课程名称:SpringBoot 在线协同办公小程序开发 全栈式项目实战
课程章节:第四章总结
主讲老师:神思者
课程内容:
每个vue页面初始化有几个模块,重点总结一下。
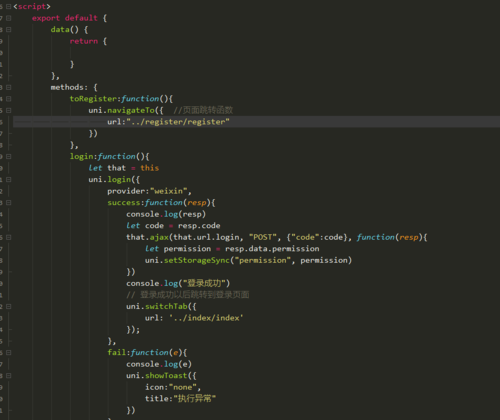
1:data() {
return {
}
},
这个代表的是参数模块,这个页面的数据都是使用的data(){}中的数据。
2:methods: {
},
这个代表的是方法模块,布局中调用的方法都应该到这来部署。
3:
<style>
@import url("login.less");
</style>
这个style模块就是当设定了class样式,然后去对应的less文件设定样式即可
4:
<template>
<view>
-----------------
</view>
</template>
一个页面只能有一个template,一个总view标签,其他的view标签只能在总view标签里面,不然就会出现问题。
课程收获:
重新复习了页面的布局,然后本来我想把这两节课页面上全部的东西都写到这的,后来想了想,算了,东西太多,平均一个方法就得写一整页,所以还是算了,我就写这些吧。
今天学习了一个小时左右,重点在于复习了,学而不思则罔,哈哈哈哈。
持续学习,持续努力!


 随时随地看视频
随时随地看视频



