你,相信光吗?
发现好音乐,复制下面的代码,到你慕课手记的Markdown中,就可以实现音乐播放的功能,音乐源引用自网易云音乐:
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=1461256747&auto=1&height=66"></iframe>
立秋了,冬天还会远吗?
**学习之前:
学习需要模板化,编程也是如此。
这是成事的秘诀——输出笔记,践行做中学
**
课程内容:
今天学习的内容包括:
第2章 Vue.js基础语法、生命周期与事件
2-3 理解 Vue 中的生命周期函数
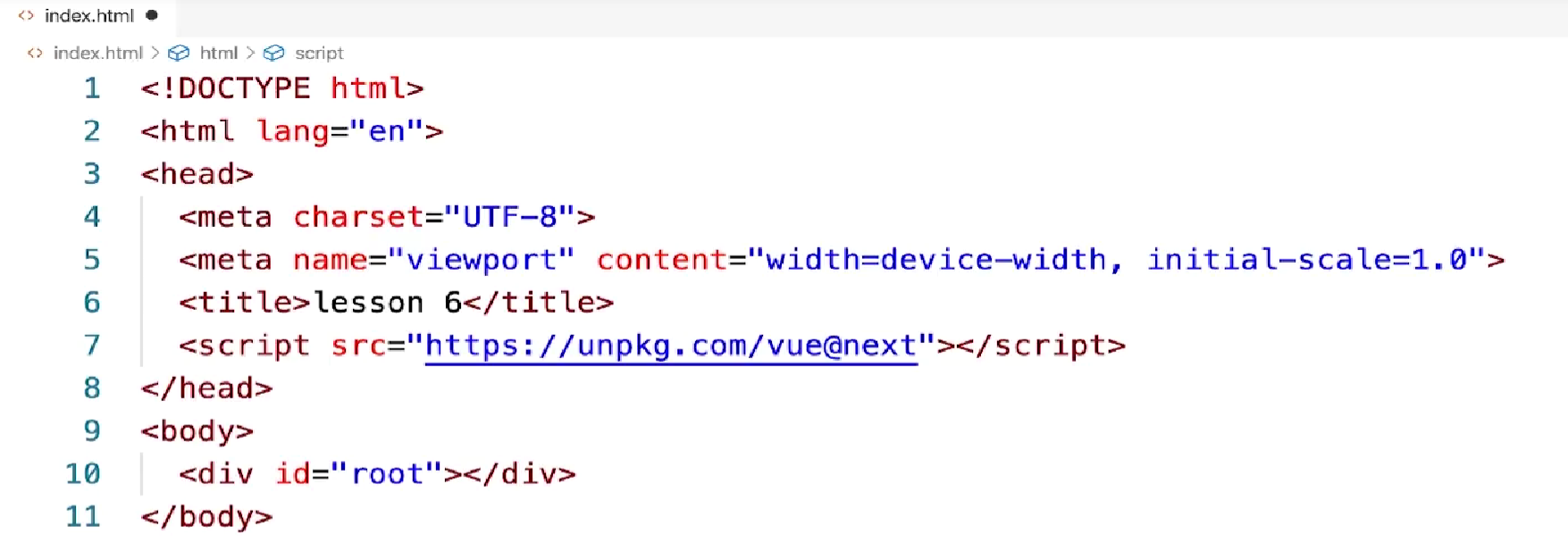
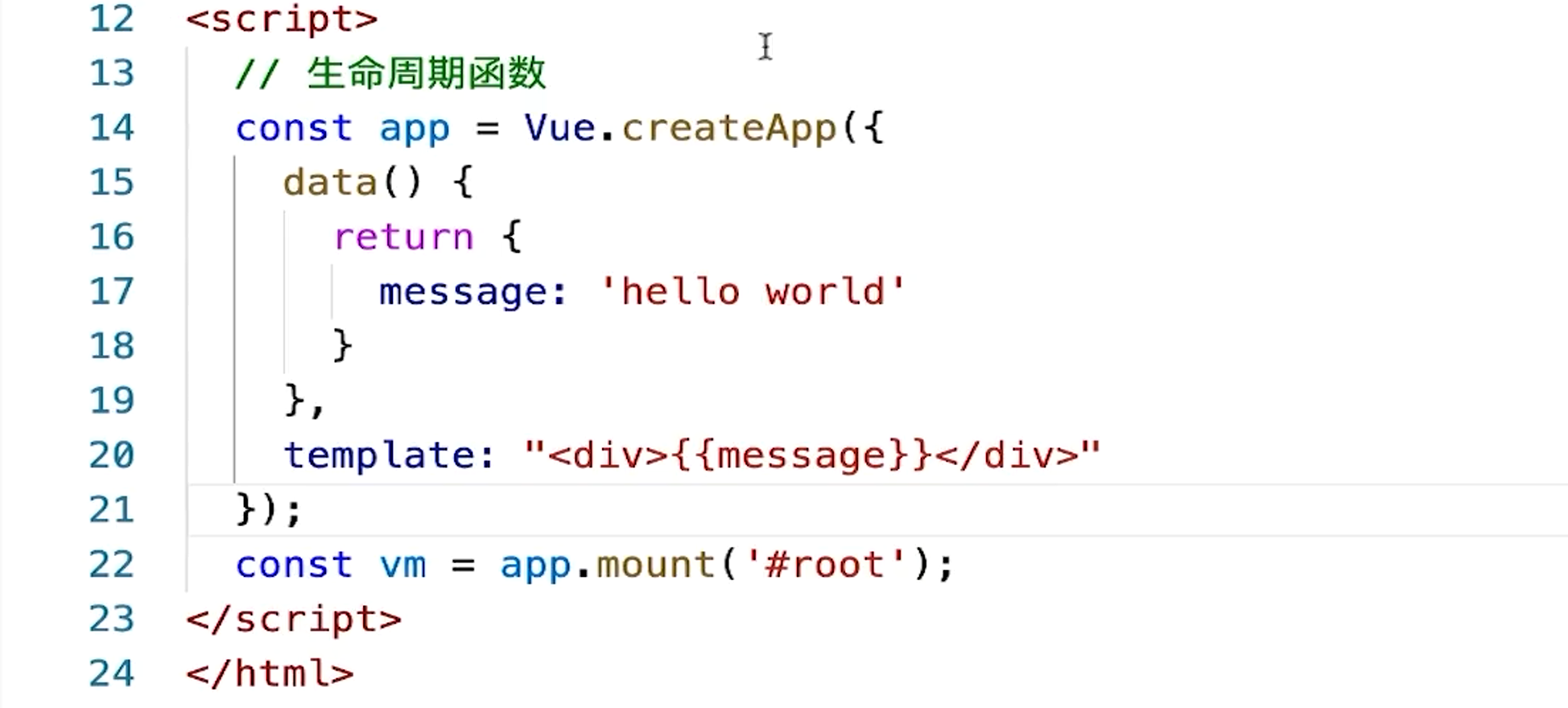
代码:


解读:
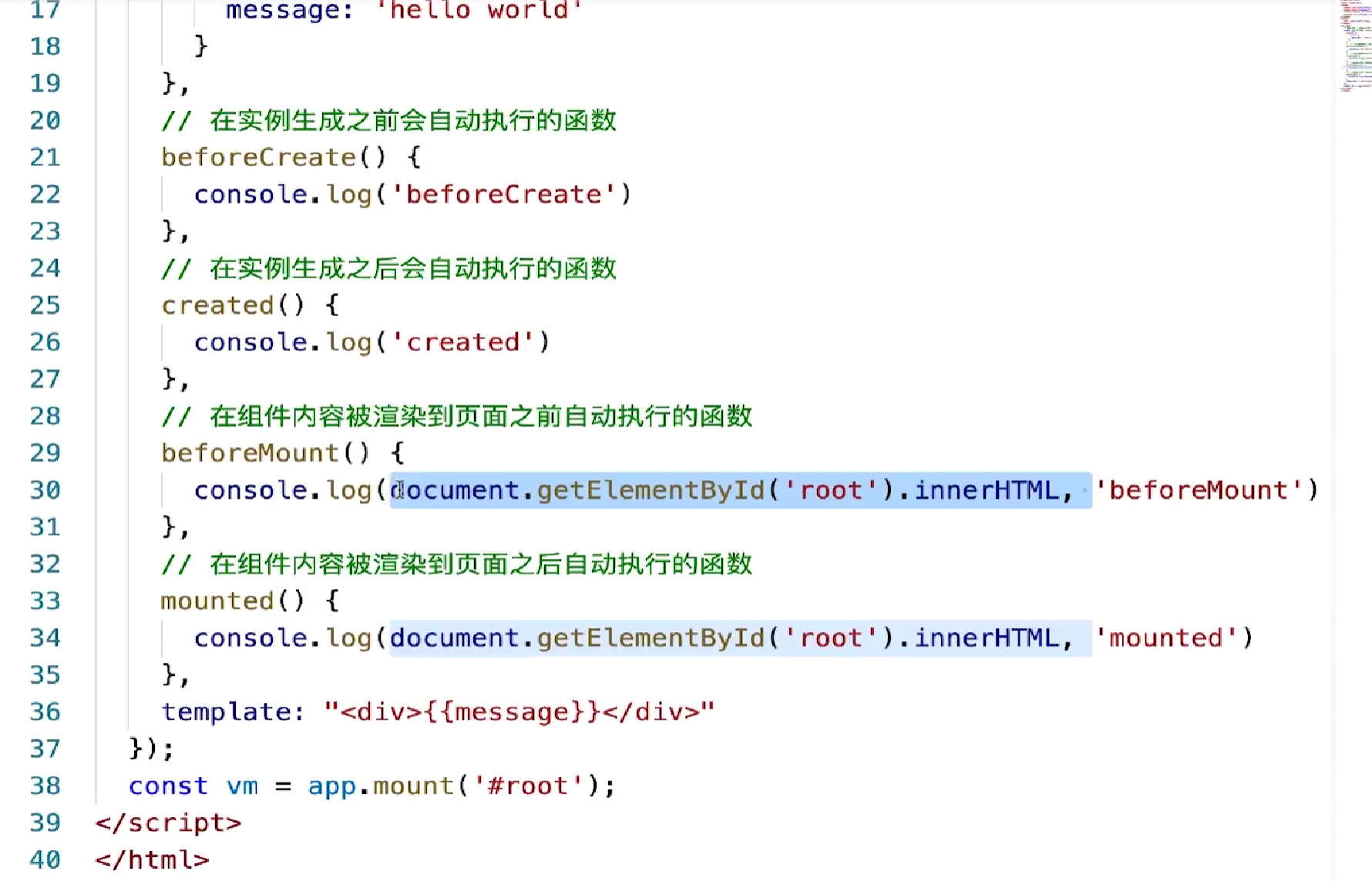
继续第6天的学习进度,我们再来看,
