| 本文所有教程及源码、软件仅为技术研究。不涉及计算机信息系统功能的删除、修改、增加、干扰,更不会影响计算机信息系统的正常运行。不得将代码用于非法用途,如侵立删! |
Auto.js get和post 案例
操作环境
- win10
- nexus5x
- Auto.js 7.0.4
get 案例

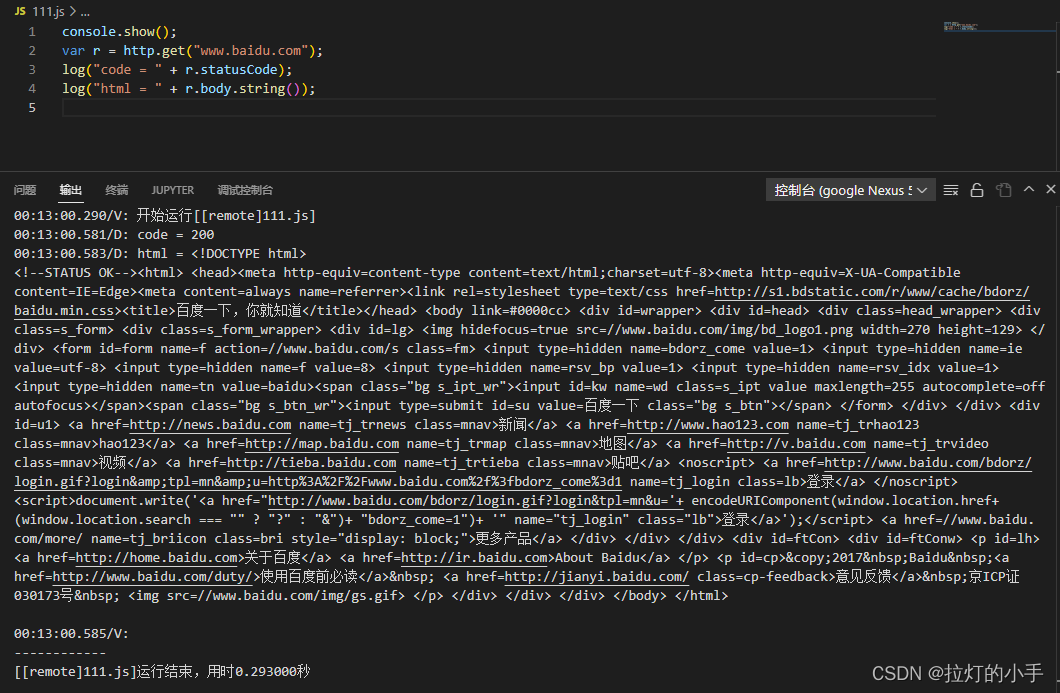
简单GET请求
console.show();
var r = http.get("www.baidu.com");
log("code = " + r.statusCode);
log("html = " + r.body.string());

