前言
在 《一篇带你用 VuePress + Github Pages 搭建博客》中,我们使用 VuePress 搭建了一个博客,最终的效果点击查看:TypeScript4 中文文档。今天我们给博客添加数据统计功能。
1. 百度统计
1.1 创建站点
1.1.1 登陆站点
1.1.2 新增网站
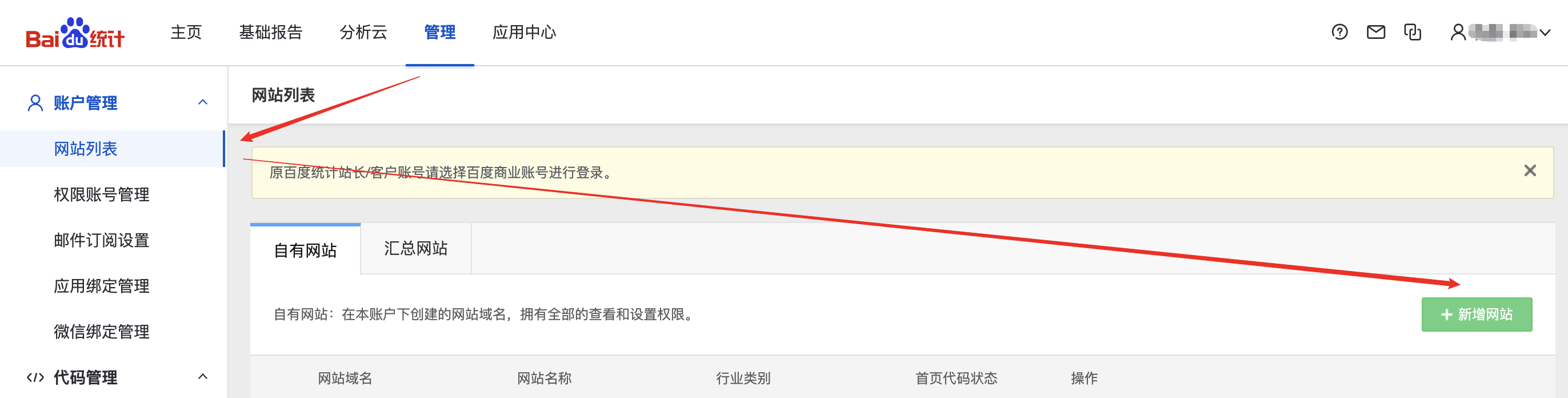
在 「管理」- 「网站列表」中,点击「新增网站」:

1.1.3 填写信息
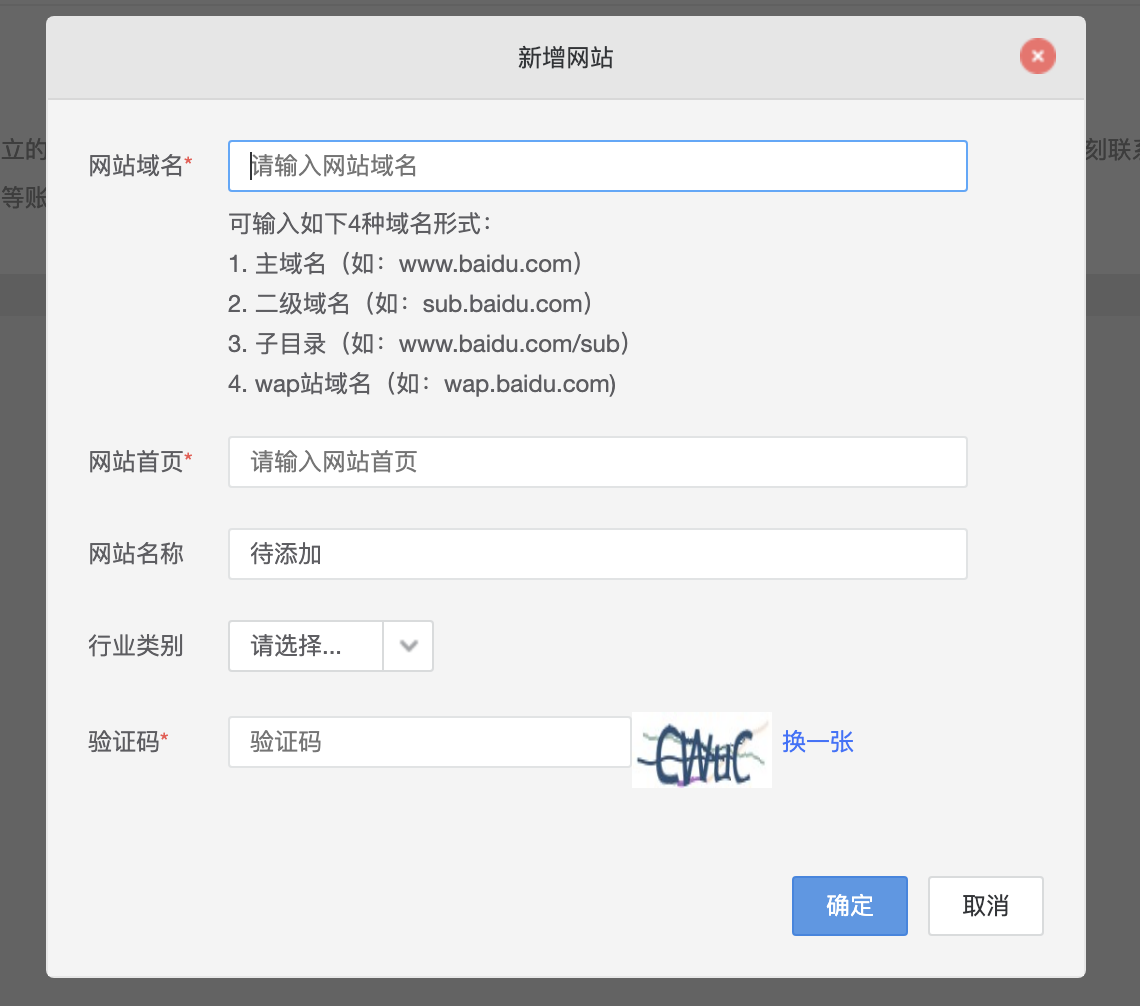
