文末源码
点赞再看,养成习惯
适合人群:初级学习者和爱好者,下面有展示图。计算机毕业设计
@[toc]
1 前言
🚀获取源码,文末公众号回复【坦克】,即可。
⭐欢迎点赞留言
2 正文
公众号:JavaPub
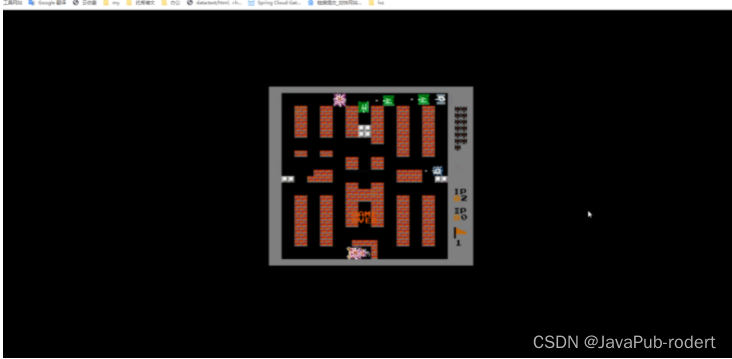
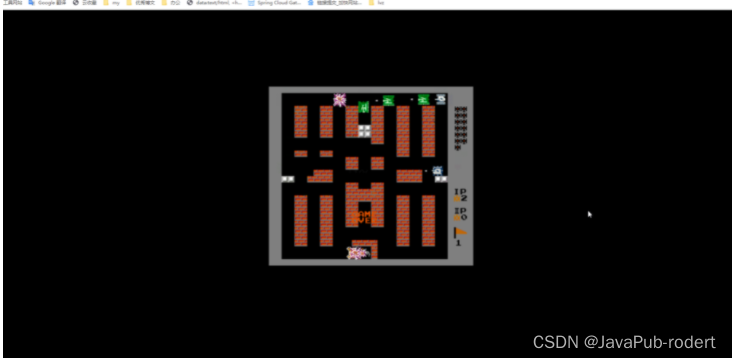
2.1 展示


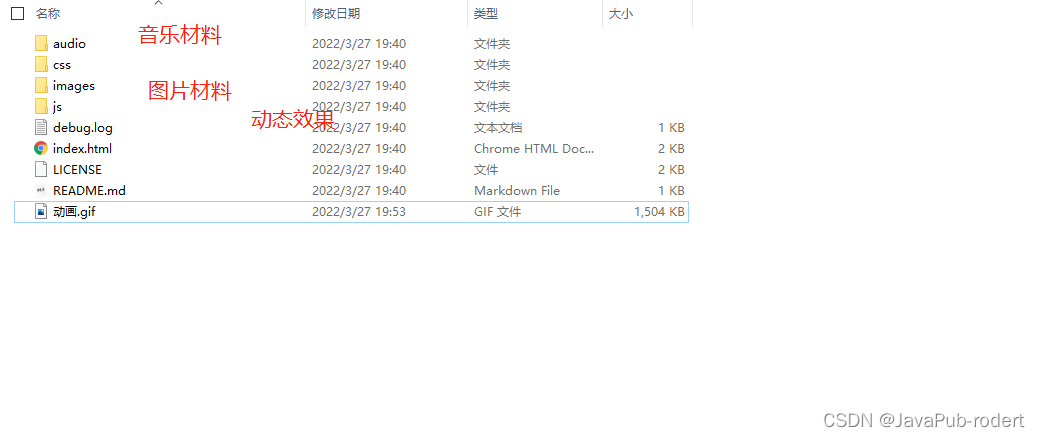
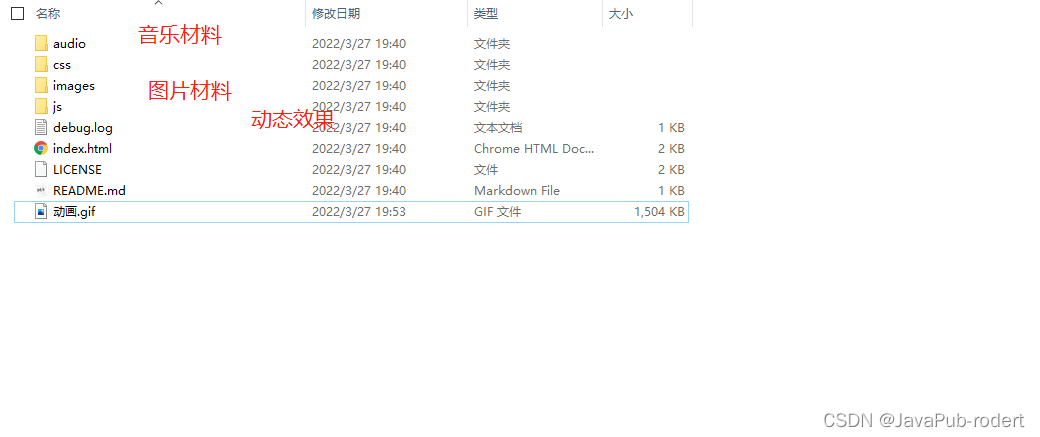
2.2 项目结构

