多年来,我们已经看到了一些使用Node-RED软件包的非常有趣的家庭自动化项目。每一次,这些项目背后的黑客都对Node-RED赞不绝口,现在我也加入了这些行列。
这个基于图形的编码平台可让您快速将有用的操作和图形用户界面 (GUI) 组合在一起,无论您是最新鲜的新手还是经验丰富的老手。您可以使用它按计划切换连接互联网的灯,或者通过家庭网络上任何设备可用的Web应用程序触摸按钮。您可以将其用作天气预报,最新Hackaday文章,巴士时刻表或所有内容的信息仪表板。乍一看,它抽象出编写Javascript的复杂性,同时也使潜入引擎盖下并使用您的1337 haxor技能添加自己的代码变得简单。
您可以在不到一个小时的时间内启动并运行它,我将解决这个问题,以及使用MQTT,设置Web GUI和写入日志文件的示例。要使Node-RED在您的网络上持久化,您需要一台服务器,但它足够精简,可以从Raspberry Pi运行而不会出现问题,并且它甚至默认安装在BeagleBone发行版中。本指南中所有示例的代码都可以在教程存储库中找到。让我们潜入吧!
它是什么

Node-RED是一种基于Node.js构建的图形编程语言。它实现了一个服务器并运行所谓的"Flows":基于Javascript的程序。为什么要为程序运行服务器端 IDE?因为Node-RED还使启动Web应用程序并将其用作在线信息和控制系统变得非常简单。
安装
要使您的Node-RED程序持久化,您确实需要一台服务器,但是,如果您现在只想玩,则可以在本地运行。您的服务器可以像在Raspberry Pi或LAN上始终在线的计算机上安装平台一样简单。先决条件包括Node.js和npm(Node.js包管理器),它们在Linux系统上易于安装。
sudo apt install nodejs
现在我们可以安装 Node-RED,并且为了遵循以下示例,您还应该安装仪表板包:
npm install node-red
npm install node-red-dashboard
要在本地运行,您只需在终端中键入即可。但是,运行此操作的更雄辩的方法是作为服务。将 nodered.service 文件的内容复制到该文件中的 、 和变量,并更新该文件中的 变量,以匹配系统上的实际用户。完成此操作后,只需启用并启动服务即可。它现在将在崩溃或系统重新启动时重新启动。node-red``systemd``/etc/systemd/system/nodered.service``User``Group``WorkingDirectory
| 12 | systemctl enable nodered.servicesystemctl start nodered.service |
现在,您只需在 Web 浏览器中访问即可加载 Node-RED IDE。localhost:1880
世界您好

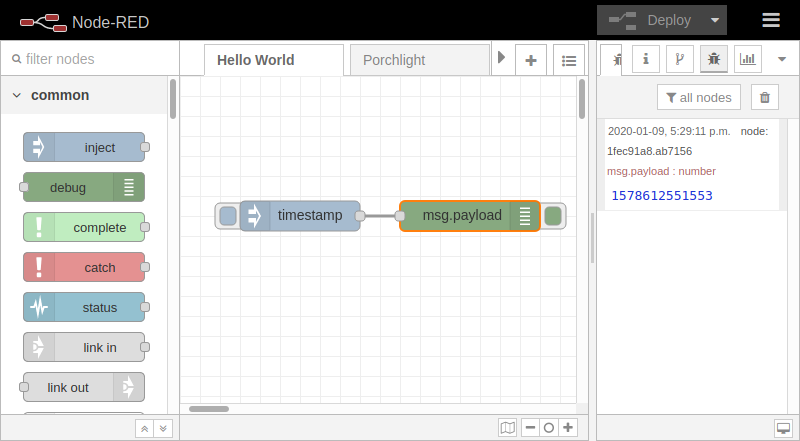
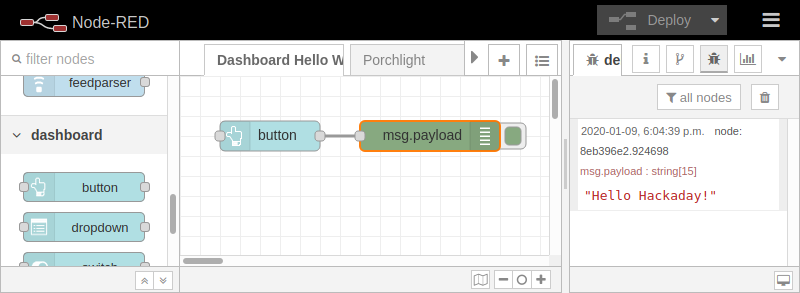
作为Node-RED中的第一个"流",最简单的方法是:单击按钮,获取时间戳。为了制作上面的图像,我所做的只是将"注入"和"调试"节点从左列拖动到中心,然后拖动连接两个节点的线。每次进行更改时,都需要单击右上角的"部署"按钮,然后单击悬挂在注入节点左侧的按钮(默认情况下具有"时间戳"标签)以在调试窗口中吐出时间。单击右侧窗口上方的 bug 图标(如果未看到调试输出)。
此示例不是很有用,但这不是 Hello World 代码的重点。这推动了图形代码系统的强大功能。同样有趣的是,流可以导出为文件。这是这个Hello World的样子,它可以导入到你自己的Node-RED安装中。json
+ 扩展源码
MQTT 快速入门

