-
课程名称:JavaScript ES(6-11)全版本语法 每个前端都需要的基础课
-
课程章节: 异步编程解决方案Promise(1)
-
主讲老师:谢成
课程内容:
今天学习的内容包括:
异步编程解决方案Promise
课程收获:
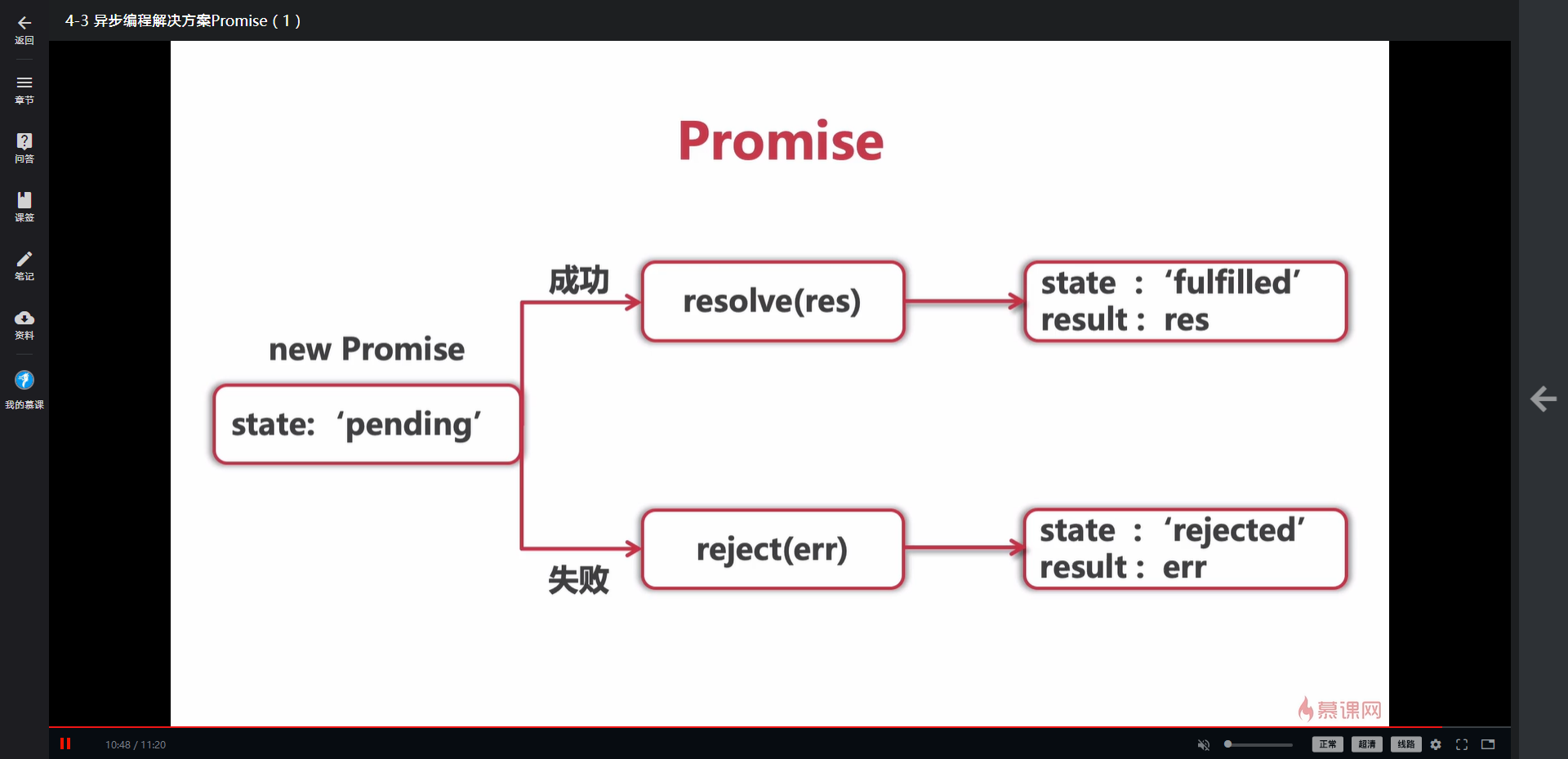
Promise是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。 Promise对象有以下两个特点。
(1)对象的状态不受外界影响。
Promise对象代表一个异步操作,有三种状态:
Pending(进行中)、
Resolved(已完成,又称Fulfilled)
Rejected(已失败)。
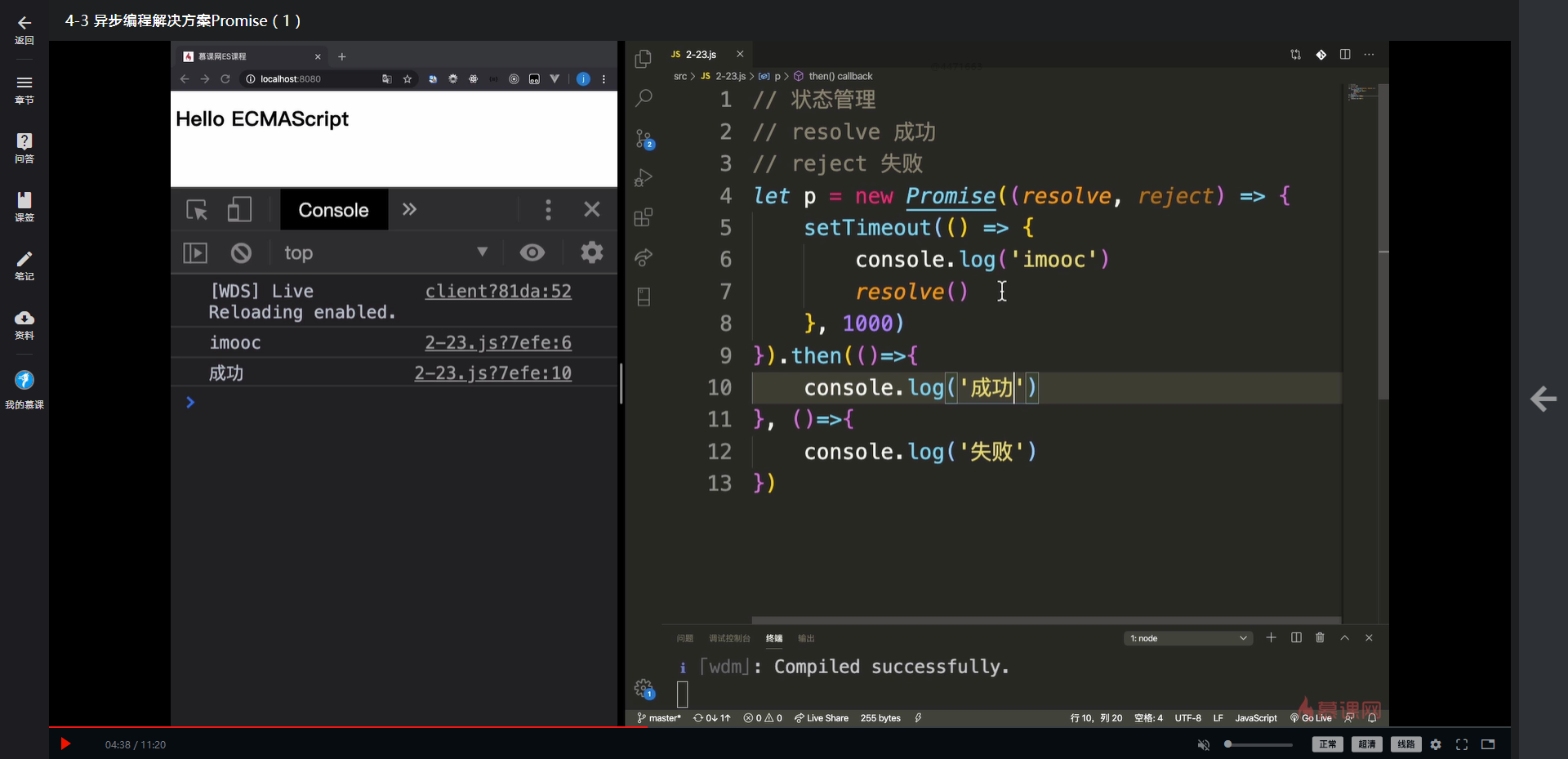
// 状态管理
// resolve 成功
// reject 失败
let p = new Promise((resolve, reject) => {
setTimeout(() => {
console.log("imooc");
// resolve()
// reject()
// if(){
// resolve()
// }else{
// reject()
// }
// resolve('成功')
reject("失败");
}, 1000);
}).then(
(res) => {
console.log(res);
},
(err) => {
console.log(err);
}
);
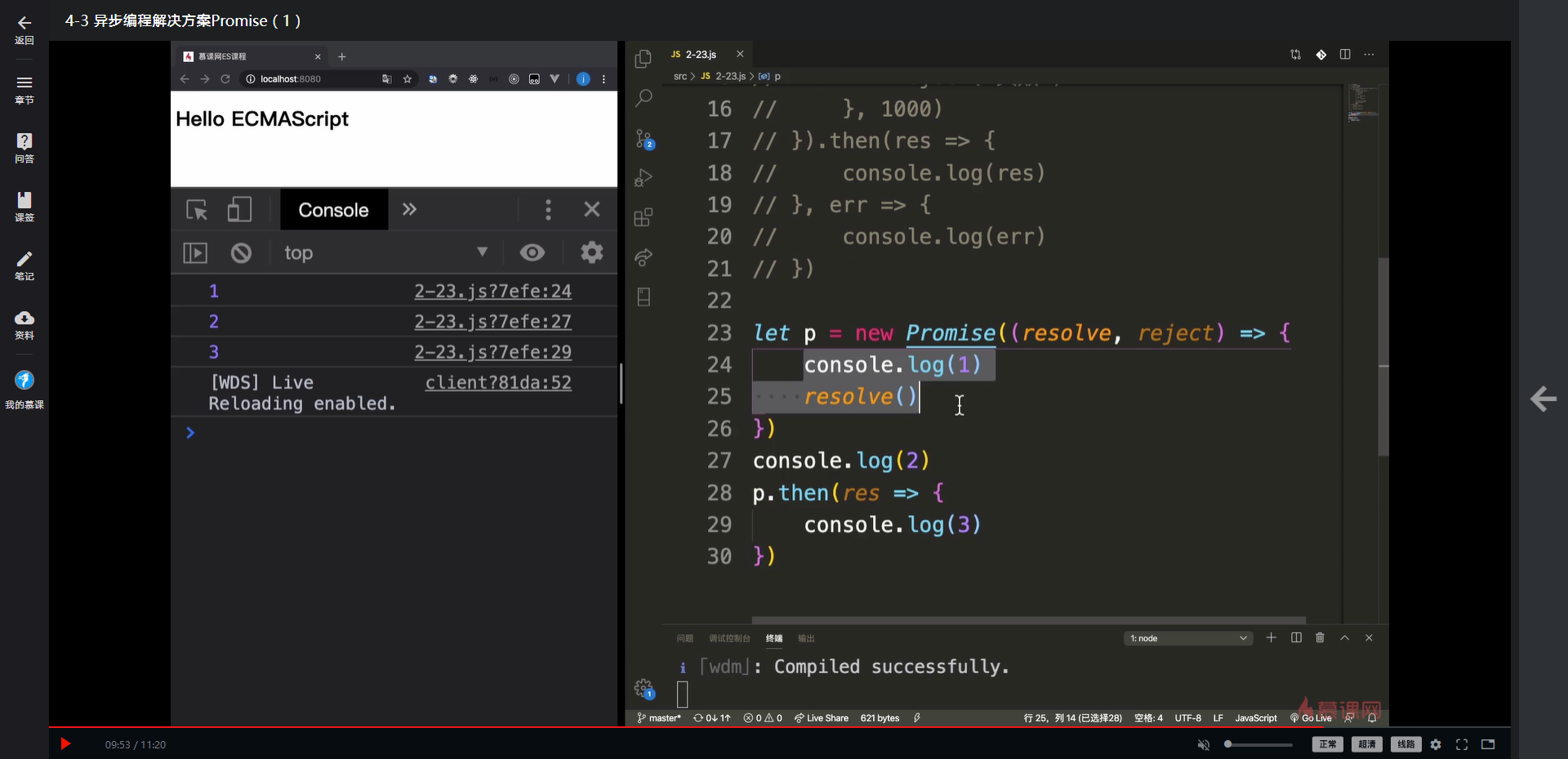
let p = new Promise((resolve, reject) => {