2.2 主要代码展示
var Bullet = function(context,owner,type,dir){
this.ctx = context;
this.x = 0;
this.y = 0;
this.owner = owner; //子弹的所属者
this.type = type;//1、玩家 2、敌方
this.dir = dir;
this.speed = 3;
this.size = 6;
this.hit = false;
this.isDestroyed = false;
this.draw = function(){
this.ctx.drawImage(RESOURCE_IMAGE,POS["bullet"][0]+this.dir*this.size,POS["bullet"][1],this.size,this.size,this.x,this.y,this.size,this.size);
this.move();
};
this.move = function(){
if(this.dir == UP){
this.y -= this.speed;
}else if(this.dir == DOWN){
this.y += this.speed;
}else if(this.dir == RIGHT){
this.x += this.speed;
}else if(this.dir == LEFT){
this.x -= this.speed;
}
this.isHit();
};
/**
* 碰撞检测
*/
this.isHit = function(){
if(this.isDestroyed){
return;
}
//临界检测
if(this.x < map.offsetX){
this.x = map.offsetX;
this.hit = true;
}else if(this.x > map.offsetX + map.mapWidth - this.size){
this.x = map.offsetX + map.mapWidth - this.size;
this.hit = true;
}
if(this.y < map.offsetY){
this.y = map.offsetY;
this.hit = true;
}else if(this.y > map.offsetY + map.mapHeight - this.size){
this.y = map.offsetY + map.mapHeight - this.size;
this.hit = true;
}
//子弹是否碰撞了其他子弹
if(!this.hit){
if(bulletArray != null && bulletArray.length > 0){
for(var i=0;i<bulletArray.length;i++){
if(bulletArray[i] != this && this.owner.isAI != bulletArray[i].owner.isAI && bulletArray[i].hit == false && CheckIntersect(bulletArray[i],this,0)){
this.hit = true;
bulletArray[i].hit = true;
break;
}
}
}
}
if(!this.hit){
//地图检测
if(bulletMapCollision(this,map)){
this.hit = true;
}
//是否击中坦克
if(this.type == BULLET_TYPE_PLAYER){
if(enemyArray != null || enemyArray.length > 0){
for(var i=0;i<enemyArray.length;i++){
var enemyObj = enemyArray[i];
if(!enemyObj.isDestroyed && CheckIntersect(this,enemyObj,0)){
CheckIntersect(this,enemyObj,0);
if(enemyObj.lives > 1){
enemyObj.lives --;
}else{
enemyObj.distroy();
}
this.hit = true;
break;
}
}
}
}else if(this.type == BULLET_TYPE_ENEMY){
if(player1.lives > 0 && CheckIntersect(this,player1,0)){
if(!player1.isProtected && !player1.isDestroyed){
player1.distroy();
}
this.hit = true;
}else if(player2.lives > 0 && CheckIntersect(this,player2,0)){
if(!player2.isProtected && !player2.isDestroyed){
player2.distroy();
}
this.hit = true;
}
}
}
if(this.hit){
this.distroy();
}
};
/**
* 销毁
*/
this.distroy = function(){
this.isDestroyed = true;
crackArray.push(new CrackAnimation(CRACK_TYPE_BULLET,this.ctx,this));
if(!this.owner.isAI){
BULLET_DESTROY_AUDIO.play();
}
};
};
2.3 按钮操作
var CrackAnimation = function(type,context,crackObj){
this.times = 0;
this.ctx = context;
this.frame = 0;
this.x = 0;
this.y = 0;
this.posName = "";
this.size = 0;
this.isOver = false;
this.tempDir = 1;
this.owner = crackObj;
if(type == CRACK_TYPE_TANK){
this.posName = "tankBomb";
this.size = 66;
this.frame = 4;
}else{
this.posName = "bulletBomb";
this.size = 32;
this.frame = 3;
}
this.x = crackObj.x + (parseInt(crackObj.size - this.size)/2);
this.y = crackObj.y + (parseInt(crackObj.size - this.size)/2);
this.draw = function(){
var gaptime = 3;
var temp = parseInt(this.times/gaptime);
this.ctx.drawImage(RESOURCE_IMAGE,POS[this.posName][0]+temp*this.size,POS[this.posName][1],this.size,this.size,this.x,this.y,this.size,this.size);
this.times += this.tempDir;
if(this.times > this.frame * gaptime - parseInt(gaptime/2)){
this.tempDir = -1;
}
if(this.times <= 0){
this.isOver = true;
}
};
};
不会还有人没 点赞 + 关注 + 收藏 吧!