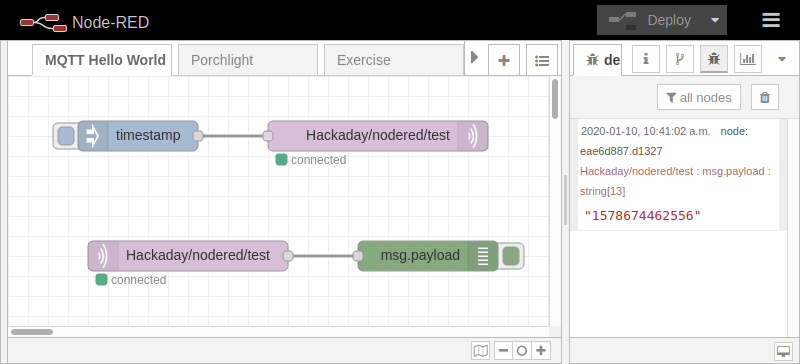
Node-RED感觉就像是专门为与MQTT一起使用而制作的,MQTT是一种流行的物联网协议,Elliot Williams为此编写了一个很棒的指南。这种感觉是这样的,因为 MQTT 客户端是内置的,并且大多数节点都有"主题"以及消息有效负载,这是您与 MQTT 代理通信真正需要的。
正如你在上面看到的,我正在做完全相同的注入/调试技巧,但现在我已经从可能节点的"网络"列中拖出了一个"mqtt in"和"mqtt out"节点。


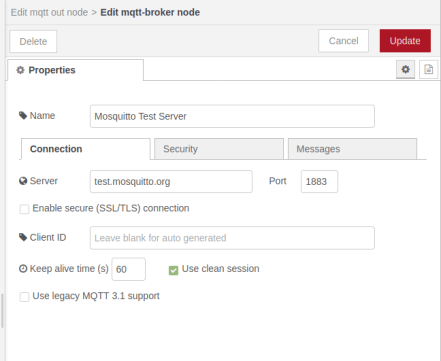
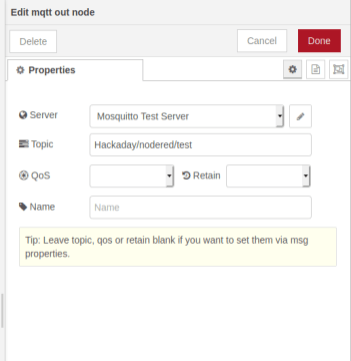
此处的设置稍多,因为我们需要选择一个 MQTT 服务器并选择要发布和收听的主题。但是界面使这变得非常容易,只需双击其中一个MQTT节点即可。在这里,我使用的是mosquitto测试服务器()和主题。只要意识到任何在该服务器上查看消息的人都可以看到这一点,如果您使用完全相同的主题,您可能会看到其他读者发送测试消息。Node-RED 实际上也可以用作 MQTT 代理。test.mosquitto.org``Hackaday/nodered/test
尝试双击 inject 节点并将有效负载从时间戳更改为字符串,您可以发送自己的自定义消息。在大多数情况下,我发现很容易找到绕过Node-RED的方法,并且使用设置是低工作量的。只需确保点击部署按钮 - 在您完成之前,您的更改实际上不会到位。
网页桂你好世界

 让我们来看看 Node-Red 真正令人兴奋的部分,即只需很少的精力即可启动 Web 应用程序。
让我们来看看 Node-Red 真正令人兴奋的部分,即只需很少的精力即可启动 Web 应用程序。
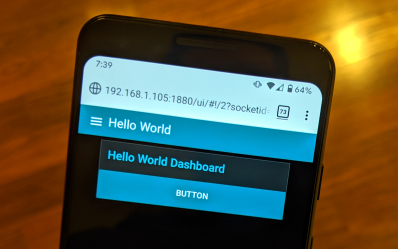
在这里,您可以看到显示我们应用程序的智能手机。这里唯一真正有用的部分是按钮。单击它,您将在Node-RED的调试窗口中获得"Hello Hackaday!",如上所示。创建此页面所需要做的就是安装 Node-RED 的仪表板包,然后将一个按钮拖到画布上。部署后,Web 应用将位于localhost:1880/ui
软件包的安装是一个简单的单行:
npm install node-red-dashboard
将按钮拖动到画布上并将其挂钩到调试节点也很简单,但您只需要进行一些配置。双击按钮节点,可以更改有效负载以影响发送到调试窗口的消息,但还需要设置组,并且在组编辑对话框中,您需要设置一个选项卡。这会影响 Web 应用,其中"组"会在 Web 应用的每个页面上组织块,而选项卡会从左上角的汉堡菜单中选择不同的页面。您可以根据需要命名组和选项卡。
让我们构建一个 WEB 应用程序!

