【学习打卡】第8天 实战旅游项目
课程名称:[React 17/18 系统精讲 结合TS打造旅游电商平台]
课程章节: 主页开发及路由
主讲老师:阿莱克斯
课程内容:
- 配置react-router
- 基础路由及页面导航
- useNavigate()钩子与Link组件-
课程收获:
routet-router 封装原生JS的路由库
主要分别为
-
react-router-dom 用于浏览器,处理web app的路由
- 实现H5API切换
- 利用HASH进行路由切换
-
react-router-native 用于React Native 处理手机APP的路由
-
react-router-redux 路由中间件,处理redux集成
-
react-router-config 配置静态路由
建立 login register detail 文件夹 在detail文件中获取路由参数
import React from "react";
import { useParams } from "react-router-dom";
import styles from "./Register.module.scss";
export const Detail: React.FC = () => {
// 使用该钩子函数获取路由传递过来的参数
const params = useParams();
return (
<>
<h1>ID: {params.ID}</h1>
</>
);
};
利用TS对传入的参数加上类型 并进行智能提示
// 为传递的参数加上类型
type MatchParams = {
ID?: string;
};
export const Detail: React.FC = () => {
// 使用该钩子函数获取路由传递过来的参数
const params = useParams<MatchParams>();
为未找到的路由配置404页面
{/*配置404页面*/}
<Route
element={
<h1 style={{ textAlign: "center", fontSize: 30 }}>
404 页面不存在
</h1>
}
path="*"
></Route>
react-router 如何传递路由信息
-
v5:props 注入获取路由状态
- class: withRouter
- fc: useLocation useHistory
v6: 大改革 全面倒向 fc: useLocation useNavigate
-
-
const navigate = useNavigate() <Button onClick={()=>navigate('/register')}>注册</Button> <Button onClick={()=>navigate('/login')}>登陆</Button> const location = useLocation() const params = useParams()
-
-
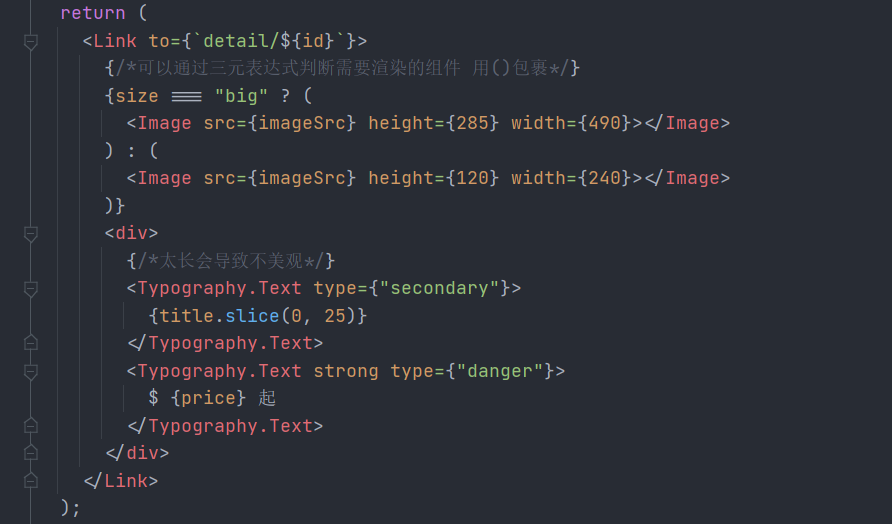
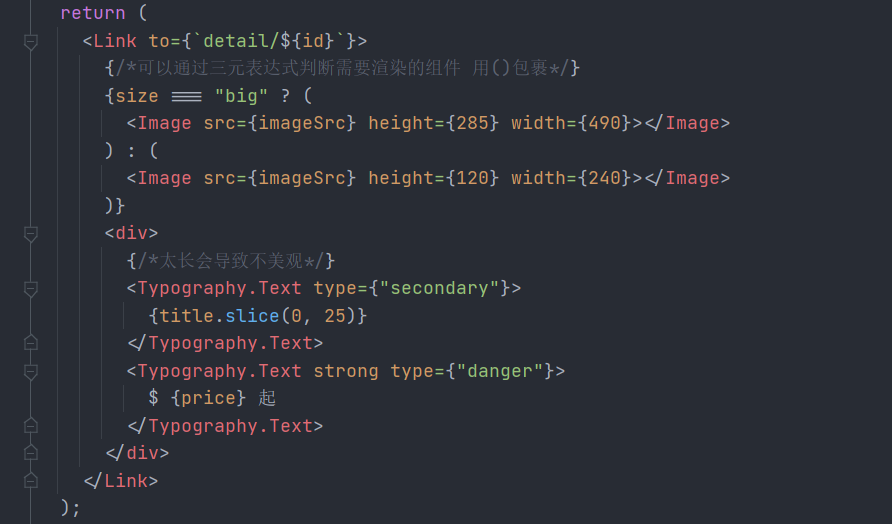
使用Link组件跳转带参 优化体验
<Link to={`detail/${id}`}>


 随时随地看视频
随时随地看视频