2.2 项目结构

2.2 主要代码展示
var Bullet = function(context,owner,type,dir){
this.ctx = context;
this.x = 0;
this.y = 0;
this.owner = owner; //子弹的所属者
this.type = type;//1、玩家 2、敌方
this.dir = dir;
this.speed = 3;
this.size = 6;
this.hit = false;
this.isDestroyed = false;
this.draw = function(){
this.ctx.drawImage(RESOURCE_IMAGE,POS["bullet"][0]+this.dir*this.size,POS["bullet"][1],this.size,this.size,this.x,this.y,this.size,this.size);
this.move();
};
this.move = function(){
if(this.dir == UP){
this.y -= this.speed;
}else if(this.dir == DOWN){
this.y += this.speed;
}else if(this.dir == RIGHT){
this.x += this.speed;
}else if(this.dir == LEFT){
this.x -= this.speed;
}
this.isHit();
};
/**
* 碰撞检测
*/
this.isHit = function(){
if(this.isDestroyed){
return;
}
//临界检测
if(this.x < map.offsetX){
this.x = map.offsetX;
this.hit = true;
}else if(this.x > map.offsetX + map.mapWidth - this.size){
this.x = map.offsetX + map.mapWidth - this.size;
this.hit = true;
}
if(this.y < map.offsetY){
this.y = map.offsetY;
this.hit = true;
}else if(this.y > map.offsetY + map.mapHeight - this.size){
this.y = map.offsetY + map.mapHeight - this.size;
this.hit = true;
}
//子弹是否碰撞了其他子弹
if(!this.hit){
if(bulletArray != null && bulletArray.length > 0){
for(var i=0;i<bulletArray.length;i++){
if(bulletArray[i] != this && this.owner.isAI != bulletArray[i].owner.isAI && bulletArray[i].hit == false && CheckIntersect(bulletArray[i],this,0)){
this.hit = true;
bulletArray[i].hit = true;
break;
}
}
}
}
if(!this.hit){
//地图检测
if(bulletMapCollision(this,map)){
this.hit = true;
}
//是否击中坦克
if(this.type == BULLET_TYPE_PLAYER){
if(enemyArray != null || enemyArray.length > 0){
for(var i=0;i<enemyArray.length;i++){
var enemyObj = enemyArray[i];
if(!enemyObj.isDestroyed && CheckIntersect(this,enemyObj,0)){
CheckIntersect(this,enemyObj,0);
if(enemyObj.lives > 1){
enemyObj.lives --;
}else{
enemyObj.distroy();
}
this.hit = true;
break;
}
}
}
}else if(this.type == BULLET_TYPE_ENEMY){
if(player1.lives > 0 && CheckIntersect(this,player1,0)){
if(!player1.isProtected && !player1.isDestroyed){
player1.distroy();
}
this.hit = true;
}else if(player2.lives > 0 && CheckIntersect(this,player2,0)){
if(!player2.isProtected && !player2.isDestroyed){
player2.distroy();
}
this.hit = true;
}
}
}
if(this.hit){
this.distroy();
}
};
/**
* 销毁
*/
this.distroy = function(){
this.isDestroyed = true;
crackArray.push(new CrackAnimation(CRACK_TYPE_BULLET,this.ctx,this));
if(!this.owner.isAI){
BULLET_DESTROY_AUDIO.play();
}
};
};
2.3 按钮操作
var CrackAnimation = function(type,context,crackObj){
this.times = 0;
this.ctx = context;
this.frame = 0;
this.x = 0;
this.y = 0;
this.posName = "";
this.size = 0;
this.isOver = false;
this.tempDir = 1;
this.owner = crackObj;
if(type == CRACK_TYPE_TANK){
this.posName = "tankBomb";
this.size = 66;
this.frame = 4;
}else{
this.posName = "bulletBomb";
this.size = 32;
this.frame = 3;
}
this.x = crackObj.x + (parseInt(crackObj.size - this.size)/2);
this.y = crackObj.y + (parseInt(crackObj.size - this.size)/2);
this.draw = function(){
var gaptime = 3;
var temp = parseInt(this.times/gaptime);
this.ctx.drawImage(RESOURCE_IMAGE,POS[this.posName][0]+temp*this.size,POS[this.posName][1],this.size,this.size,this.x,this.y,this.size,this.size);
this.times += this.tempDir;
if(this.times > this.frame * gaptime - parseInt(gaptime/2)){
this.tempDir = -1;
}
if(this.times <= 0){
this.isOver = true;
}
};
};

 随时随地看视频
随时随地看视频