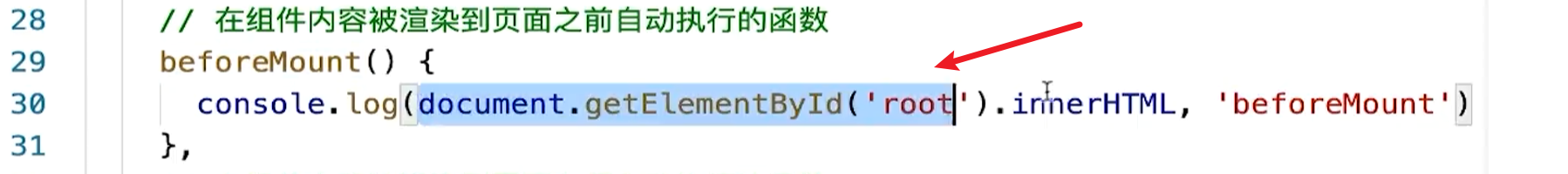
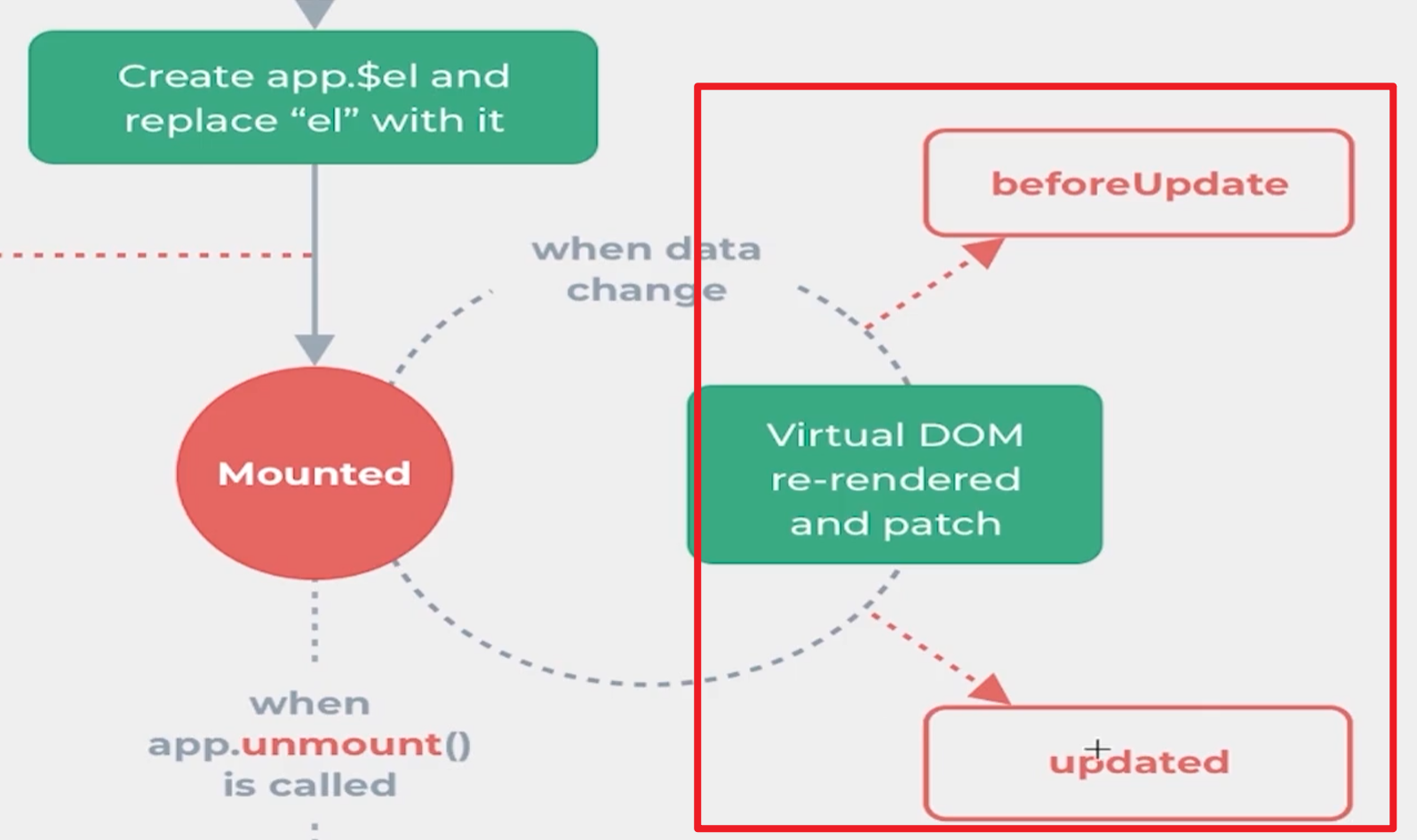
如图箭头所指向的红色框框,
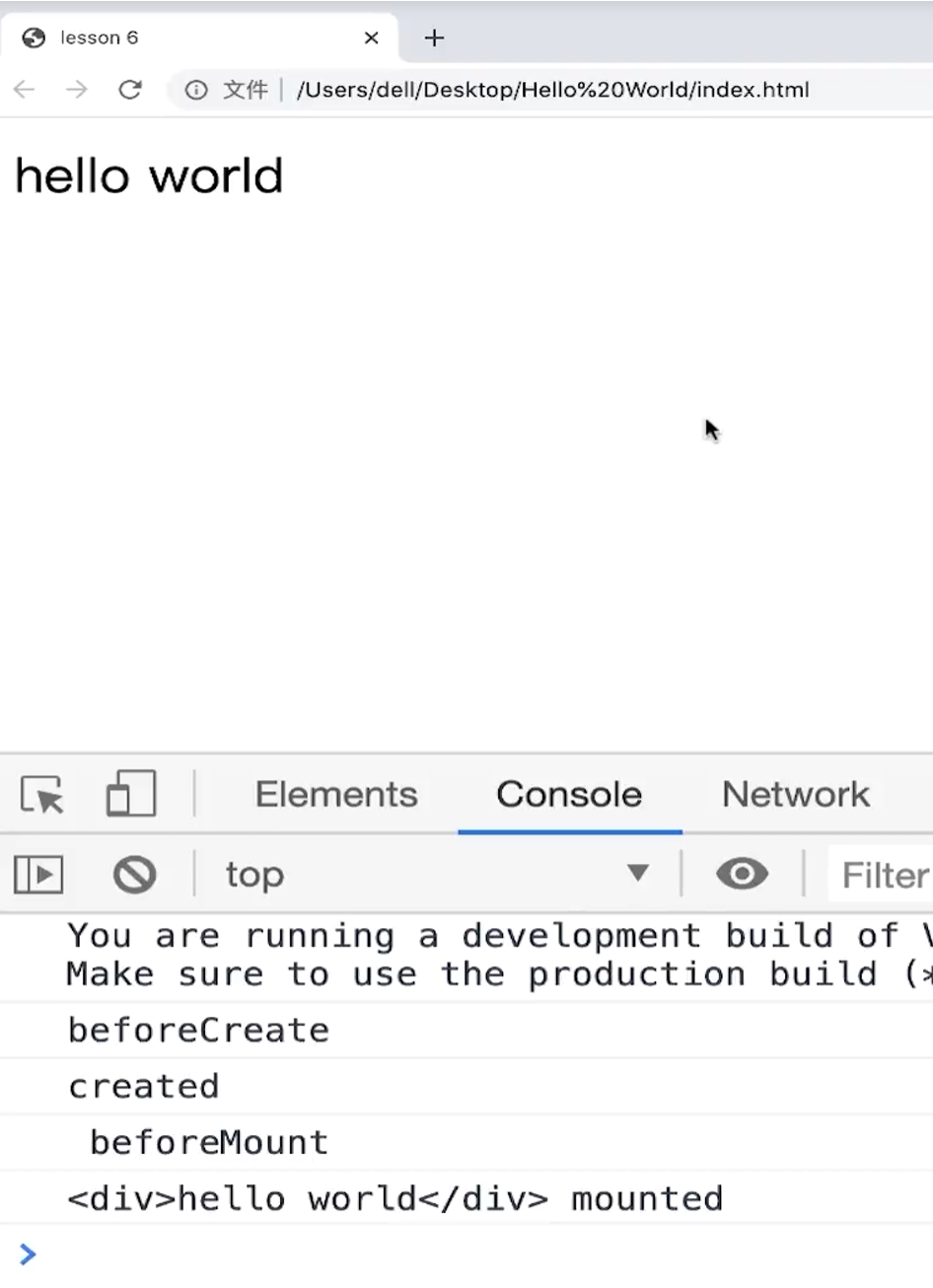
当你mounted执行完了之后,其实你页面上 hello world就展示出来了,
我们可以来做一个测试,我们可以这么来写。
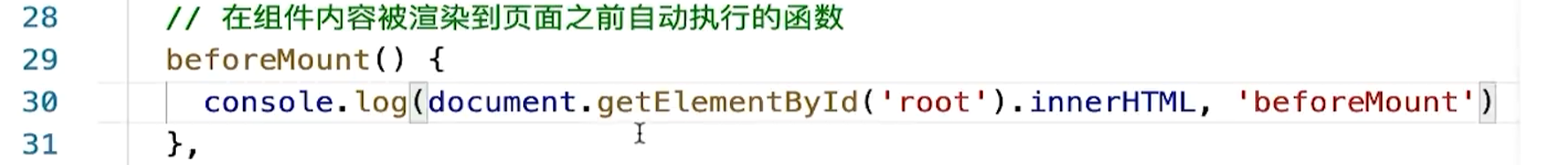
在beforeMount的时候,我们可以通过document点getElementById,
我们去获取到root这样的一个dom节点,然后去取到它的innerHTML,我们去打印一下,
然后后面跟一个beforeMount,
我们看一下在组件内容被挂载之前,我去获取到root节点下的内容的时候,它是什么样的一个结果,然后我们再同样的打印一下。