添加网站域名、网站首页等信息:

1.1.4 获取代码
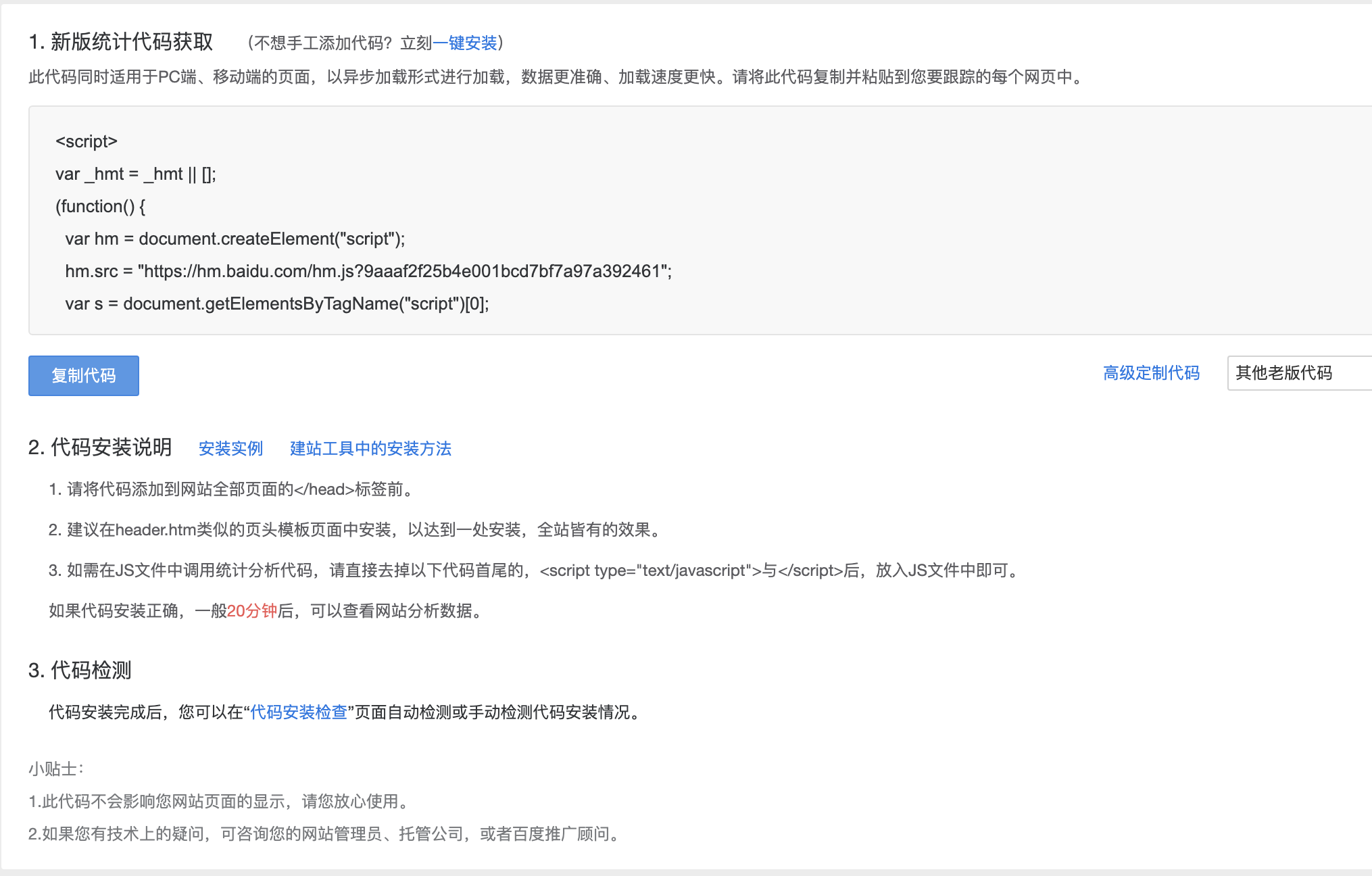
添加完后,会自动跳转到代码获取页面,我们可以看到根据我们填写的站点信息生成的监控代码,注意这段代码是有特殊标示的,你需要根据自己的站点信息生成并使用:

1.2 引入代码
我们在 config.js 里写入生成的代码:
module.exports = {
head: [
[
'script', {}, `