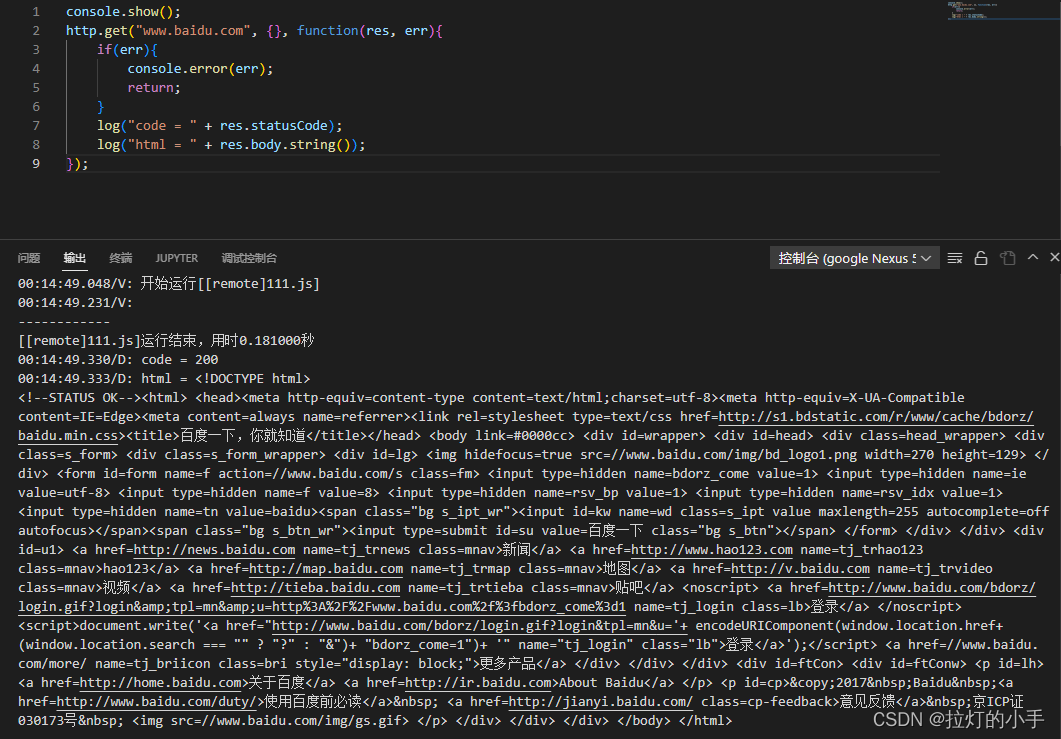
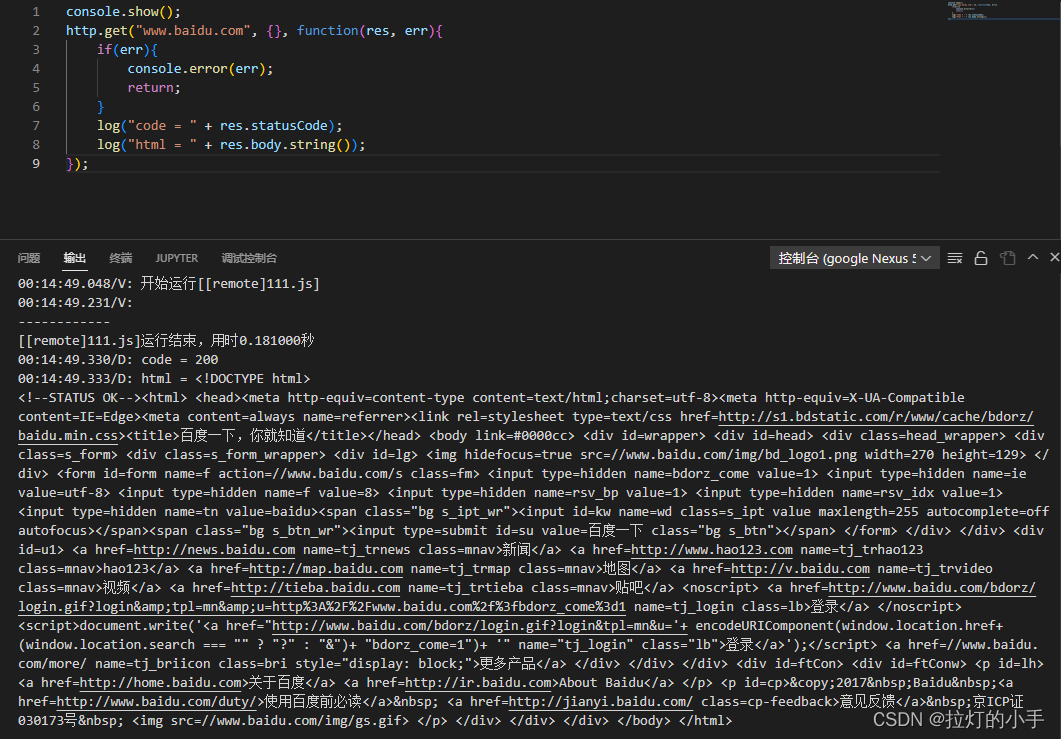
回调形式的GET请求
console.show();
http.get("www.baidu.com", {}, function(res, err){
if(err){
console.error(err);
return;
}
log("code = " + res.statusCode);
log("html = " + res.body.string());
});


get 案例demo
console.show();
http.get("https://****/?uid=857fcfb50b474ef1cc7fa1b07e&ty=2", {}, function(res, err){
if(err){
console.error(err);
return;
}
log("code = " + res.statusCode);
log("html = " + res.body.string());
});

