欢迎访问我的GitHub
内容:所有原创文章分类汇总及配套源码,涉及Java、Docker、Kubernetes、DevOPS等;
本篇概览
- 本文是《Jaeger实战(Java版)》系列的终篇,一同学习和实战是一段愉快的时光,如今终于到了说再见的时候,最后将平时积累的三个有用的知识点奉上,既作为结尾,也希望能为您的开发带来帮助:
- 修改服务名
- 关闭span上报的日志
- all-in-one镜像的持久化存储
修改服务名
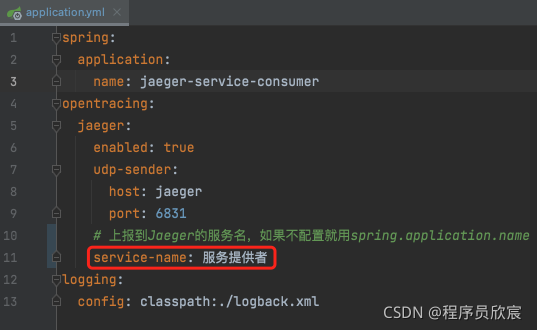
- 在Jaeger的web页面上看到的服务名,默认用的是spring.application.name配置的值,如果您不满意,可以自行定制,配置项是opentracing.jaeger.service-name,如下图红框所示,我这里改成了中文名:

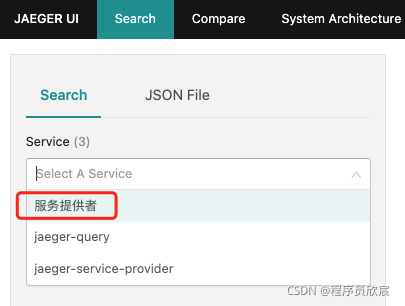
- 运行起来后,在Jaeger的web页面展示如下图红框:

关闭span上报的日志
- 以下是一段日志,只有前面两行是咱们写代码的时候用log.info方法打印出来的,剩下的四行都是Jaeger SDK输出的
00:18:12 [http-nio-8080-exec-1] INFO c.b.j.p.c.HelloController [traceId=49476da841cd354b spanId=b595271a496cb0cb sampled=true] start hello from [1632269892342]
00:18:12 [http-nio-8080-exec-1] INFO c.b.j.p.c.HelloController [traceId=49476da841cd354b spanId=b595271a496cb0cb sampled=true] hello
00:18:12 [http-nio-8080-exec-1] INFO i.j.i.r.LoggingReporter [traceId=49476da841cd354b spanId=b595271a496cb0cb sampled=true] Span reported: 49476da841cd354b:991b82965543f8da:e6333b3a1c14f544:1 - mockBizChild
00:18:12 [http-nio-8080-exec-1] INFO i.j.i.r.LoggingReporter [traceId=49476da841cd354b spanId=b595271a496cb0cb sampled=true] Span reported: 49476da841cd354b:e6333b3a1c14f544:b595271a496cb0cb:1 - mockBiz
00:18:13 [http-nio-8080-exec-1] INFO i.j.i.r.LoggingReporter [traceId=49476da841cd354b spanId=b595271a496cb0cb sampled=true] Span reported: 49476da841cd354b:45e256ba3deed679:b595271a496cb0cb:1 - SET
00:18:13 [http-nio-8080-exec-1] INFO i.j.i.r.LoggingReporter [traceId= spanId= sampled=] Span reported: 49476da841cd354b:b595271a496cb0cb:6322077c0edb62cc:1 - hello
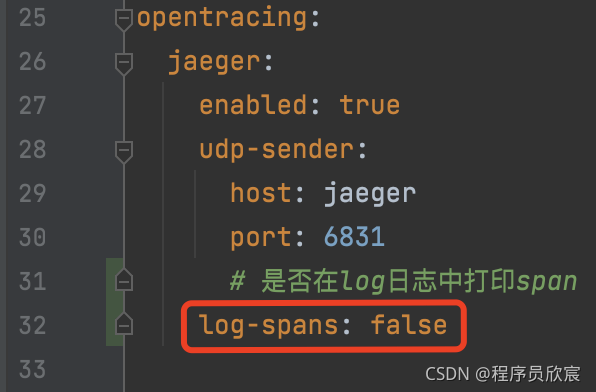
- 上述日志中,Jaeger SDK输出的那些内容,一般情况下用处不大,可以用以下红框中的配置关闭掉:

