学习课程名称:直面JavaScript中的30个疑难杂症
章节名称:数据类型
讲师姓名:公明2020
课程内容概述:
- type of 和instanceof 检测数据类型有哪些异同
- 带你深入理解数据的存储形式-堆栈
- 深浅拷贝有哪些方式
- 开发中常见数据类型转换有哪些坑
在JavaScript中,我们把数据可以分为原始类型和引用数据类型。
原始类型(基本类型):Number、String、Boolean、Null、Undefined
引用数据类型(复杂类型):Object、Function。Object包括普通对象、数组对象、正则对象、日期对象、Math数学函数对象等。
typeof返回值是一个字符串,该字符串说明运算数的类型;结果为number,boolean,string,function(函数),object(Null,数组,对象),undefined。
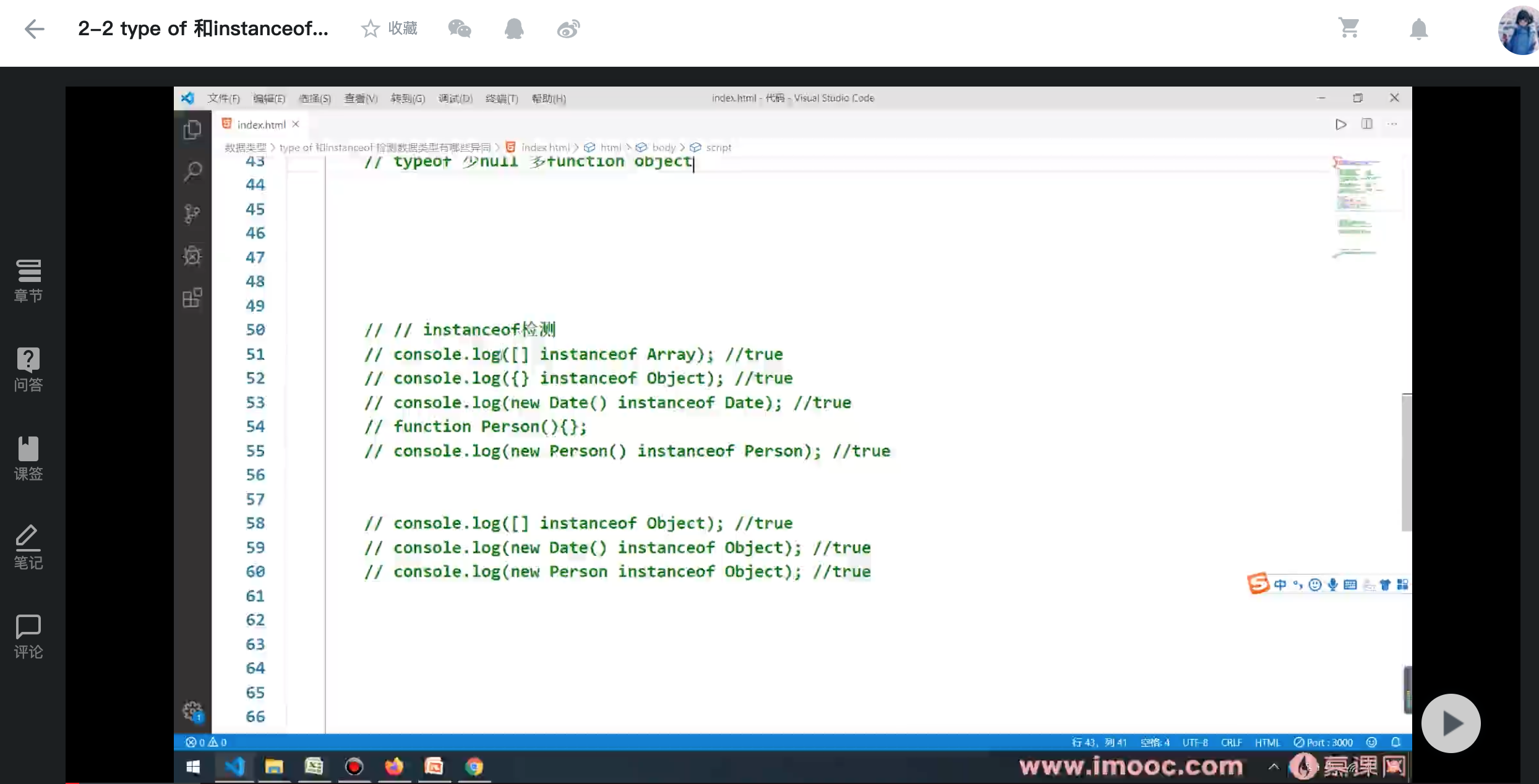