当组件被挂载到页面之后, mounted的生命周期函数里面,我们再打印一下 root节点下它的innerHTML,我们一起来看一看,保存一下,
然后我们回到页面上刷新。
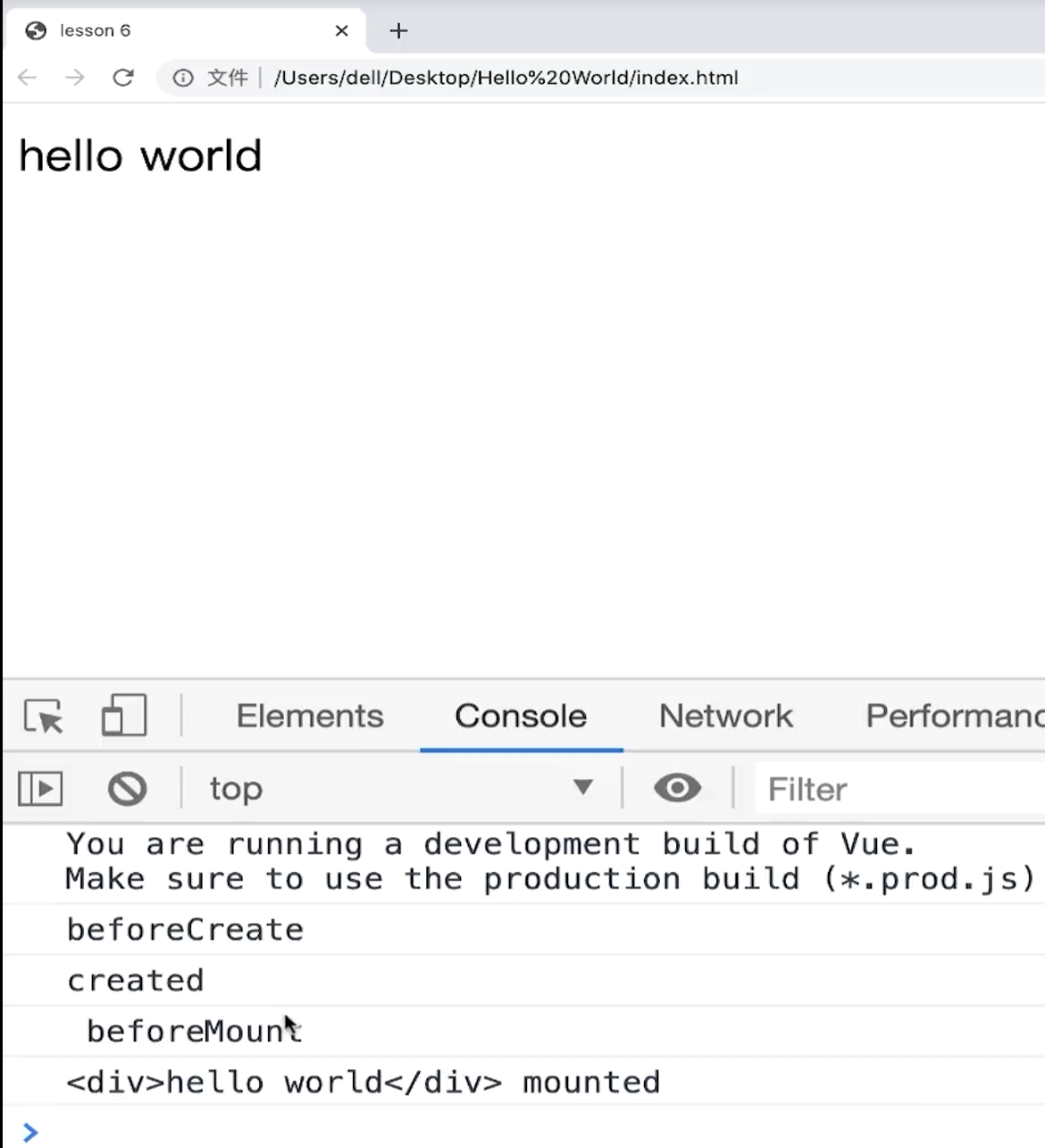
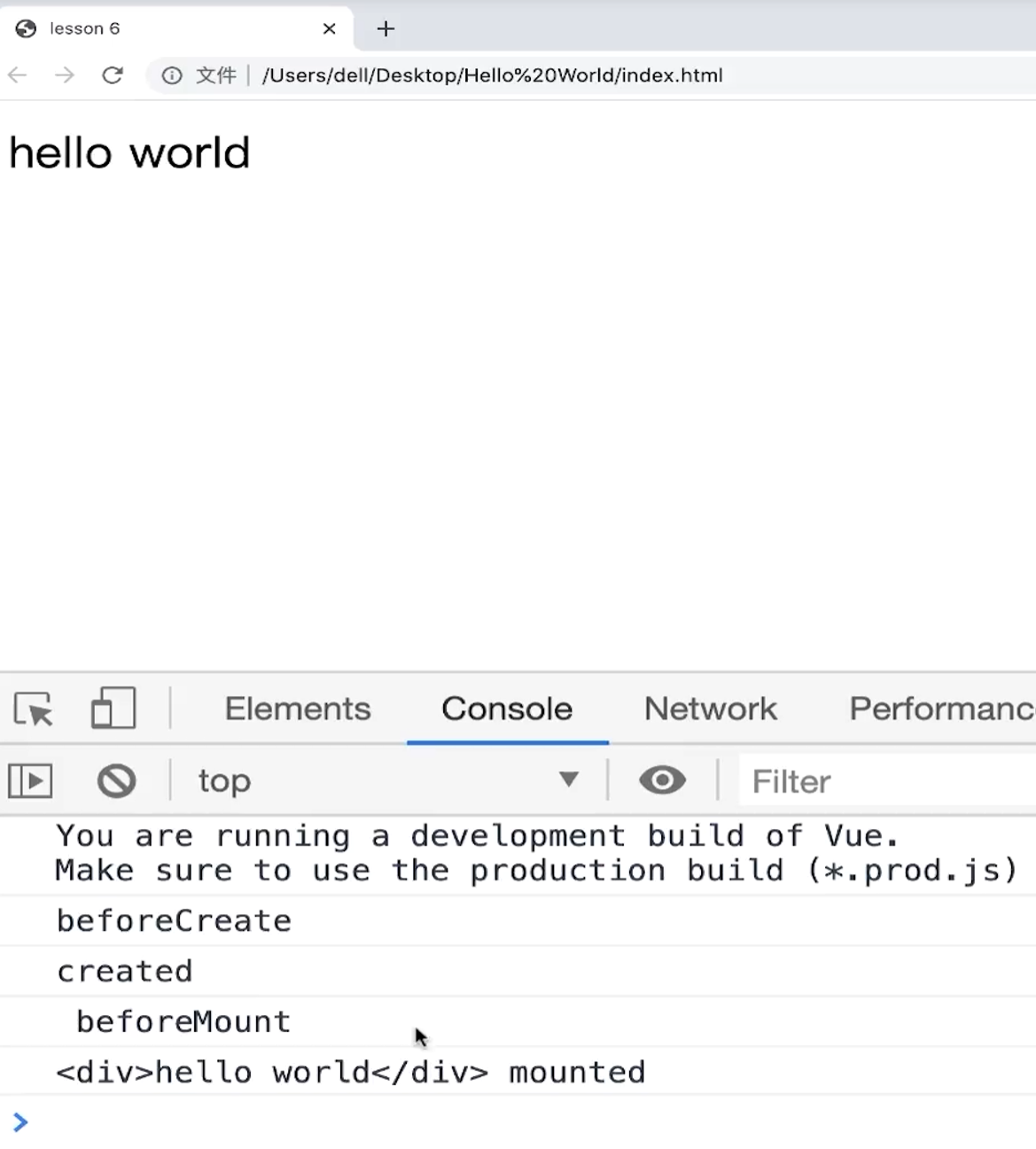
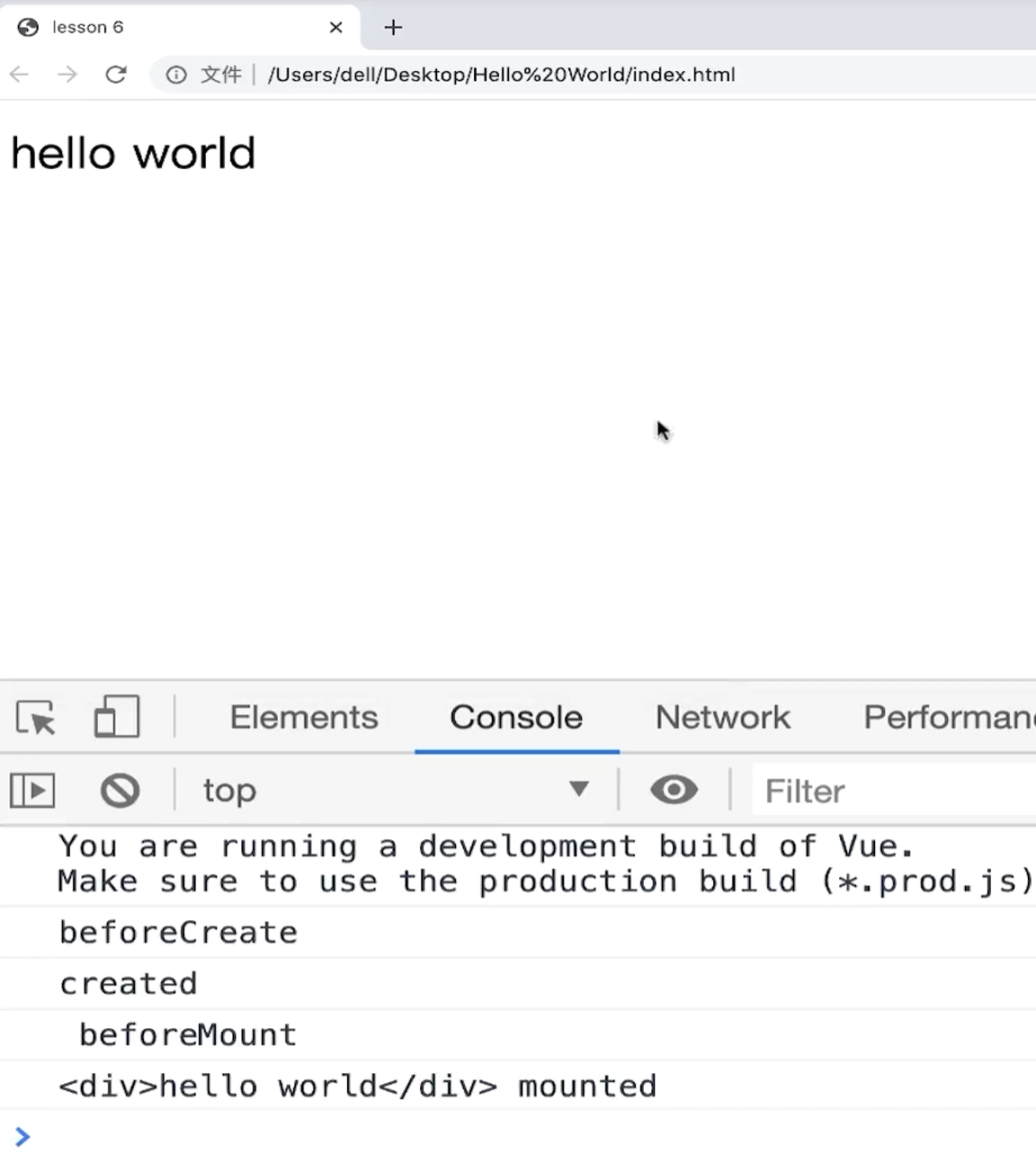
大家可以看到在beforeMount的时候,ta没有打印出任何的内容,
在beforeMount的时候我打印出beforeMount,但前面的内容是空的,
也就是说beforeMount的时候,这个时候你组件的内容确实没有挂载到 root节点下,但是当组件被渲染之后,你在执行的 mounted 生命周期函数去获取root节点的内容的时候,
你会发现它能不能把hello world打印出来,它是能的。
所以这样的话就再次印证了我们之前对beforeMount和mounted 对应的解释,这块大家理解清楚之后,