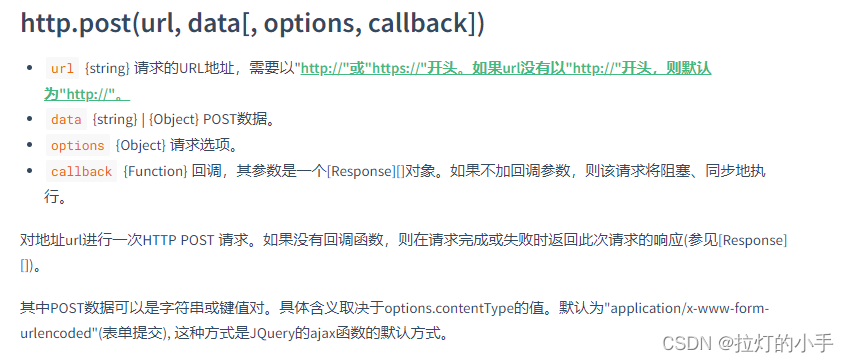
post 案例

简单post
var url = "https://login.taobao.com/member/login.jhtml";
var username = username ;
var password = password ;
var res = http.post(url, {
"TPL_username": username,
"TPL_password": password
});
var html = res.body.string();
if(html.contains("页面跳转中")){
toast("登录成功");
}else{
toast("登录失败");
}
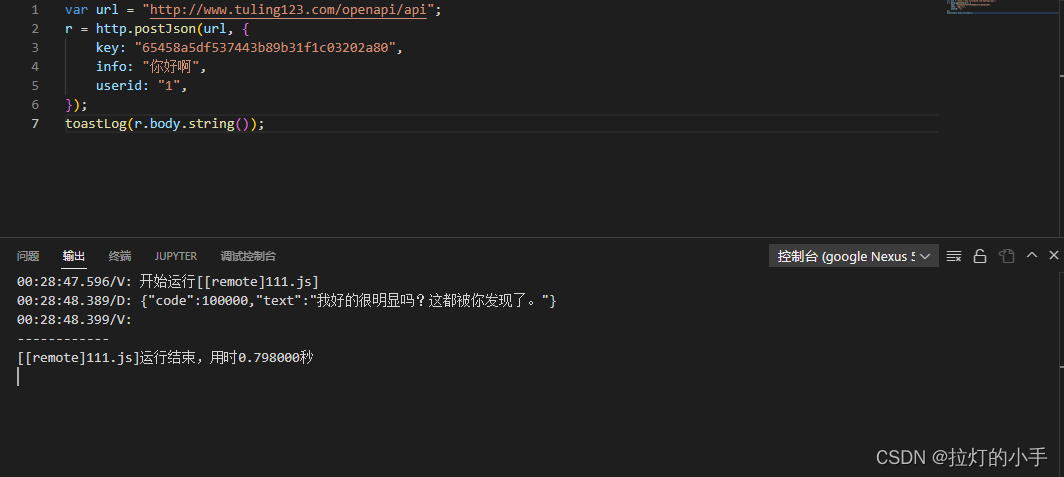
postJson
以JSON格式向目标Url发起POST请求
var url = "http://www.tuling123.com/openapi/api";
r = http.postJson(url, {
key: "65458a5df537443b89b31f1c03202a80",
info: "你好啊",
userid: "1",
});
toastLog(r.body.string());

post 案例demo
// 接口地址
var url = "";
var res = http.post(url, {
"payid": payid,
"password": password,
"amount": amount,
"remark": remark,
"username": username,
"password": password,
"timestamp": timestamp
});
var html = res.body.string();
log(html);
资源下载
| 本文仅供学习交流使用,如侵立删! |

 随时随地看视频
随时随地看视频