instanceof是用来判断A是否为B的实例对象,检测的是原型,表达式为:A instanceof B 如果 A 是 B 的实例,则返回true,否则返回false。
堆在栈里面存的是一个地址值,而栈存的是原始值。
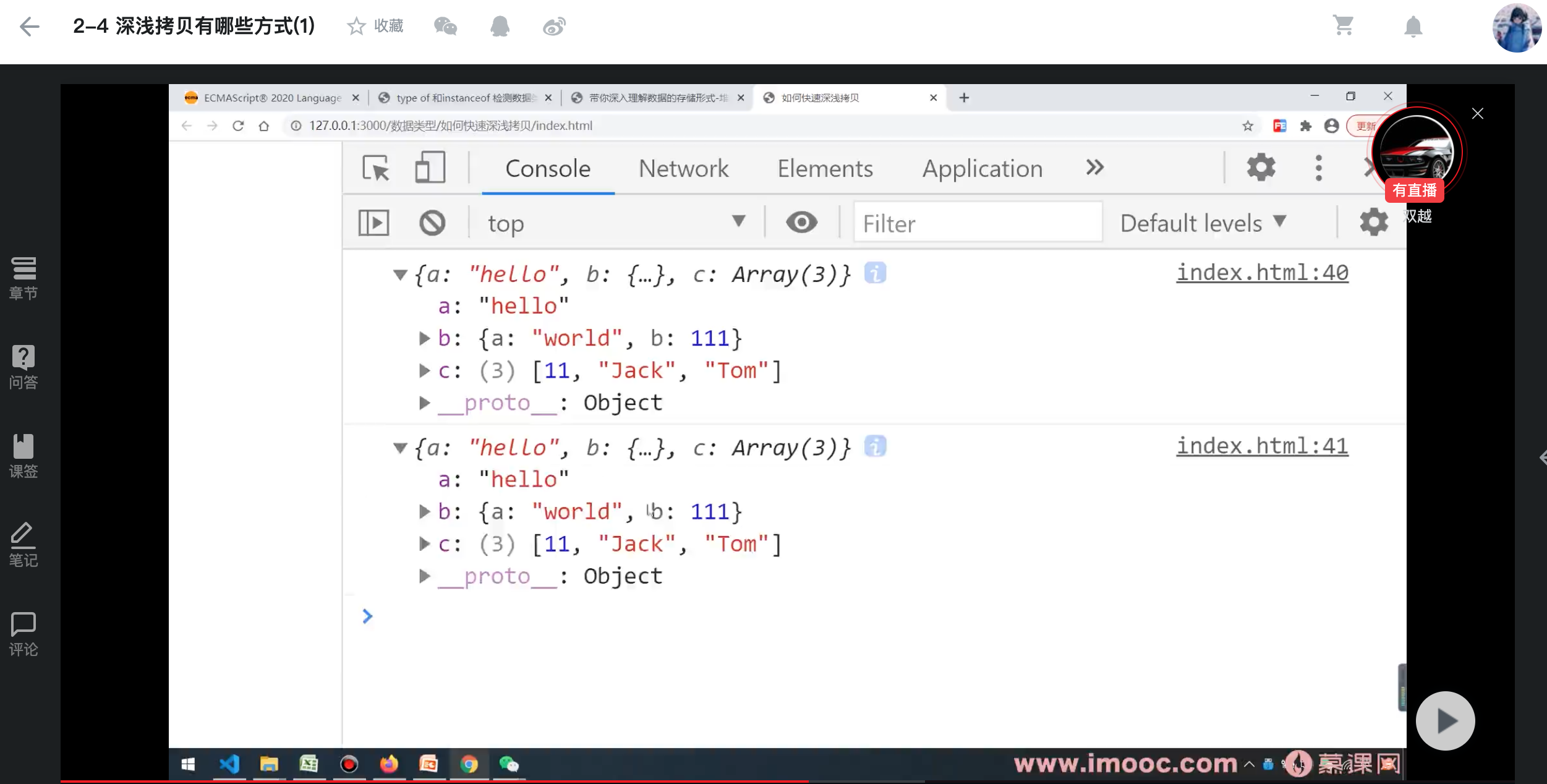
浅拷贝:拷贝基本数据类型时,不受任何影响,当拷贝引用类型时,源对象也会被修改。
深拷贝:深拷贝就是完完全全拷贝一份新的对象,它会在内存的堆区域重新开辟空间,修改拷贝对象就不会影响到源对象。
浅拷贝常见方式
- 直接赋值
- Object.assign 方法
- ES6 扩展运算符
- 数组的 slice 和 concat 方法
- jQuery 中的 $.extend
深拷贝常见方式
- JSON.parse(JSON.stringify(待拷贝对象))
- jQuery 中的 $.extend 加上true
- 手写递归的方式来实现深拷贝