我们再来看再往下走,还会有很多其他的生命周期函数。还有4个我们再来讲讲,
beforeUpdate和updated,
这两个生命周期函数是什么时候会被自动执行的?你可以在这里看到,当数据发生变化的时候,首先beforeUpdate生命周期函数先会被执行,
我们这么去写,写一个beforeUpdate,然后console点log下,beforeUpdate,
写上之后大家想一下,这个时候我的代码beforeUpdate会不会打印出来?
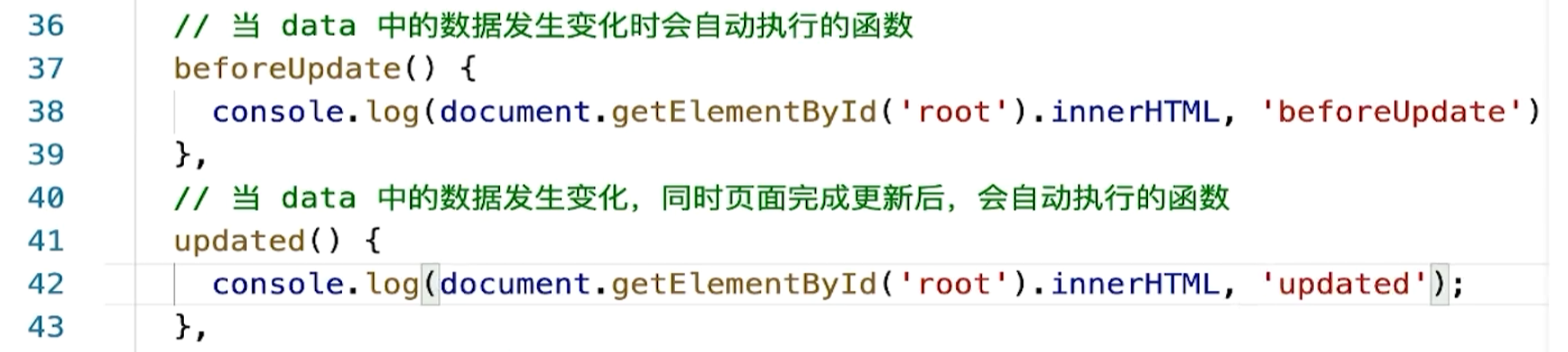
其实是不会的,我这里先写一下beforeUpdat执行的时刻,
即 当data中的数据发生变化时会自动执行的函数,保存一下,我们到页面上来刷新。
大家看是不是刚才我们说的beforeUpdate并没有执行,为什么没执行?
是因为 data 中的数据现在没有发生变化,我让data中的数据发生一下变化,我怎么让它变化?