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?xxxxxxxxxxxxxxxxxxx";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
`
]
]
}
1.3 验证
1.3.1 本地验证
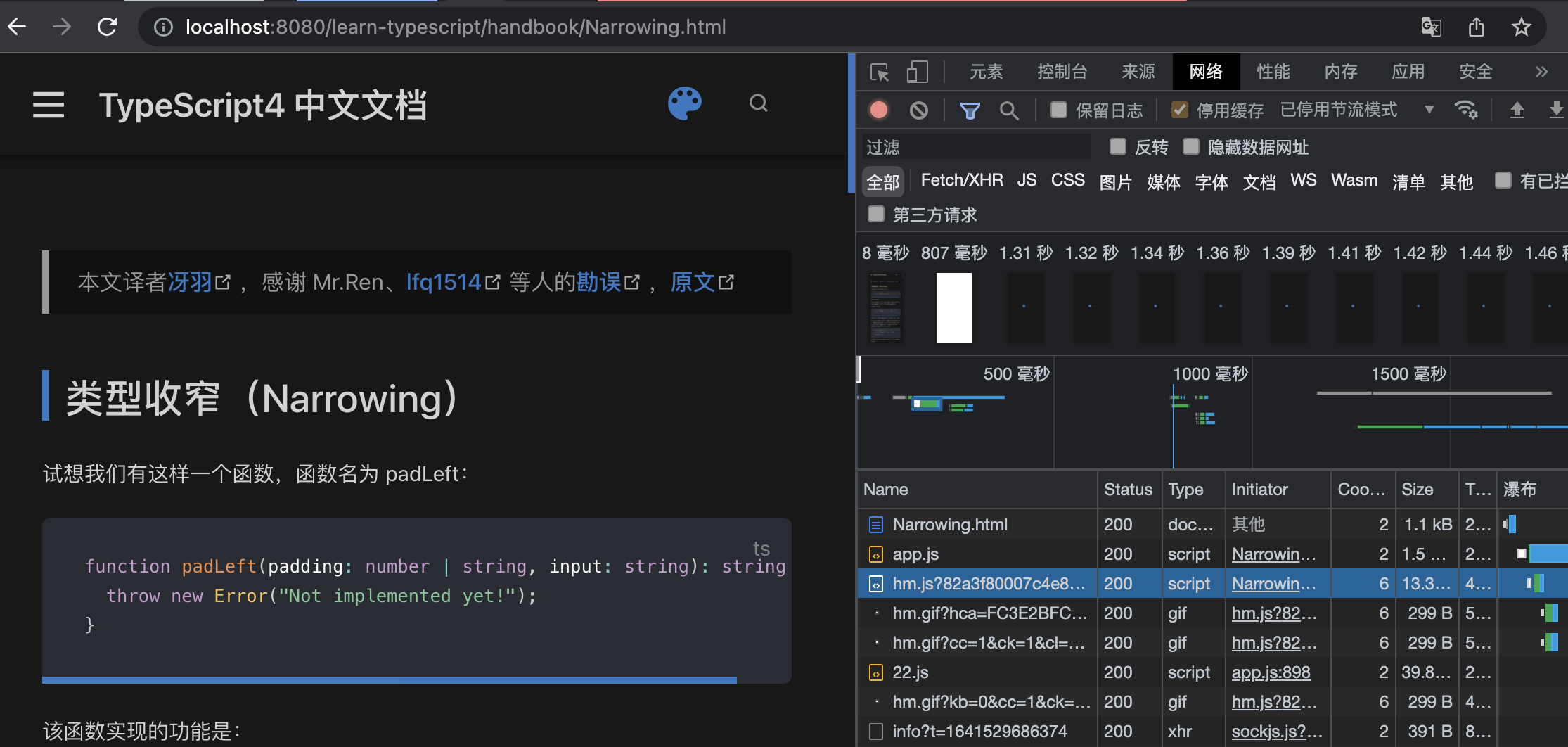
我们本地运行,刷新页面,然后查看页面请求:

可以看到页面请求了 hm.js 和 hm.gif ,表明确实发送了请求。
1.3.2 线上验证
现在我们部署到线上。等部署完成后,我们还可以在统计后台的“代码安装检查”页面自动检测或手动检测代码安装情况。
1.4 等待
如果代码安装正确,一般 20 分钟后,可以查看网站分析数据。
2. 单页应用的数据统计问题
2.1 问题
我们通过在 head 中引入百度统计代码,如果是普通的页面,没有什么问题,但我们用 VuePress 搭建的是一个单页应用,页面切换过程中,不会重新加载页面,自然也不会触发百度统计。所以我们只能统计到用户访问了页面,但具体点开了哪些文章,跳转了哪些路由并不知道。为了实现路由切换时的数据统计,我们还需要监听路由改变,手动上报数据,那具体我们该怎么做呢?