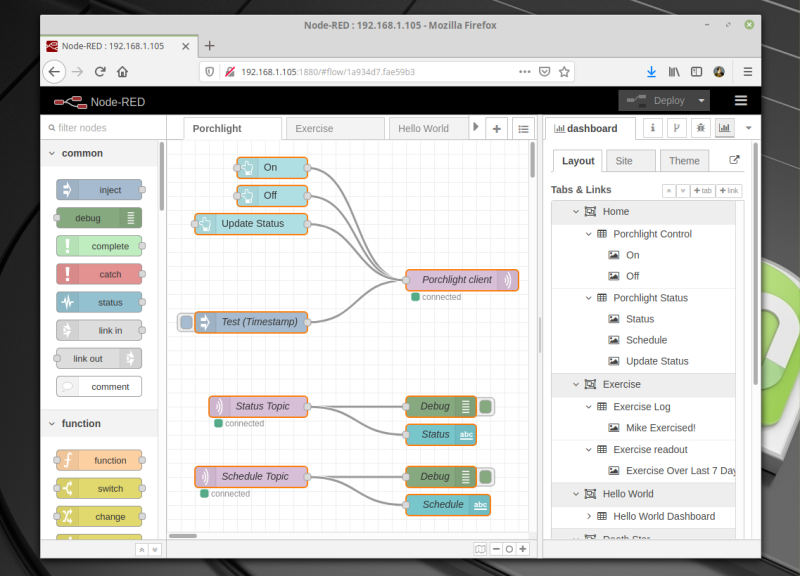
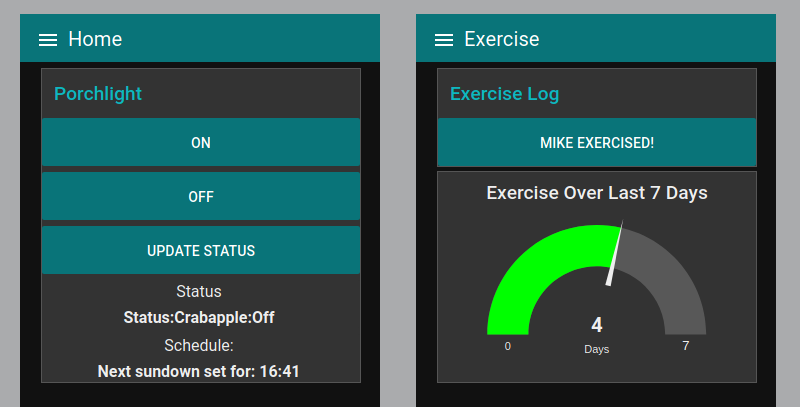
有了 Hello World 代码,让我们构建一些有用的东西。我已经使用Node-RED一个月左右了,并且已经构建了几个有用的应用程序,一个与我的MQTT经纪人互动以控制和监控我的前廊灯,另一个我用作简单的按钮按下来跟踪我锻炼的日子。让我们一点一点地构建练习应用程序,因为它不仅仅是来回发送 MQTT 数据包。

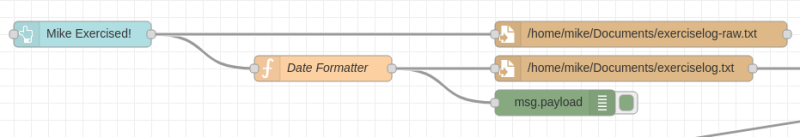
下面是锻炼应用程序的当前状态,其中包括一个将当前日期记录到日志文件的按钮,以及一个读取日志文件以显示过去七天中有多少天包括锻炼的仪表。让我们一次构建一个块。
GUI 按钮写入文件