我们知道有一个vm对不对?【核心内容,请记死】
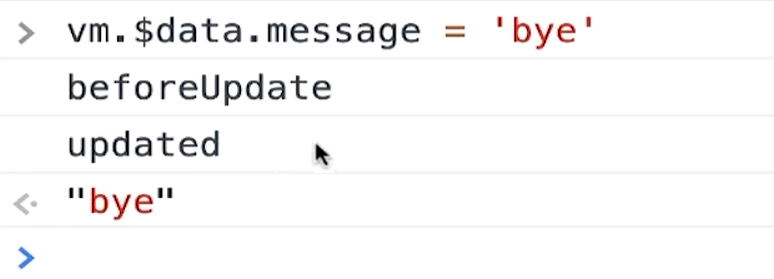
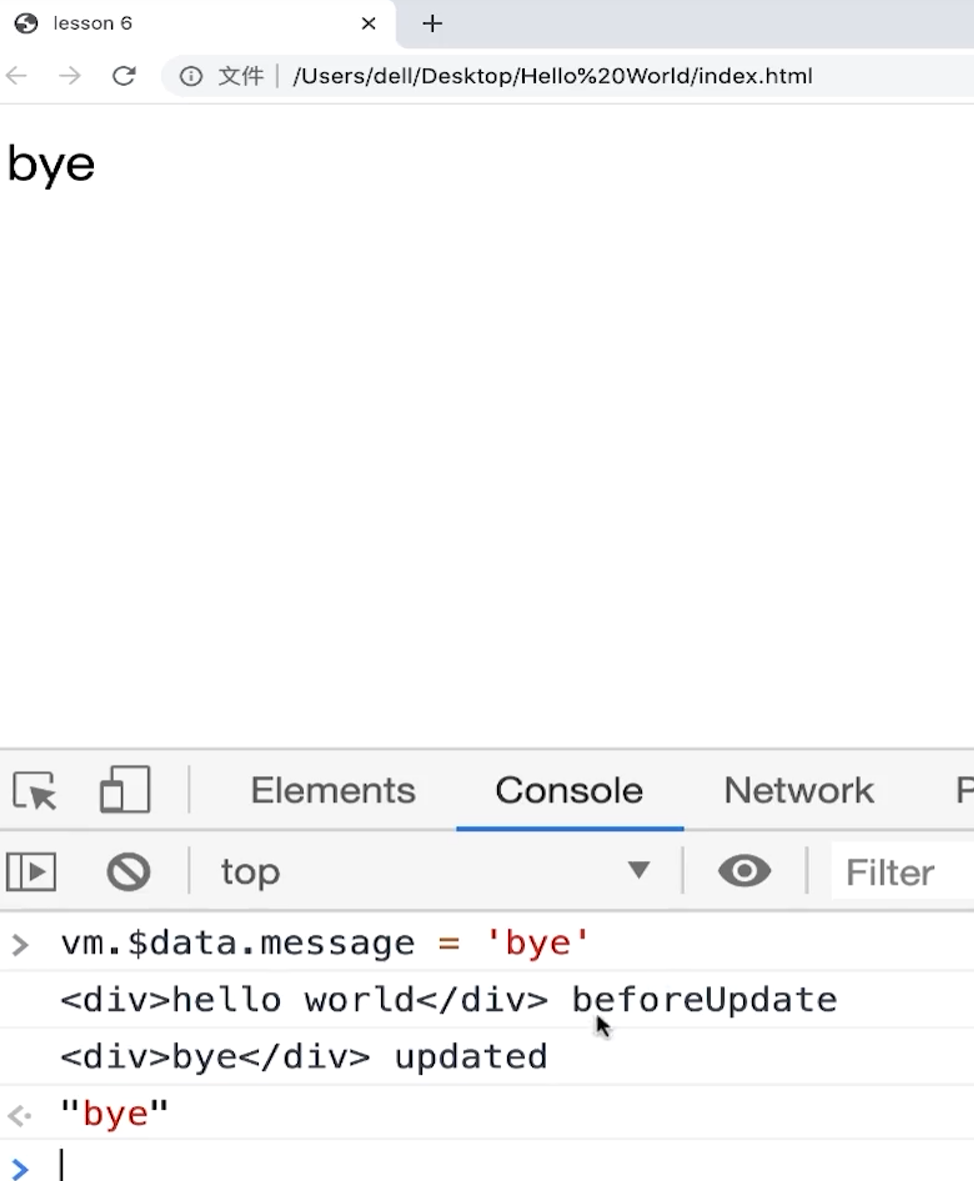
我们可以通过vm点$data取到里面的message,我们让数据发生一个变化等于bye回车。
大家看是不是当我去改变数据的时候,当data数据发生改变的时候,beforeUpdate自动就被执行了,所以beforeUpdate 它执行的时刻是这样的。
那么还有一个生命周期函数,我们刚才再来看叫做updated,表示数据发生改变,页面重新渲染之后,才会被重新执行的一个函数,
即 当data中的数据发生变化,同时页面完成更新后,会自动执行的函数,
保存一下代码,我们回到页面上,刷新,
现在 updated 和 beforeUpdate都没有打印出来,因为数据没有变化。
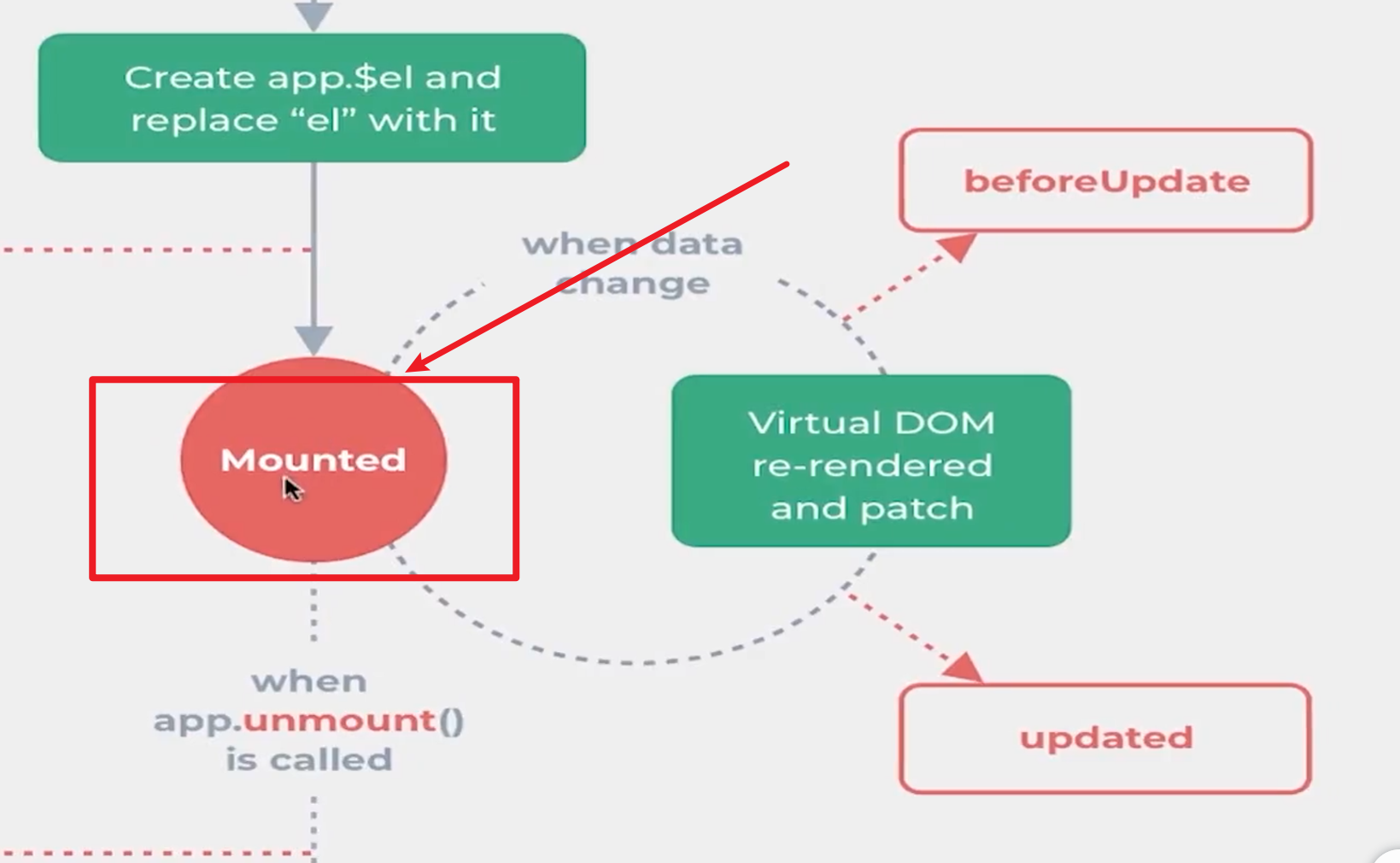
我们可以看到,比如说beforeUpdate先执行,updated的后执行,那么它俩差别在哪?