2.2 思路
首先根据 VuePress 官网的介绍:
一个 VuePress 网站是一个由 Vue、Vue Router和 webpack 驱动的单页应用。
而在 VuePress 文档的基本配置中,介绍了一个应用级别的配置:
由于 VuePress 是一个标准的 Vue 应用,你可以通过创建一个
.vuepress/enhanceApp.js文件来做一些应用级别的配置,当该文件存在的时候,会被导入到应用内部。enhanceApp.js应该export default一个钩子函数,并接受一个包含了一些应用级别属性的对象作为参数。你可以使用这个钩子来安装一些附加的 Vue 插件、注册全局组件,或者增加额外的路由钩子等:
// 使用异步函数也是可以的
export default ({
Vue, // VuePress 正在使用的 Vue 构造函数
options, // 附加到根实例的一些选项
router, // 当前应用的路由实例
siteData, // 站点元数据
isServer // 当前应用配置是处于 服务端渲染 或 客户端
}) => {
// ...做一些其他的应用级别的优化
}
在这里我们可以看到,有提供当前应用的路由实例 router,因为 VuePress 的路由是由 Vue Router 驱动的,所以我们查下 Vue Router 的官网介绍,可以看到一个全局前置守卫:
你可以使用 router.beforeEach 注册一个全局前置守卫:
const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})
每个守卫方法接收三个参数:
- to: Route: 即将要进入的目标 路由对象
- from: Route: 当前导航正要离开的路由
- next: Function: 一定要调用该方法来 resolve 这个钩子。
