基于Vue和Quasar的前端SPA项目实战之元数据导出导入(十五)
回顾
通过前一篇文章 基于Vue和Quasar的前端SPA项目实战之模块管理(十四)的介绍,通过模块管理将具有相同类型或属于同一业务的表单进行分类,方便快速查找。本文主要介绍元数据表单的导出和导入功能。
简介
针对元数据表,有时需要导出元数据到本地文件,用来备份数据,这里采用的文件格式为json。后续可以通过导入功能进行导入,既可以用来恢复元数据,也可以用于分享元数据给其他系统。
UI界面

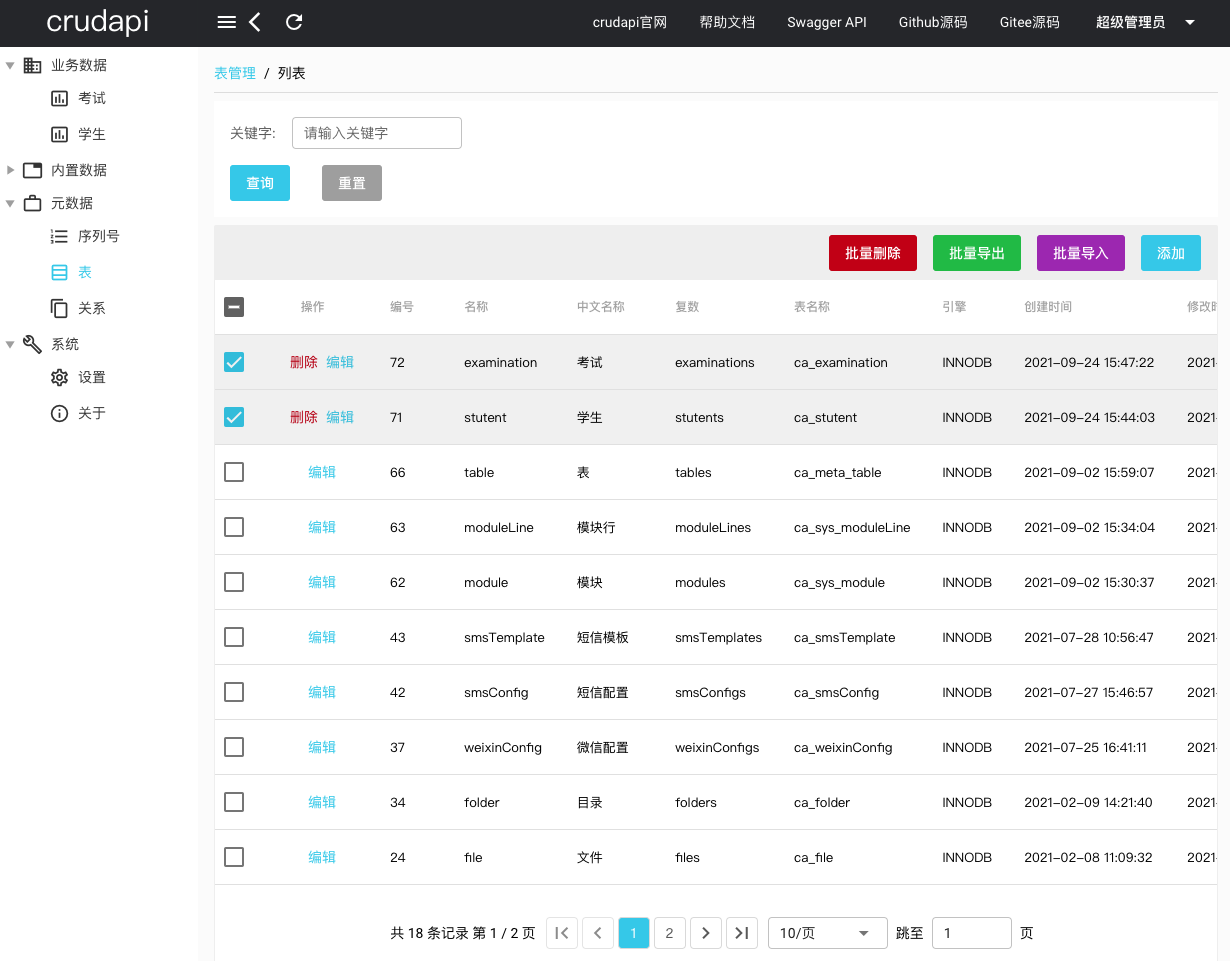
选中需要导出的表单,然后点击“批量导出”按钮

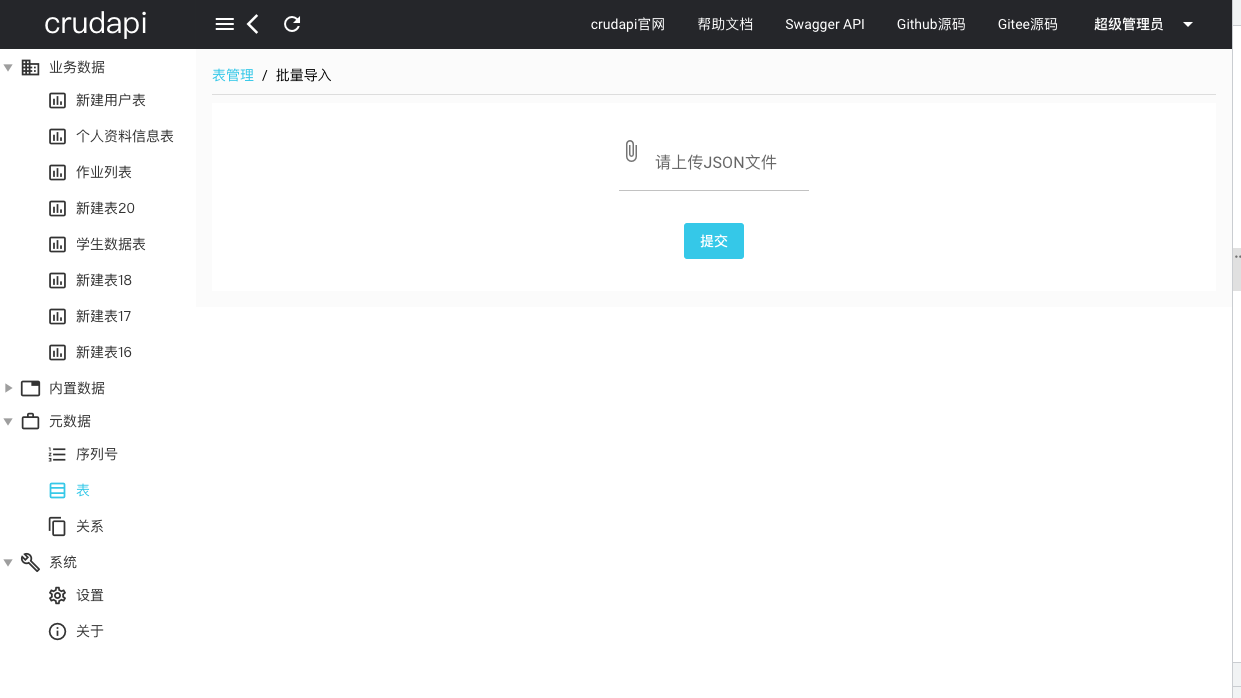
选择之前导出的元数据json文件,然后点击“提交”按钮
代码
说明
