课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括:
1、Vue3 为何比 Vue2 快?
2、vite 为什么启动快?
课程收获:
Vue3 为何比 Vue2 快
Proxy 响应式
PatchFlag
hoistStatic
cacheHandler
SRR 优化
tree-shaking
PatchFlag
编译模板时,动态节点做标记
标记,分为不同的类型,如 TEXT PROPS
diff 算法时,可以区分静态节点,以及不同类型的动态节点
hoistStatic
将静态节点的定义,提升到父作用域,缓存起来
多个相邻的静态节点,会被合并起来
典型的拿空间换时间的优化策略
cacheHandler
缓存事件
SSR 优化
静态节点直接输出,绕过了 vdom
动态节点,还是需要动态渲染
tree shaking
编译时,根据不同的情况,引入不同的 API
vite 为什么启动快
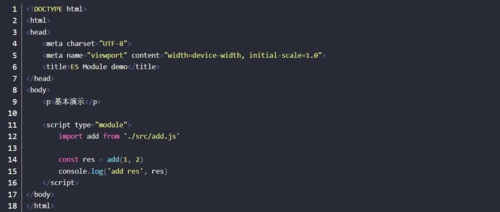
开发环境使用 ES6 Module,无需打包 —— 非常快
生产环境使用 rollup,并不会快很多
课程学习截图:


 随时随地看视频
随时随地看视频