差别在这样的一个概念上面,或者你看这张图,
在数据一变化的时候beforeUpdate就会执行,
然后 vue 内部会自动的帮我们去重新渲染页面,当这个页面渲染完成之后, updated才会执行,
我们怎么来看一下这个效果,我们可以这样来做。
图片代码解读如下:
在beforeUpdate里面,我们也是去获取一下root节点下的innerHTML,
然后在updated节点下,我们也是去获取一下root节点下的innerHTML,
然后回到页面上,我们刷一下,清一下屏。
大家想一下,当我去改变数据的时候,beforeUpdate里面应该输出的是什么内容?
它应该输出的是不是还是当前的hello world,因为当你去改变数据的时候,这个时候页面有没有重新渲染,还没有重新渲染, beforeUpdate就执行了,
所以它打印的是当前页面显示出来的 hello world,而当你的数据发生变化之后,同时页面重新渲染之后,updated这个生命周期函数才会重新的执行。
所以在updated生命周期函数里面,我们猜测一下 innerHTML是不是应该打印的是数据变更之后的 bye,我们试试回车来看一下。
果然beforeUpdate指的是在更新之前,那么其实打印的内容就是hello world,
updated表示当你数据更新完了,同时页面都已经重新的渲染完成之后,这个时候再打印出的结果就是bye了。
所以这是beforeUpdate和updated这两个生命周期函数的一个区别。
小结:
(1)beforeUpdate指的是当数据发生变化时会立即自动执行的函数,
(2)而updated指的是当数据发生变化,页面重新渲染后,会立即自动执行的函数。
第6天,到第7天,到这里的进度,我们已经认识了6个生命周期函数,实际上vue里面还有额外的两个生命周期函数,
这两个生命周期函数我们一起来看一下,
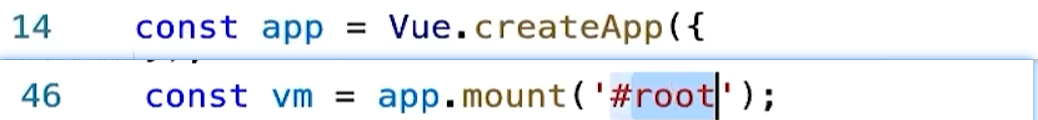
我们说现在我们创建了一个 vue 的应用,
然后让应用挂载到页面 id 等于root的节点上面去,
假如我现在想把 vue 的应用销毁掉,我可以怎么做?
或者说让 vue 不再去接管 id 等于root这样的一个 div的dom元素了,让ta从 dom的挂载点上移除下来,
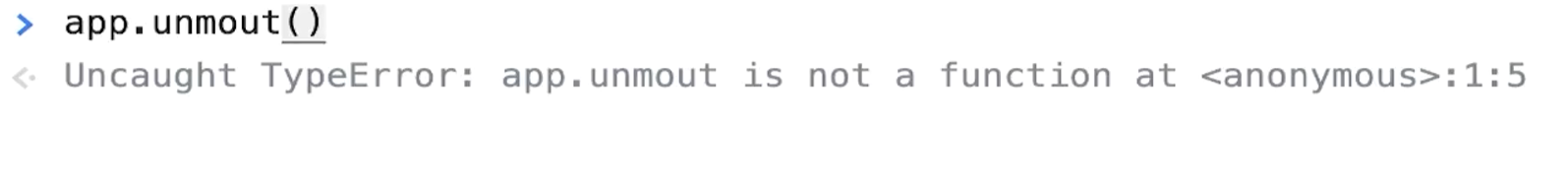
这个时候我们可以这么去做,我们可以在控制台里面调app,然后调用app的unmount的方法,
什么意思?大家来看,
在这里我们创建的 app 是一个 vue 的实例,这个实例挂载到 id 等于root这样的一个节点上,
现在我觉得我不希望再用 vue 去管理我的 id 等于 root的节点了,我想让 vue 失效,
这个时候你就可以调用app的unmount的方法,
