课程名称:前端零基础入门(体系课)
课程章节:第一章/第二章 CSS选择的艺术
主讲老师:(课程中没有显示)
课程内容:
今天学习的内容包括:
CSS基础语法
CSS的使用方法
CSS选择器
CSS优先级
课程收获:
HTML,CSS,JavaScript三者的关系
-HTML是网页内容的载体
-CSS样式是表现(外观控制)
-JavaScript是行为,用来实现网页特殊效果。
什么是CSS
-CSS层叠样式表(Cascading Style Sheet)
-用于定义HTML内容在浏览器内的显示样式
为什么学习CSS
-CSS简化HTML相关标签,网页体积小,下载快
-解决内容与表现分离的问题
-更好地维护网页,提高工作效率
CSS基本语法
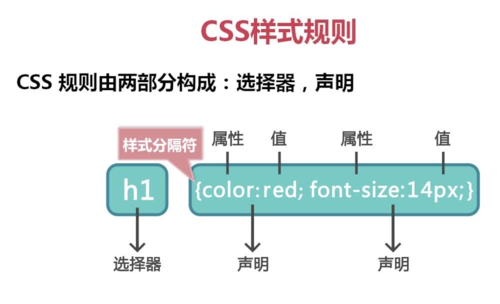
CSS规则由两部分构成:选择器,声明(属性 : 值;)
h1 { color : red ; font-size : 14px ;}
style标签内
文字大小:font-size
字体颜色:color
字体:font-family
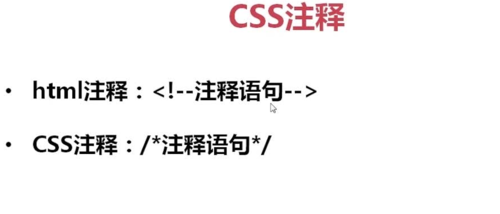
CSS注释:/* */
HTML注释:<!--注释语句-->
CSS样式规则:两部分构成---选择器、声明
a.不同属性值之间用分号隔开,建议在每个声明后面都加上分号(英文符号),选择器一般用小写字母,
b.对不同选择器设置相同属性时,可以把相同值的选择器写在一起,用逗号隔开(英文符号),
如:p,h1{color:red;}
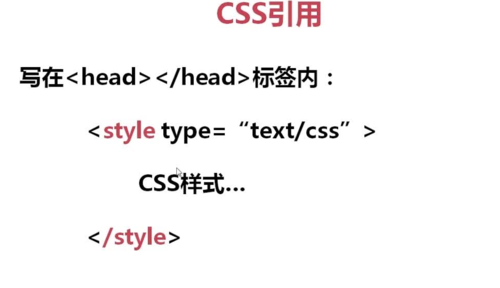
css引用:写在<head></head>标签内
<style type="text/css">
css样式
</style>
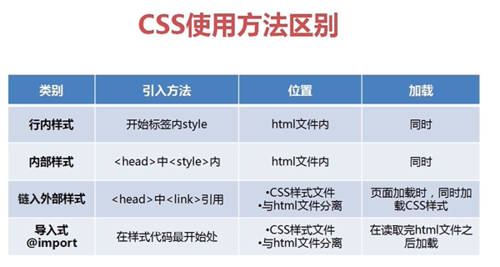
CSS使用方法
1.如何引用CSS样式
·行内样式(内联样式)
·内部样式表(嵌入样式)
·外部样式表
·导入表
2.行内样式(内联样式)
在开始标签内添加style样式属性。如:
<p style="color:red;">内容</p>
※不建议大量使用行内样式,不易于后期维护
3.CSS内部样式(嵌入样式),把css样式代码写在:
<style type="text/css">
样式....
</style>
※<style>要放在<head>标签之间
一些低版本浏览器不识别<style>标签时,就会把样式表的内容显示在页面上,这时可以将声明放在html注释<!-- -->内解决。高版本的浏览器会识别style标签就会忽略html的注释标签.
例:
<style type="text/css">
<!--
p,h1{color:red;}
-->
</style>
引用CSS样式的4种方式:
1:行内样式(内联样式):在开始标签内添加style样式属性,如<p style="color:red;....;....;">内容</p>
2:内部样式表(嵌入样式):把CSS样式代码写在<head>标签里的<style>标签内,如<type="text/css">p{color:red;...;}</style>。某些低版本浏览器不识别css样式,j就会把样式表显示出来,可以将声明放在html注释<!---->内解决。
3:外部样式表
4:导入式
引入CSS样式有4种方式,分别是:行内样式、内部样式、外部样式以及导入式;其中能直接在HTML页面中书写的是“行内样式”和“内部样式”;引入外部文件的有“link引入和“导入式”外部文件的路径地址要放在href属性中。
CSS样式以及优先级
1.添加行内样式: style="color:red",优先级最高
2.添加内部样式:在head内 <style type="text/css">h1{font-size:20px; color:red}</style>
3.链入外部样式:在head内使用<link ref="stylesheet" href="css.css" type="text/css"/>
4.导入外部样式: 在style标签内@import "css.css"或者url(css.css)
5.优先级:行内样式>内部样式>@import导入外部样式 外部样式和链入外部样式依照先后顺序来看,(就近原则)
6.内部样式和link的外部样式优先级取决于 谁的位置靠后(更接近于设置的元素),即就近原则
7.加载的时候,连入外部样式是页面加载的同时加载样式,导入外部样式在html文件加载完之后加载样式

CSS中link链入外部样式和导入式的区别:
使用link链入外部样式,页面加载时,会同时加载页面,保证页面的内容和样式同时展现。
使用导入式,页面加载完后,才会加载样式,所以再打开页面时会先看到页面内容,才看到被渲染样式的内容





今天学习课程共用了85分钟,今天主要学习了CSS基础语法、选择器及优先级基础内容。今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!

 随时随地看视频
随时随地看视频