导出的时候需要把表单引用的序列号sequence和表关系relation一并导出
数据格式
包括sequences, tables, tableRelations三个字段,类型都是数组
{
"sequences": [],
"tables": [],
"tableRelations": []
}
核心代码
导出元数据
async onExportClickAction(id) {
let ids = [];
this.selected.forEach(function(val){
ids.push(val.id);
});
console.info("list->onExportClickAction");
this.$q.loading.show({
message: "导出中"
});
try {
const fileName = await metadataTableService.export(ids);
this.$q.notify("元数据表生成成功,请等待下载完成后查看!");
window.open("/api/file/" + fileName, "_blank");
this.$q.loading.hide();
} catch (error) {
this.$q.loading.hide();
console.error(error);
}
}
导入元数据
async onSubmitClick() {
console.info("import->onSubmitClick");
this.$q.loading.show({
message: "上传中"
});
try {
let form = new FormData()
form.append('file', this.localFile);
this.fileInfo = await metadataTableService.import(form, (e)=> {
console.info(e);
});
this.$q.notify("导入成功");
this.$router.go(-1);
this.$q.loading.hide();
} catch (error) {
this.$q.loading.hide();
console.error(error);
}
}
例子
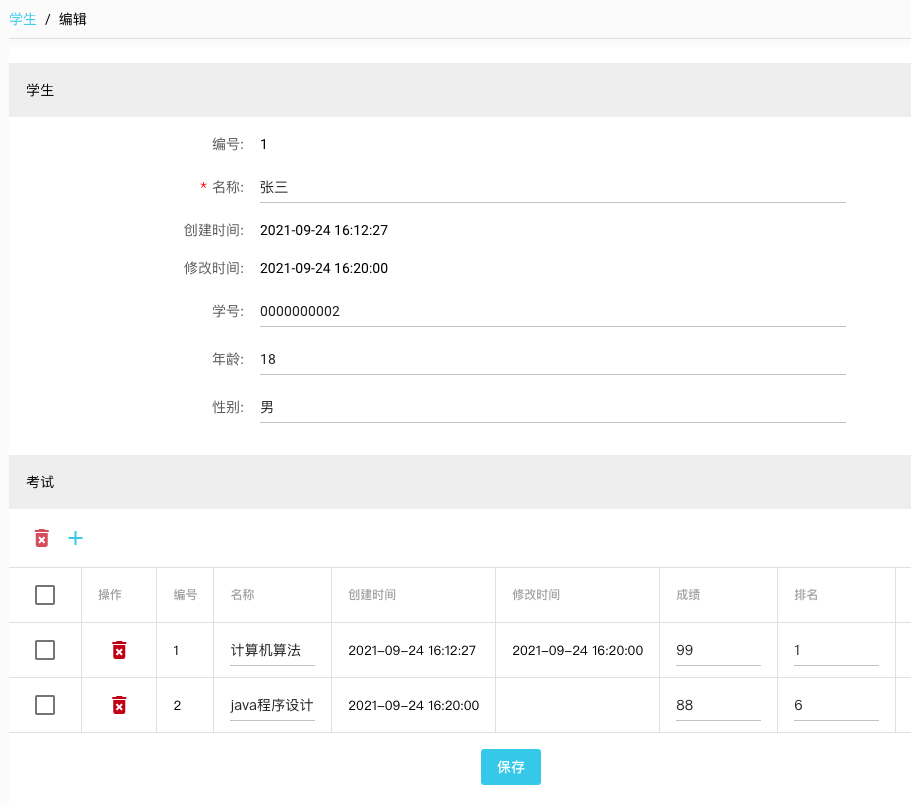
以学生表、成绩表为例,其中学生表学号字段引用了序列号studenNo,学生表和成绩表之间是一对多关系,
元数据定义