我们点一下回车,你看这个时候你页面上之前的 hello world或者 bye 是不是一下都没了 ?
vue 就不再接管你的 id 等于 root的节点了,当然你的 vue 应用也就失效了,
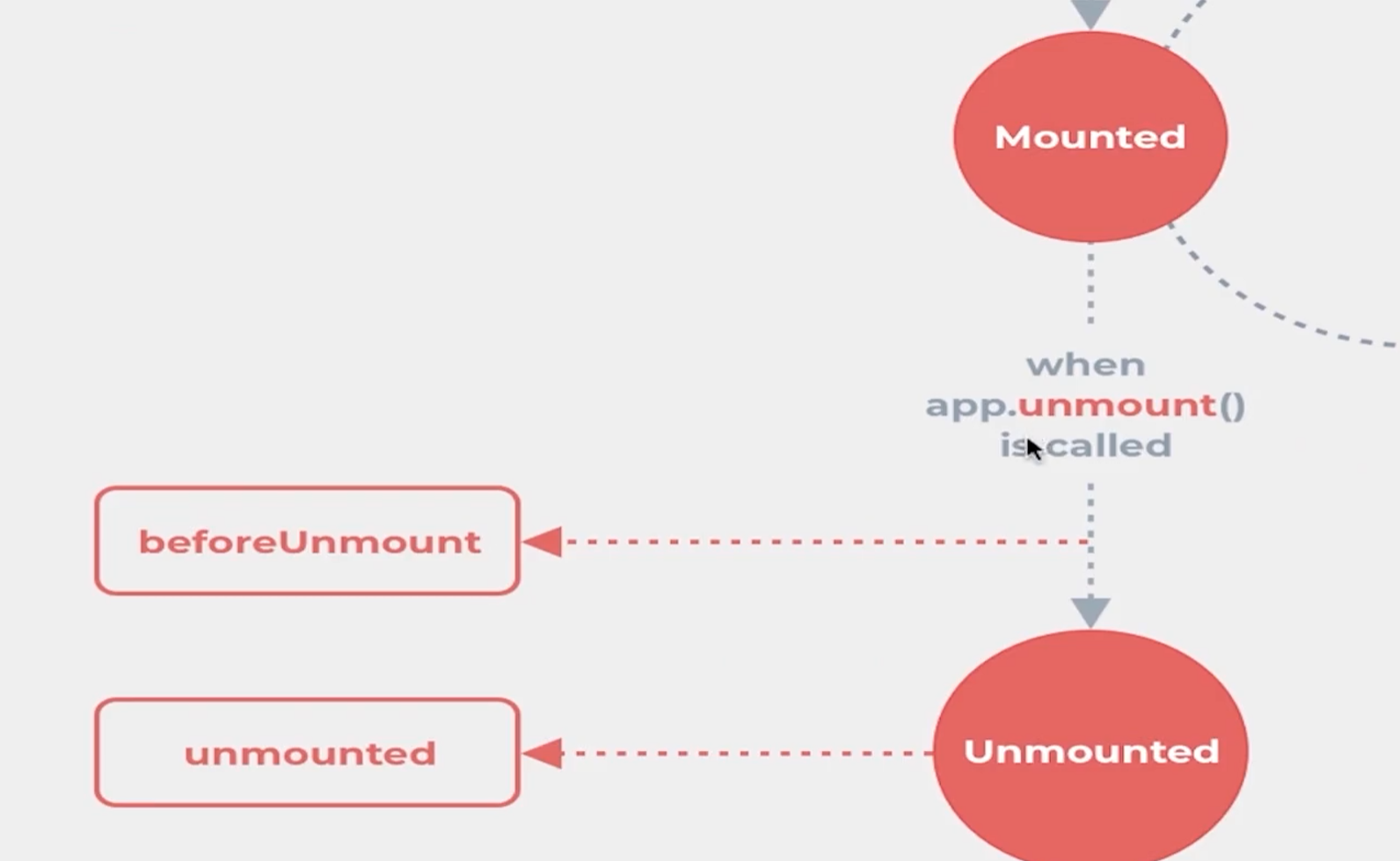
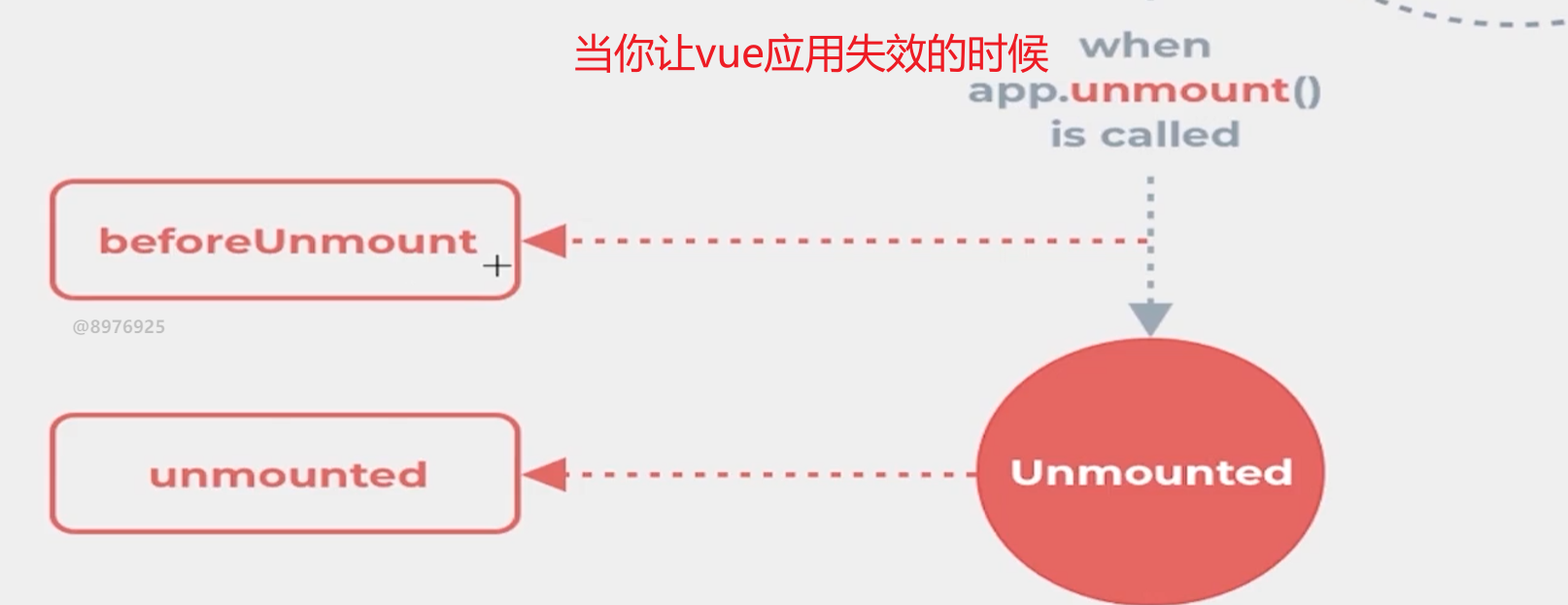
一旦你想让 vue 应用失效,那么在这个节点上两个生命周期函数又会被自动地执行了,我们一个个来看,
当你让vue应用失效的时候,
首先beforeUnmount钩子会自动地执行。
我说的钩子其实指的就是生命周期函数。这块大家了解一下这个术语即可,吹牛的时候能说出来让人信服。

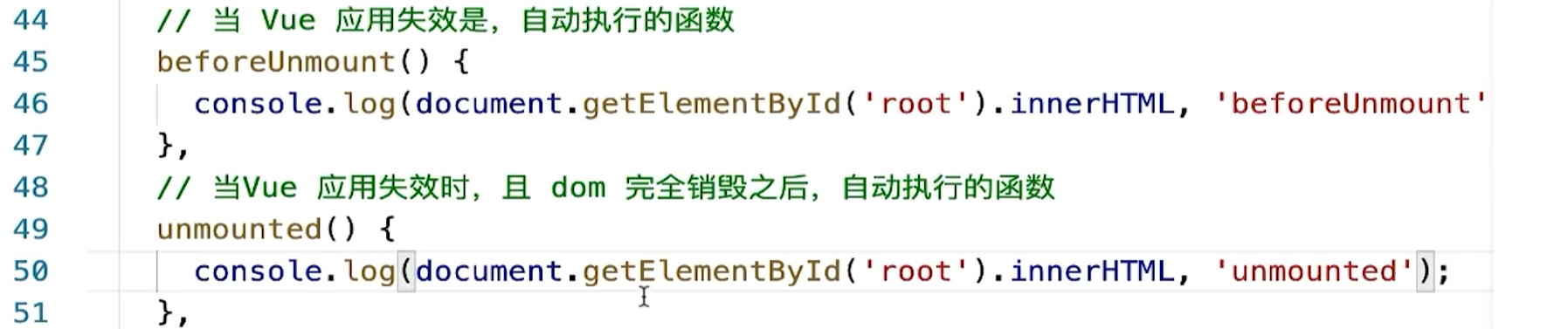
beforeUnmount,当 vue 应用失效时自动执行的函数,或者说 vue 实例销毁时会自动执行的函数。
要想模拟销毁的过程,我们只能在这里通过app的unmount的方法调用它来销毁。
那么beforeUnmount会先执行,
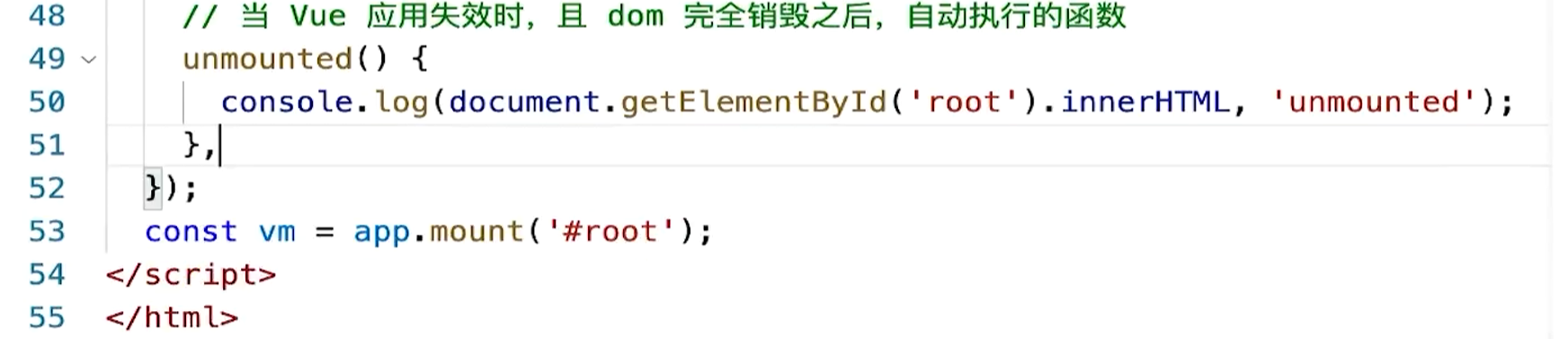
然后另外一个生命周期函数叫做 unmounted。我再打印一下 unmounted,
它是什么一个时刻,它指的是当 vue 应用失效时,且dom完全销毁之后自动执行的函数。
我们先看它能不能打印出来,回到页面上我们刷新。现在不会执行这两个方法,只有我让它销毁的时候beforeUnmount 执行,
然后unmounted再执行,
它俩之间的一个区别是什么?我们依然可以去通过这样的一个输出来看一下效果。
beforeUnmount的时候,我们打印一下root节点下的innerHTML,
而unmounted之后我们再打一下root节点下的innerHTML,我们来看一下
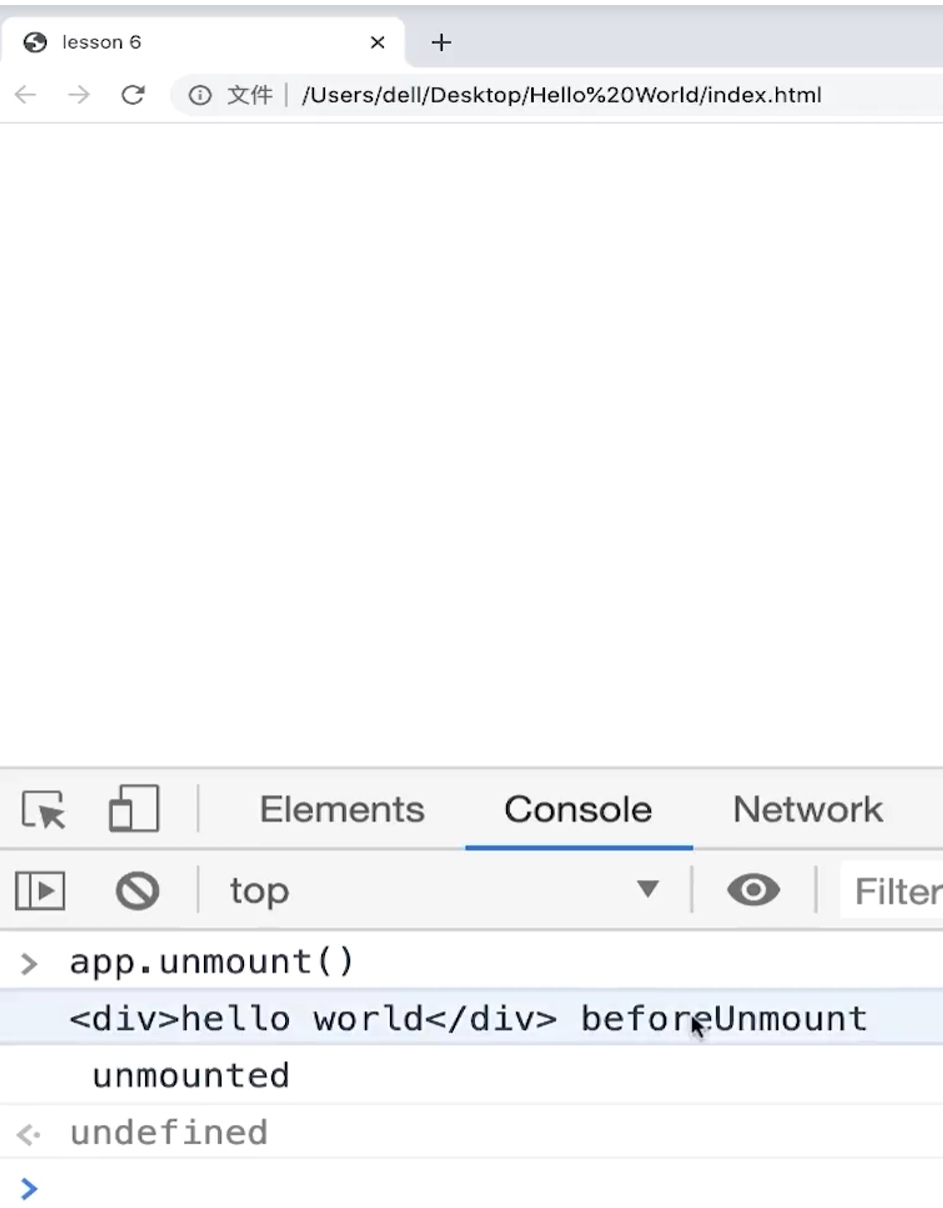
刷新,这个时候我们通过app的unmount的方法调用它来销毁,
你会发现 beforeUnmount 也就是在 vue 实例销毁之前,页面展示的内容还是不变的,叫hello world,
但是unmounted 指的是当你彻底的被取消挂载或者彻底的把vue 实例 销毁之后,那么其实你打印这个页面dom的内容的时候,它已经没有任何内容了。
在第6天和第7天我们学习了生命周期这个概念,任重道远,
在生命周期里面,我们了解了8个vue里面的生命周期,这也是vue所有的生命周期函数了,
里面包含了:
(1)beforeCreate, vue 实例生成之前会自动执行的函数
(2)created,实例生成之后自动执行的函数
(3)beforeMount,挂载之前执行的函数
(4)mounted,挂载之后生成的函数
(5)数据更新之前会先执行 beforeUpdate,
(6)当数据发生变化,页面重新渲染之后会执行updated,