特殊类型的隐形转换(5种)–NaN, 0, undefined, null, “” ==> false
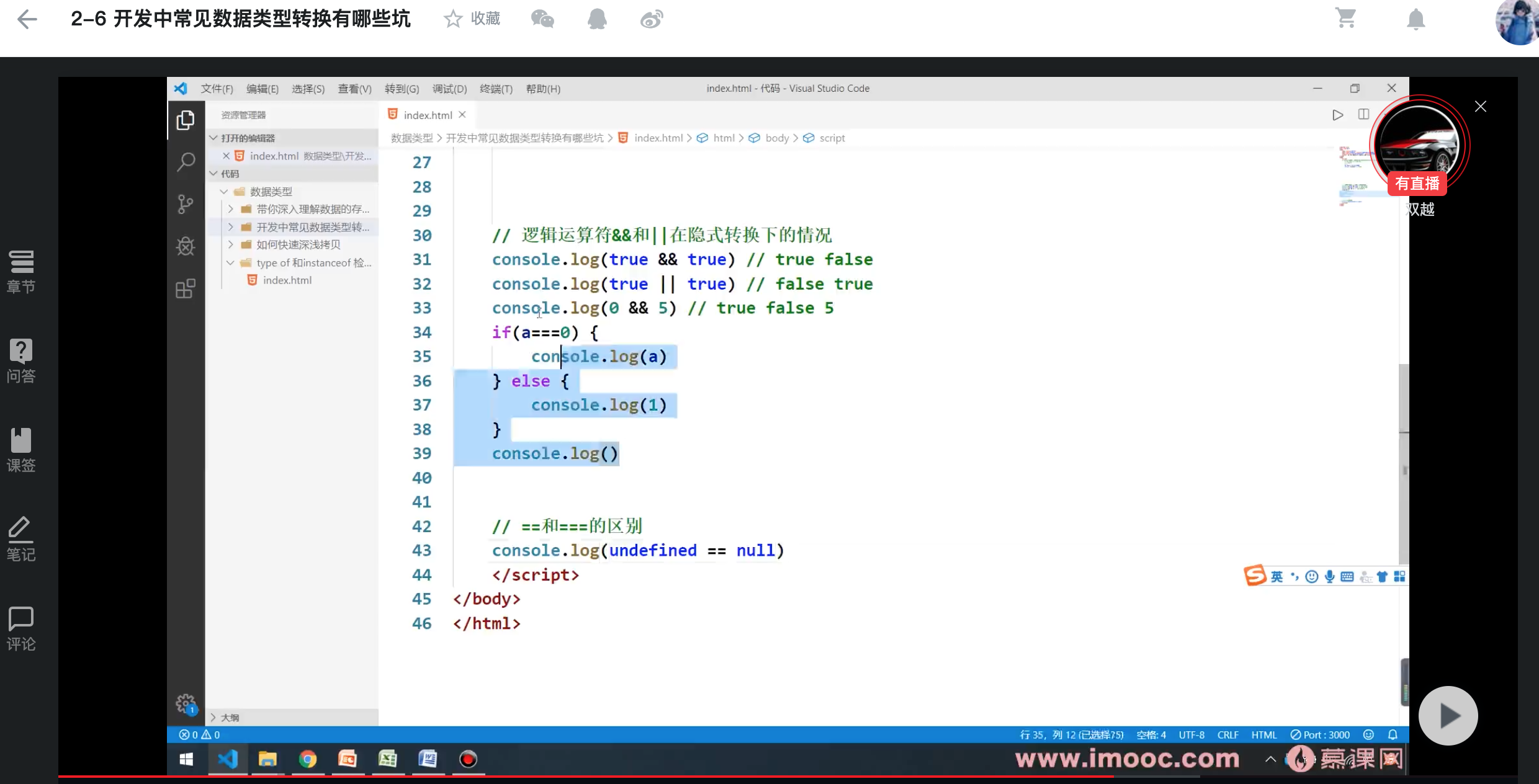
逻辑运算符 && 和 || 在隐式转换下的情况
console.log(true && true) //true
console.log(true || false) //true
console.log(5 || 0) //5 true || false
console.log(0 && 5) //0 false && true
== 只是判断值是否相等 ,===判断值和类型是否都相等
注意: Boolean(“0”) 转化为 true ,并不是 false 。因为 “0” 是字符串,不是数字,并且不是空字符串,只有 “” 这样的空字符串才是 false 。
————————————————




 随时随地看视频
随时随地看视频