由此得出,我们可以在获取路由实例后,注册一个全局前置守卫来监听路由改变。
现在我们能监听路由改变了,怎么手动上报数据呢?这个我们可以查看百度统计的文档,有讲到针对这种单页应用如何在 JS 中调用 PV 跟踪代码:
_hmt.push(['_trackPageview', pageURL]);
// pageURL:指定要统计PV的页面URL。此项必选。
现在万事俱备,我们开始写起来吧。
2.3 实践
我们在 .vuepress 文件夹下新建一个 enhanceApp.js 文件,代码写入:
export default ({ router }) => {
router.beforeEach((to, from, next) => {
if (typeof _hmt !== "undefined") {
if (to.path) {
_hmt.push(["_trackPageview", to.fullPath]);
}
}
next();
});
};
现在我们在本地再运行下代码,然后点击文章,包括点击文章中的锚点,查看请求就可以看到上报了数据。
2.4 梳理
这里我们针对能上报数据的情形梳理一下:
- 页面进入和刷新
- 点击其他文章,路由切换
- 点击文章锚点,切换到其他章节(这里其实还是路由切换)
现在以上都会触发数据上报。
3. 谷歌统计
VuePress 直接提供了 @vuepress/plugin-google-analytics 插件,使用该插件,无须我们手动监听路由改变,上节所说的三种情形下都会触发数据上报。
我们直接参照文档:
3.1 安装
yarn add -D @vuepress/plugin-google-analytics