这是流程开始的地方。它由仪表板包中的一个按钮组成,该按钮在单击时发送时间戳。此消息将记录到两个"文件"节点,第一个是为每个行记录一个 UNIX 时间戳。这不是人类可读的,所以第二个文件节点有一个函数节点,它使用以下JavaScript片段转换时间戳。那里有一些魔力,可以确保月份和日期始终是两位数。exerciselog-raw.txt
| 123456789 | var date;date = new Date();var year = date.getFullYear();var month = date.getMonth();month = (month < 9 ? '0' : '') + (month+1)var day = date.getDate();day = (day < 10 ? '0' : '') + daymsg.payload = year + '-' + month + '-' + day;return msg; |
添加用户通知


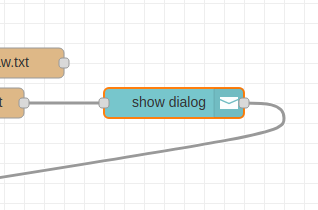
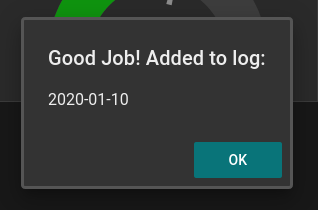
该按钮按预期工作,但不向用户提供任何反馈。为了改进这一点,我从仪表板包中添加了一个通知节点。它在文件节点之后连接,以确认日期已写入日志文件。
读取文件、显示数据、启动时刷新

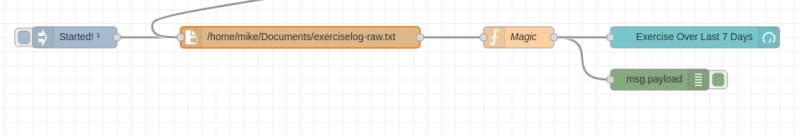
流程的最后一部分使用 tan"文件输入"节点从原始日志文件中读取 UNIX 时间戳,并将其显示在仪表板包中的蓝绿色"仪表"节点上。它由两个不同的触发器激活,其中一个触发器在新日期写入日志文件后更新。另一个是薰衣草"注入"节点,它具有"n秒后索引一次"选项,用于在 Node-RED 启动时填充初始数据。
仪表只是在寻找一个要填充的数字,这由一个函数节点(我称之为Magic)提供。以下代码以数组的形式读取日志文件,计算出七天前的 UNIX 日期代码,然后循环访问日志文件中的最后七个时间戳。
| 12345678910111213141516171819202122232425 | //Turn incoming timestamps log into an array:var exercisearray = msg.payload.split("\n");if (exercisearray.slice(-1)[0] === "") exercisearray.length = exercisearray.length-1 //Get timestamp for week ago to compare againstvar thismorning = new Date()thismorning.setHours(0)thismorning.setMinutes(0)thismorning.setSeconds(0)thismorning.setMilliseconds(0)var sixdays = 1000*60*60*24*6var oneweekago = thismorning.getTime()-sixdays //Iterate and count past week of exercisevar count = 0var secondsinday = 60*24*7for (var i=1; i<8; i++) { if (i>exercisearray.length) break; var testval = parseInt(exercisearray.slice(-i)[0]); if (testval >= oneweekago) ++count;} //Store our answer as the payload and pass alongmsg.payload = count;return msg; |
试试 NODE-RED 吧!
 我对这个平台的第一个担忧是版本控制,但这也是可用的。有一个名为Node-RED项目的内置git集成,但默认情况下未启用。我不习惯将GUI用于git,但话又说回来,我不习惯图形编程接口,所以尝试新的东西并没有什么坏处。
我对这个平台的第一个担忧是版本控制,但这也是可用的。有一个名为Node-RED项目的内置git集成,但默认情况下未启用。我不习惯将GUI用于git,但话又说回来,我不习惯图形编程接口,所以尝试新的东西并没有什么坏处。
我在这里展示的例子其实只是冰山一角。环顾四周,你会发现对Node-RED的热情,它转化为令人难以置信的流程和令人敬畏的Web应用程序。例如,我多年来一直在阅读Scargill的技术博客,在那里你会发现很多可以完成的例子。在这里,我们看到了Scargill的恒温器控制面板,它具有各种定制功能,使其具有特殊的外观。找到你喜欢的示例并不难,复制它们的代码甚至更容易。
你可以在一个下午轻松拿起Node-RED,最终得到一些有用的东西。对于那些想花更多时间的人来说,天空是极限。如果您有任何类型的家庭自动化,则必须尝试一下,因为它可以解锁LAN上任何人无需安装应用程序即可访问信息和控制的能力。您可以轻松地将废弃的智能手机从抽屉中取出并将其变成专用的控制面板,这是我在名为Full Kiosk Browser Lockdown的Android应用程序的帮助下为本文顶部的图像所做的,以获得Chrome或Firefox for Android无法提供的真正全屏浏览器体验。用你自己的多余装备试一试吧!
版权属于:月萌API www.moonapi.com,转载请注明出处

 随时随地看视频
随时随地看视频