console.log(1);
resolve();
});
console.log(2);
p.then((res) => {
console.log(3);
});
let p1 = new Promise((resolve, reject) => {
resolve(1);
});
let p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(2);
}, 1000);
});
let p3 = new Promise((resolve, reject) => {
setTimeout(() => {
reject(3);
}, 1000);
});
console.log(p1); // resolved
console.log(p2); // pending
console.log(p3); // pending
setTimeout(() => {
console.log(p2);
}, 2000);
setTimeout(() => {
console.log(p3);
}, 2000);
p1.then((res) => {
console.log(res);
});
p2.then((res) => {
console.log(res);
});
p3.catch((err) => {
console.log(err);
});
let p = new Promise((resolve, reject) => {
reject(2);
resolve(1);
});
p.then((res) => {
console.log(res);
}).catch((err) => {
console.log(err);
});
new Promise((resolve, reject) => {
ajax('static/a.json', res => {
console.log(res)
resolve()
})
}).then(res => {
console.log('a成功')
return new Promise((resolve, reject) => {
ajax('static/b.json', res => {
console.log(res)
resolve()
})
})
}).then(res => {
console.log('b成功')
return new Promise((resolve, reject) => {
ajax('static/c.json', res => {
console.log(res)
resolve()
})
})
}).then(res => {
console.log('c成功')
})
getPromise('static/a.json')
.then(res => {
console.log(res)
return getPromise('static/b.json')
}).then(res => {
console.log(res)
return getPromise('static/c.json')
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
今天学习课程共用了35分钟,重新了解了一下异步编程解决方案Promise,这是我不知道第多少次决心补习JavaScript基础,希望能够坚持下去。




 随时随地看视频
随时随地看视频