# OR npm install -D @vuepress/plugin-google-analytics
注意:如果你的项目正在使用 Google analytics 插件,推荐使用 Yarn (opens new window)而不是 npm 来安装所有依赖。因为在这种情形下,npm 会生成错误的依赖树。
3.2 使用
module.exports = {
plugins: [
[
'@vuepress/google-analytics',
{
'ga': '' // UA-00000000-0
}
]
]
}
3.3 获取 ga
3.3.1 登陆后台
所谓 ga,即 Google Analytics ID,我们需要到谷歌分析创建站点获取:
我们登陆谷歌分析后台:https://analytics.google.com/
如果是第一次登陆,会跟着指示创建账号,所谓账号,通常是一个公司或者组织。
3.3.2 添加媒体资源
接下来添加媒体资源,所谓媒体资源,一般就是指网站或 APP,你也可以理解为百度的站点,每个媒体资源都有一个唯一的追踪 ID,就是我们要拿到的 ga。
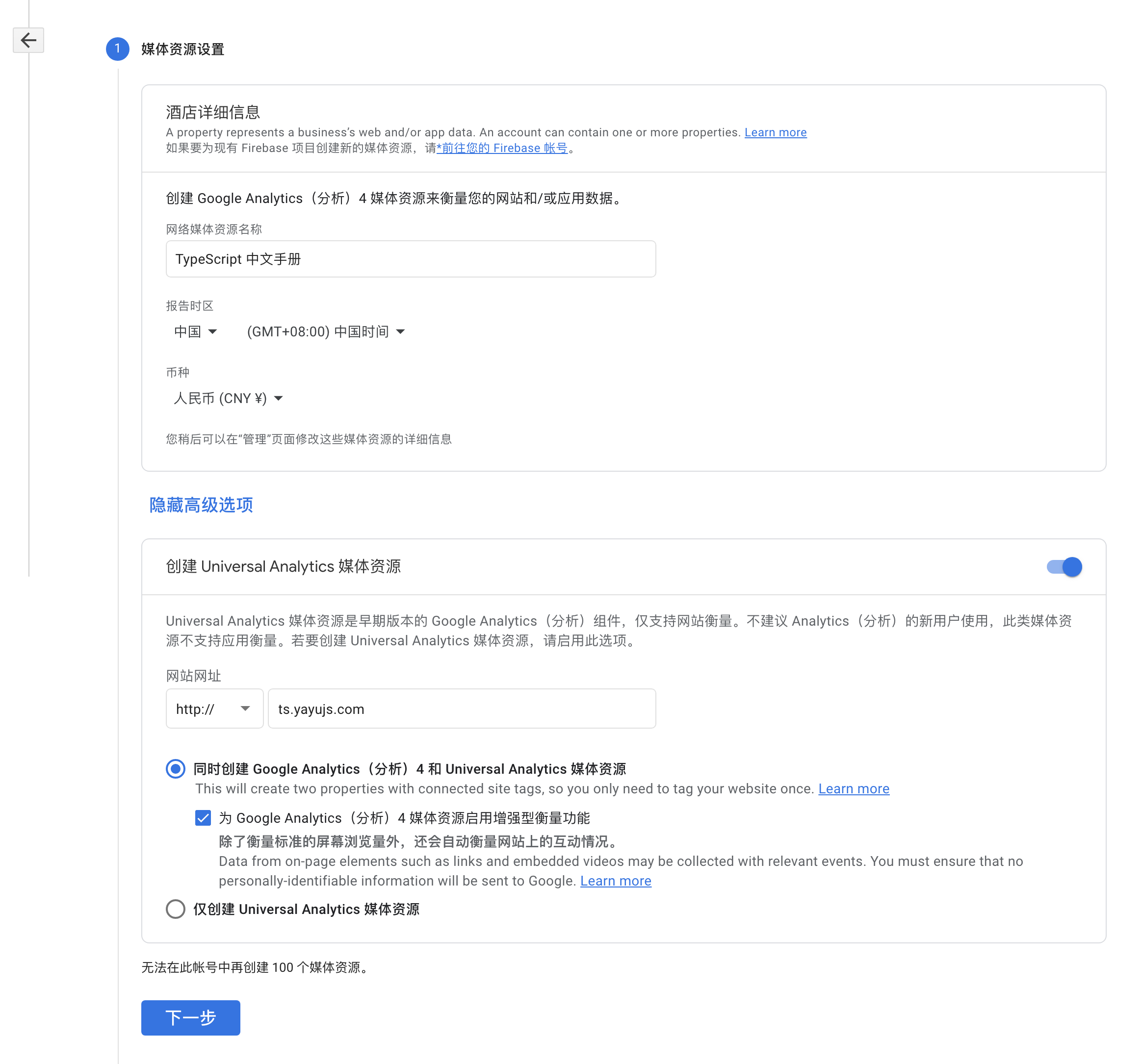
但是在添加媒体资源的时候,一定要注意,我们需要点击 「查看高级选项」,打开创建 「Universal Analytics 媒体资源」开关,至于是勾选 「同时创建 Google Analytics 4 和 Universal Analytics」 还是「仅创建 Universal Analytics」则都可以。
但只有通过 Unviersal Analytics 创建的 ga 才是我们这次需要的 ga,它创建的格式跟所需要的 UA-00000000-0 相同,如果是 Google Analytics 4 创建的,则是以 G 开头的。

关于 Google Analytics(分析)4 多说一句,Google Analytics 4 简称 GA4,也是新版 GA,2020年10月份发布,根据官方文档的介绍:
