目的
在本地进行修改,然后被修改的文件上传到远端服务器,通过配置远端服务器进行热部署处理,这样就可以马上在测试环境之间看效果,而不用class替换这种形式了,注意热部署的时候,有可能Tomcat会内存溢出,这个时候加大内存值。
原文如下:
最近在开发一个微信小程序,小程序代码只能访问自己的服务器地址,没有办法在自己本机运行tomcat进行前后台联调,每次重新部署服务器tomcat都很费事,于是尝试用 idea 的 Automatic Upload 功能配合 Tomcat 热加载功能完成代码修改后的自动部署和热加载
系统环境
阿里云CentOS
tomcat9
jdk10
idea 2018
Tomcat 设置
在服务器 [TomcatHome]/conf/[enginename]/[hostname]/ 目录下新建 [appName].xml ,内容如下
<Context reloadable="true"></Context>12
1
2
以上设置可以开启 tomcat 的热加载功能,tomcat 会监控此 web 应用下的 /WEB-INF/classes/ 和 /WEB-INF/lib 目录下的文件,只要有文件变动就用重新加载应用
Idea设置
新建一个 maven-archetype-webapp 项目
ctrl+alt+shift+s 打开 project 设置,勾选 Artifacts -> war expload ->Include in project build

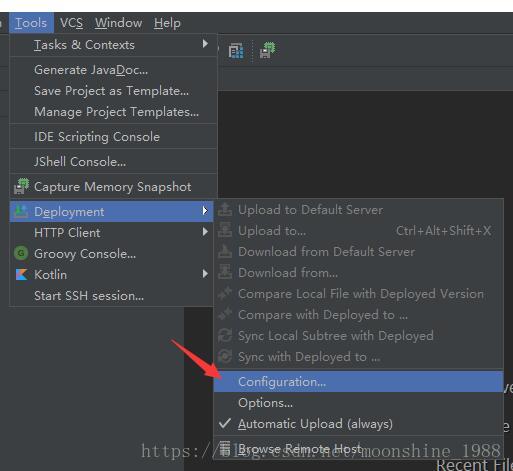
Tools->Deployment->Configuration 配置远程服务器信息

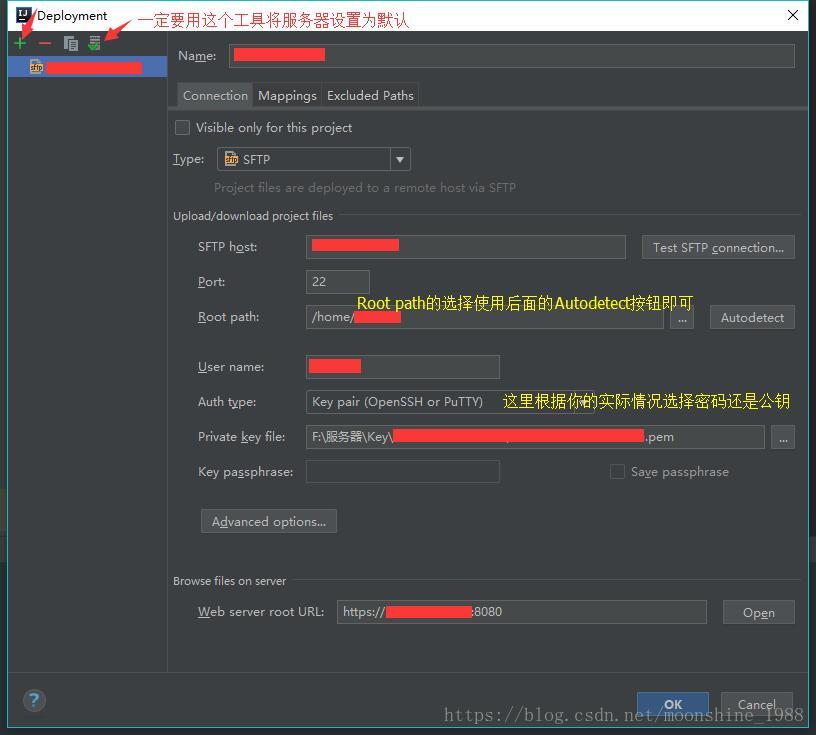
服务器连接设置,注意一定要将此服务器设置为默认
上传目录设置
Tools->Deployment->Options 设置

勾选 Tools->Deployment->Automatic Upload (always)
使用
修改类文件后,只需要按 ctrl+F9 编译 Project ,idea 会自动将修改过的文件上传到远程服务器 tomcat 项目下,tomcat 检测到文件修改会自动重新 reload

 随时随地看视频
随时随地看视频




