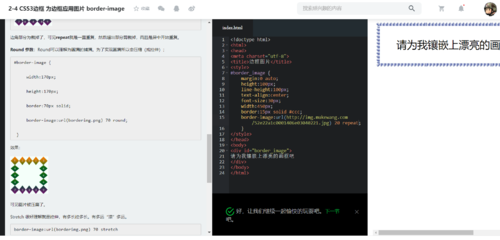
边角部分为裁掉了,可见repeat就是一直重复,然后超出部分剪裁掉,而且是居中开始重复。
Round 参数:Round可以理解为圆满的铺满。为了实现圆满所以会压缩(或拉伸);
#border-image {
width:170px;
height:170px;
border:70px solid;
border-image:url(borderimg.png) 70 round;
}第三模块:





 随时随地看视频
随时随地看视频