Google Analytics(分析)4(以前称为“应用 + 网站”)是一项新型媒体资源,提供的报告与您在 Universal Analytics 媒体资源中看到的报告不同。Google Analytics(分析)4 媒体资源的优势之一是:您可以将其用于网站、应用,或同时用于这两者。Universal Analytics 媒体资源仅支持网站。
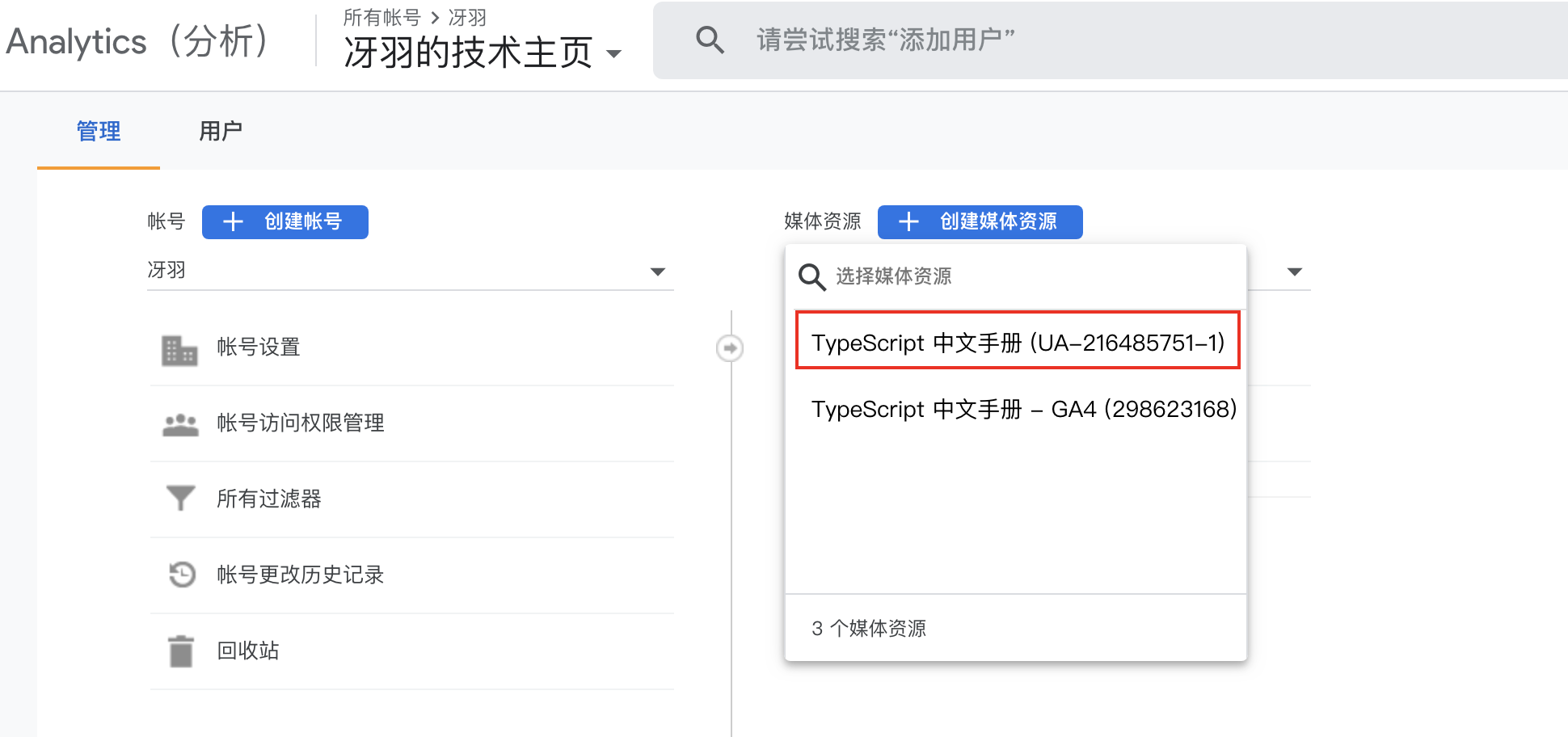
在创建完后,我们就可以看到生成的 ga 了:

复制 ga,我们填入到 config.js 的代码中。
3.4 验证
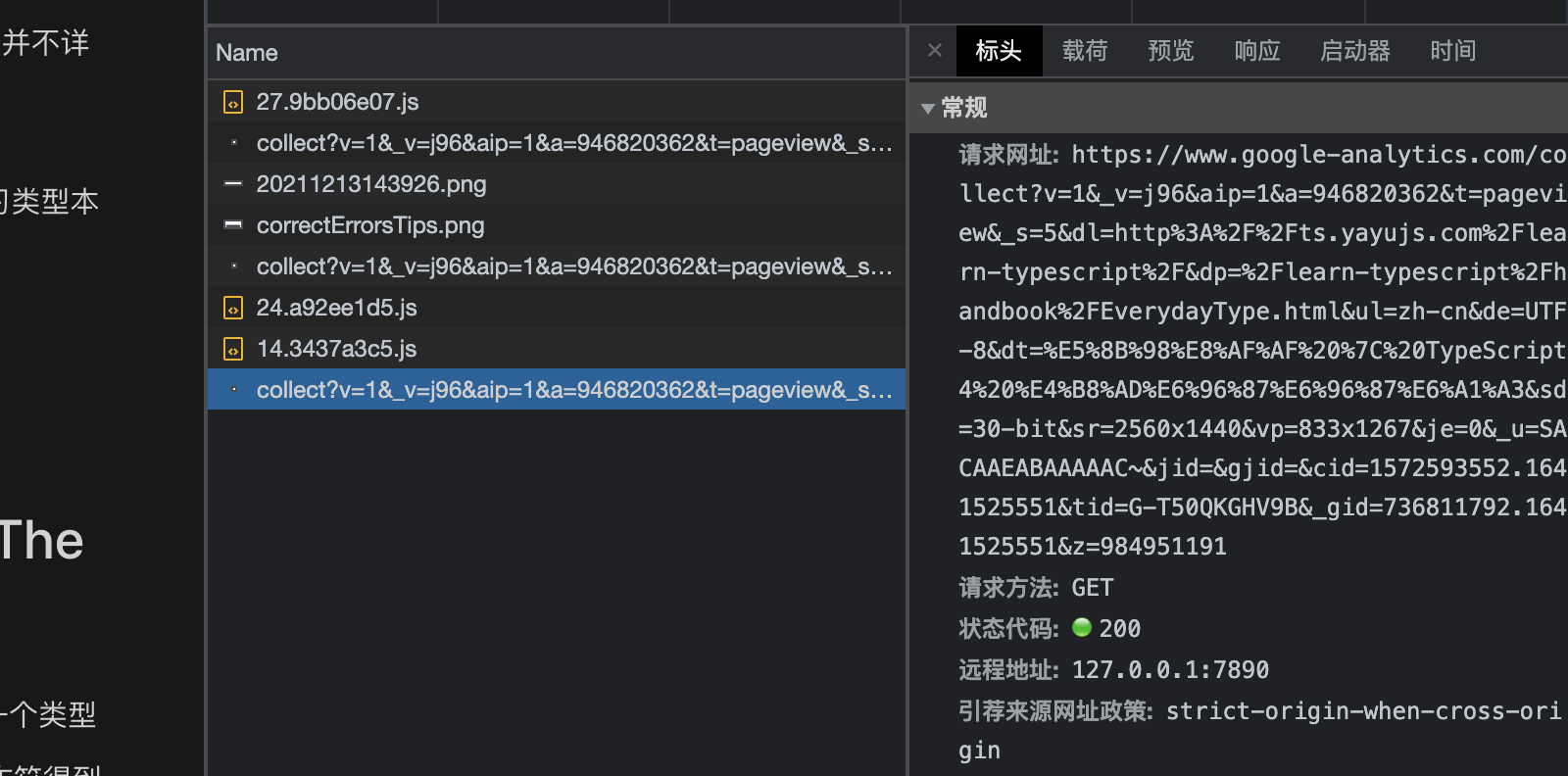
注意,谷歌分析与百度分析稍有不同,如果我们在本地运行,并不会看到有数据的上报,我们可以把代码部署到线上查看:
如果看到有如图的带collect的请求,就表示发送请求成功。

3.5 等待
根据官方的帮助文档,我们可以知道:
向您的网站添加了 Analytics(分析)代码之后,Analytics(分析)将在数分钟(通常是 10-15 分钟)内开始向您的媒体资源发送数据。
要确认您的媒体资源是否正在接收数据,请查看“实时”报告。如果您正确设置了衡量代码,则“当前的用户数量”卡片将会每 15 秒左右刷新一次,以显示最新的用户数量。
Analytics(分析)需要 24-48 小时来处理其他报告的数据。
4. 谷歌还是百度?
至于使用谷歌还是百度,因人而异,在国内,谷歌因为一些原因,会导致加载速度降低,当然你也可以两者都用。
如果有错误或者不严谨的地方,请务必给予指正,十分感谢。如果喜欢或者 有所启发,欢迎 star,对作者也是一种鼓励。

 随时随地看视频
随时随地看视频