(7)然后当vue应用失效或者销毁的时候,会先执行beforeUnmount,
(8)当整个应用都失效之后,dom挂载也彻底的销毁之后,这个时候unmounted的生命周期函数会自动的被执行。
不管这有多少个生命周期函数,大家一定要记住生命周期函数的定义,它是指在某一个时刻会被自动执行的函数,
某一时刻和自动执行,大家把它记住就可以了。
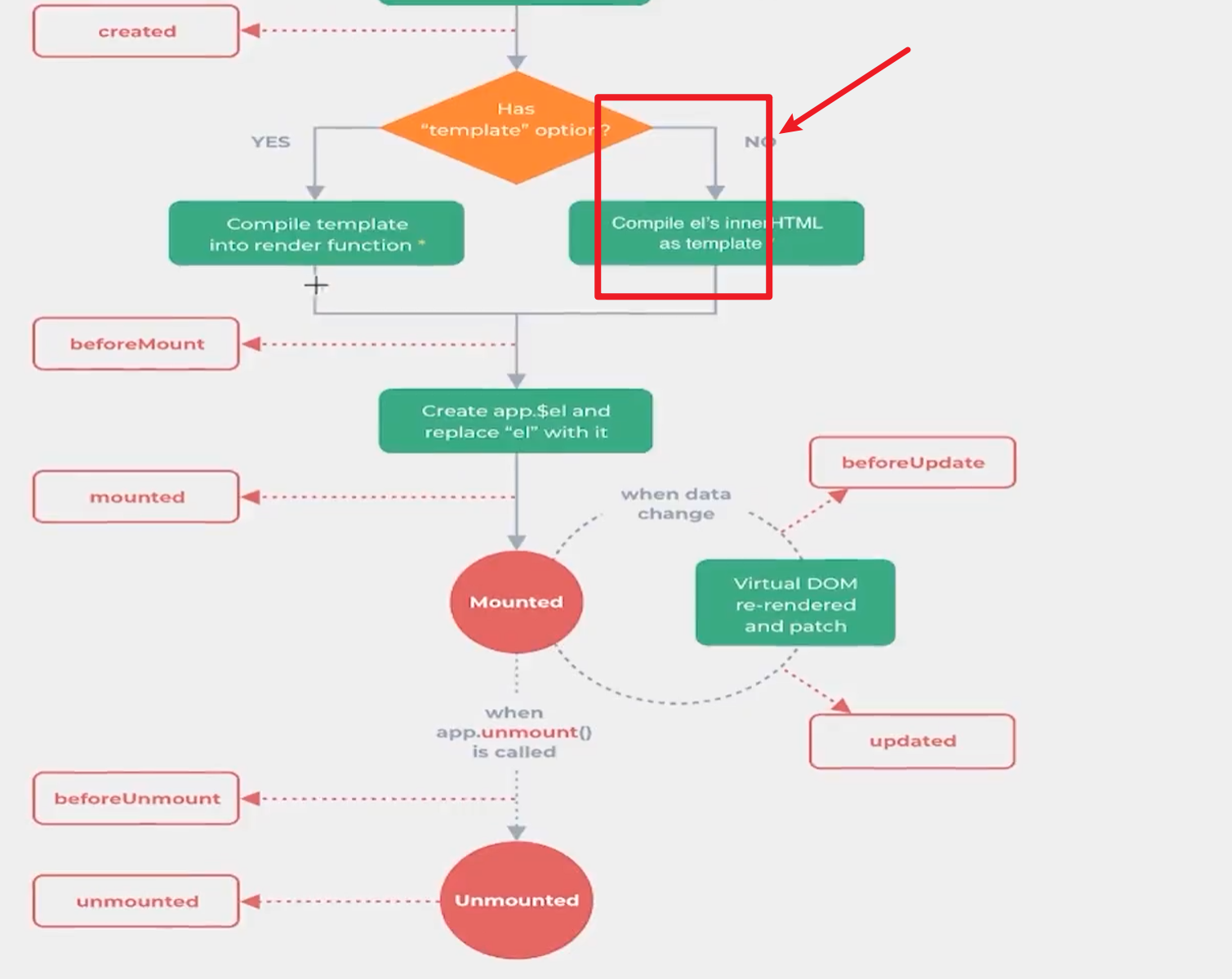
那么回到我们刚才这张图里,我们再补充一个细节,
唯独有一个地方我们没讲到,就是在这里右边箭头所指框框。
如果我们有template参数属性的时候,它会走刚才我们说的逻辑,
如果没有对应的template 参数的时候,它会怎么样?
它会把 el 对应的innerHtml作为template,这是什么意思?
它的意思就是实际上当你去创建一个vue 根组件的时候,或者说你去创建一个 vue 的 应用的时候,
你可以把模板写在template里面去,当然你也可以不写在这里,
你可以写在哪里?
直接写到root的下面,这么去写,
我们保存一下,然后回到我们的页面上,刷新,
大家看它也是一样能执行的,为什么能一样的执行?就是因为这样的一个判断。
即 如果你有template属性,我就会取template里面的内容去做处理,
如果没有的话,我就会到你这个 id 等于root的节点下去处理,
节点里面的 InnerHTML作为模板去做后面的事情,
所以它的图里面的判断指的是这个意思。
这些生命周期函数实在是太多了,到底在应用中我们该怎么去用呢?
没关系,大家要做的事情就是背诵生命周期函数的概念,
即 它是指在某一时刻会自动执行的函数,同时把我们讲到的这8个生命周期函数都尽可能的背下来,因为后面我们有可能会随时的使用。(1)beforeCreate (2)created
(3)beforeMount (4)mounted
(5)beforeUpdate (6)updated
(7)beforeUnmount (8)unmounted


 随时随地看视频
随时随地看视频





热门评论
-

只是为了好玩2022-08-07 2
-

只是为了好玩2022-08-07 2
查看全部评论如果你要问我,写这种学习的过程笔记有什么好处的话,我会回答:
如果学类似的东西,我可以大概的安排 x min 去完成它。
我能掌控自己的学习的时间。
我想偷懒,但是一万小时定律摆在那里,我这颗小韭菜要想发育成韭黄,就别想着偷懒,只能向上生长。
加油!下周打卡完就能拿奖杯了。
如果你要问我,写这种学习的过程笔记有什么好处的话,我会回答:
如果学类似的东西,我可以大概的安排 x min 去完成它。
我能掌控自己的学习的时间。
我想偷懒,但是一万小时定律摆在那里,我这颗小韭菜要想发育成韭黄,就别想着偷懒,只能向上生长。
加油!下周打卡完就能拿奖杯了。