- 再次运行,日志如下,清净了:
00:12:42 [http-nio-8080-exec-10] INFO c.b.j.p.c.HelloController [traceId=6430f498d5623103 spanId=9e4a4c8bb326352b sampled=true] start hello from [1632269562868]
00:12:42 [http-nio-8080-exec-10] INFO c.b.j.p.c.HelloController [traceId=6430f498d5623103 spanId=9e4a4c8bb326352b sampled=true] hello
all-in-one镜像的持久化存储
- 用all-in-one镜像部署Jaeger服务端,特点是简单快捷,适合在开发和调试阶段使用,下面一个命令即可完成部署:
docker run -d \
--name jaeger \
-e COLLECTOR_ZIPKIN_HTTP_PORT=9411 \
-p 5775:5775/udp \
-p 6831:6831/udp \
-p 6832:6832/udp \
-p 5778:5778 \
-p 16686:16686 \
-p 14268:14268 \
-p 14269:14269 \
-p 9411:9411 jaegertracing/all-in-one:1.26
- 上述命令虽然能让Jaeger后端正常工作,但有个缺陷:数据保存在内存中,容器重启后数据不可恢复,为了解决这个问题,可以在all-in-one镜像的容器上开启badger(一种嵌入式存储),并且将badger的数据存储在宿主机上,完整的命令如下所示,其中/Users/will/temp/202109/28/data是我的电脑的磁盘目录,请您按照自己实际情况修改:
docker run -d \
--name jaeger \
-e COLLECTOR_ZIPKIN_HTTP_PORT=9411 \
-e SPAN_STORAGE_TYPE=badger \
-e BADGER_EPHEMERAL=false \
-e BADGER_DIRECTORY_VALUE=/badger/data \
-e BADGER_DIRECTORY_KEY=/badger/key \
-v /Users/will/temp/202109/28/data:/badger \
-p 5775:5775/udp \
-p 6831:6831/udp \
-p 6832:6832/udp \
-p 5778:5778 \
-p 16686:16686 \
-p 14268:14268 \
-p 14269:14269 \
-p 9411:9411 jaegertracing/all-in-one:1.26
-
此时再重启或者重建Jaeger容器,历史数据都会完整保存
-
如果您是在docker-compose.yml中配置all-in-one镜像,那么要注意yml文件中无法输入布尔型属性值,需要参考以下方式处理:
-
首先在docker-compose.yml所在目录创建文件.env,内容如下:
BADGER_FLAG=true
- 最后在docker-compose.yml中,Jaeger容器的配置如下,使用了.env文件中的配置项,另外,我这里的本地存储用的是新建的volumes,您可以根据自己的需要改成前面那种本地磁盘映射:
version: '3.0'
networks:
jaeger-tutorials-net:
driver: bridge
ipam:
config:
- subnet: 192.168.1.0/24
gateway: 192.168.1.1
volumes:
# 用于存储badger的数据
badger-data:
services:
jaeger:
image: jaegertracing/all-in-one:1.26
container_name: jaeger
# 处理时钟漂移带来的计算出负数的问题
command: ["--query.max-clock-skew-adjustment=100ms"]
# 选择网络
networks:
- jaeger-tutorials-net
# 持久化,请选择适合自己的目录
environment:
SPAN_STORAGE_TYPE: badger
BADGER_EPHEMERAL: ${BADGER_FLAG}
BADGER_DIRECTORY_VALUE: /badger/data
BADGER_DIRECTORY_KEY: /badger/key
# badger存储在本地卷(或者映射到本地某个目录)
volumes:
- badger-data:/badger
#选择端口
ports:
- 16686:16686/tcp
restart: always
- 至此,《Jaeger实战(Java版)》系列终于到了说再见的时候,希望能够为您的系统建设提供有用的参考,咱们继续相约在下一个欣宸原创系列吧
我是欣宸,期待与您一同畅游Java世界…
https://github.com/zq2599/blog_demos

 随时随地看视频
随时随地看视频