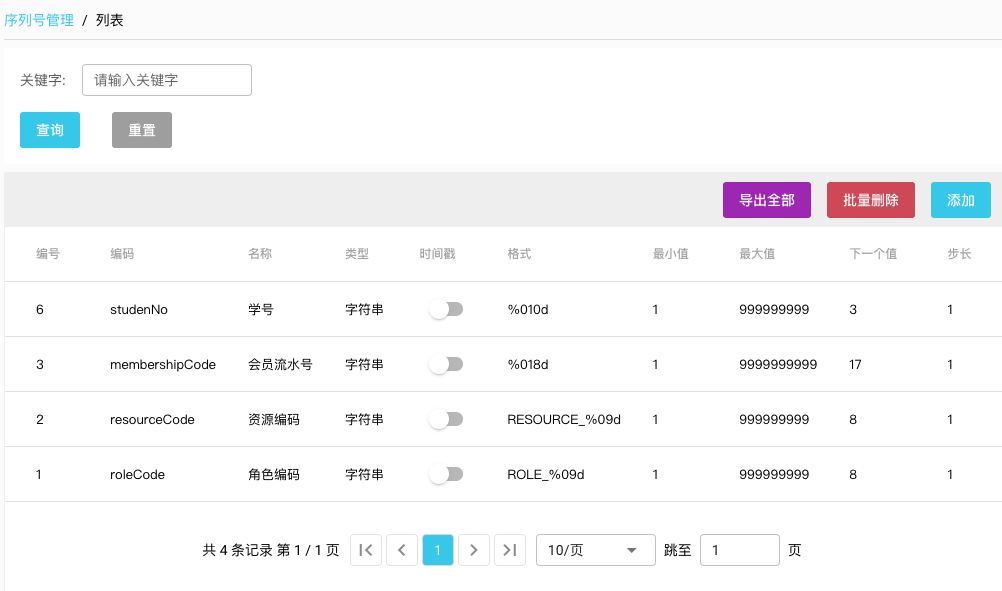
学号studenNo流水号

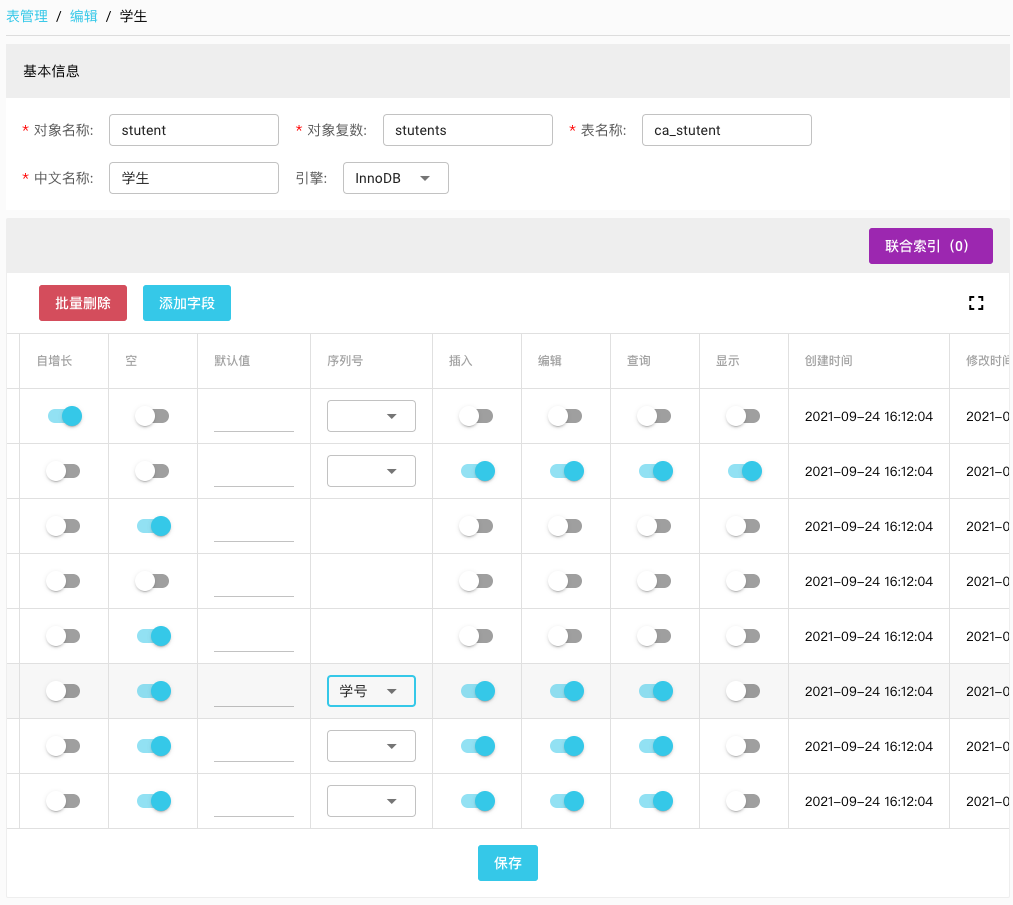
学生表student

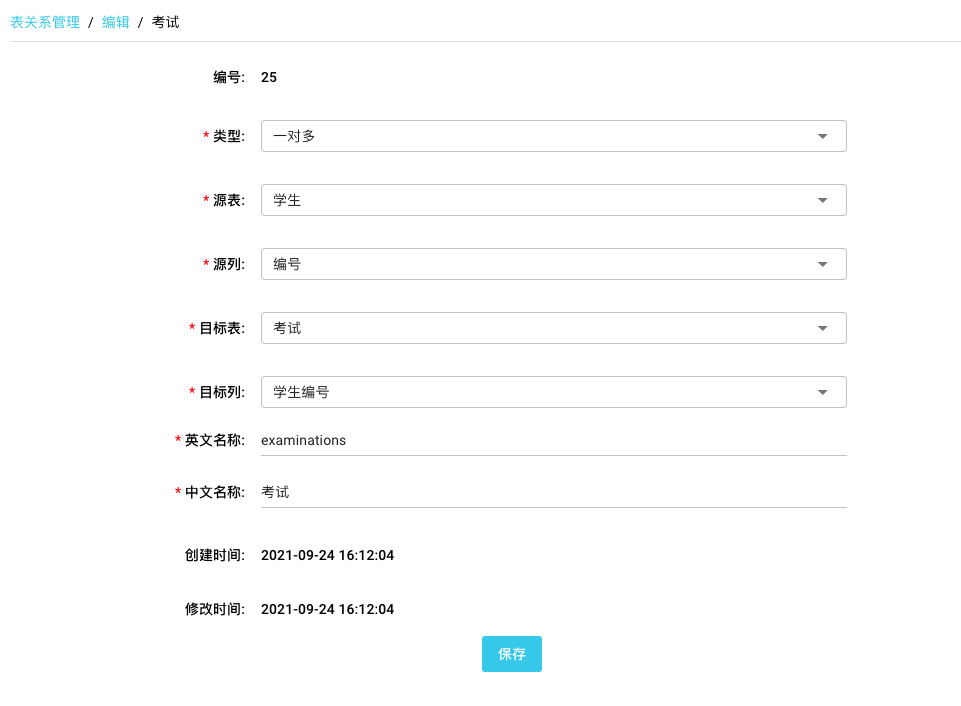
一对多relation
导出导入

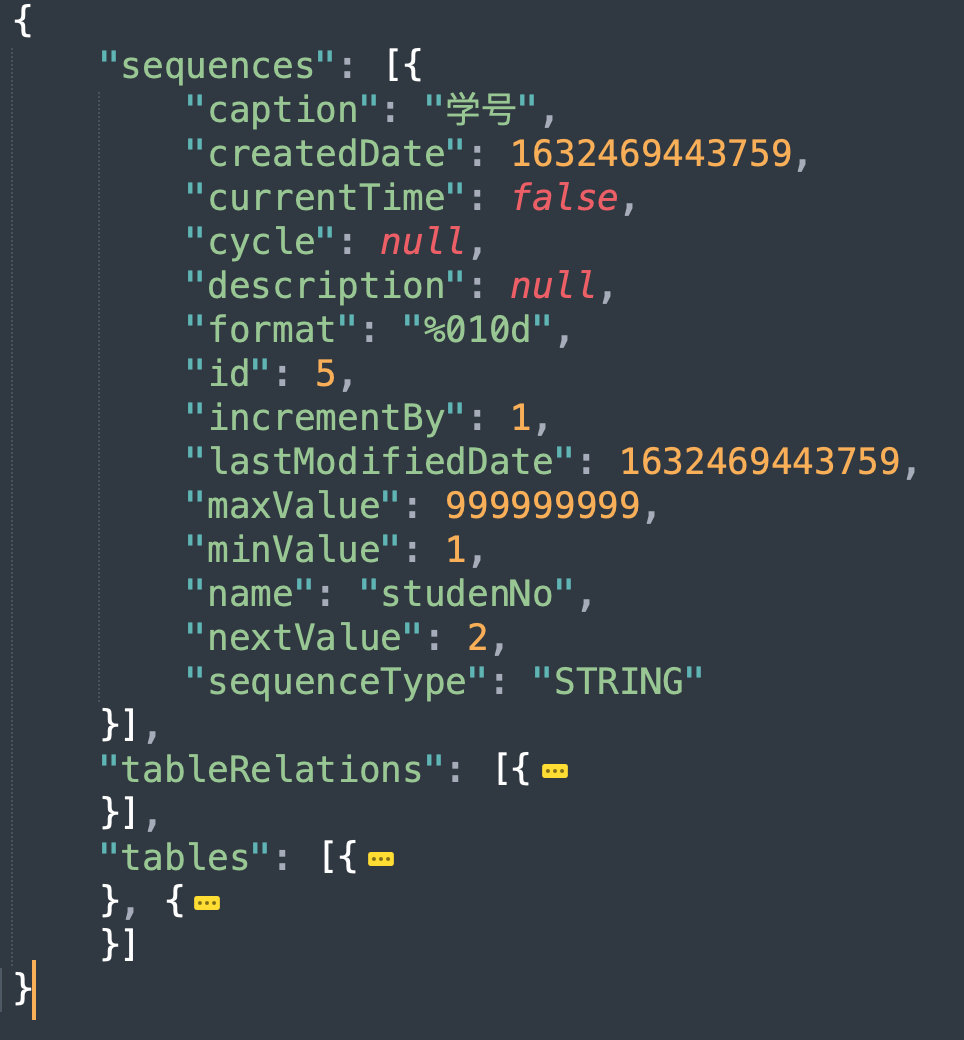
导出的json文件
验证

导出json文件之后删除已有表单,然后重新导入,得到的元数据和之前的一样,测试录入学生成绩业务数据,结果和期望的一致。
小结
本文主要介绍了元数据表单的导出导入功能,可以用于日常元数据表单备份,也可以分享给其他系统进行导入,以达到复用的目标。后续可以利用元数据导出导入功能配置一些常见的业务表单,比如电商、CRM、教育等领域,然后将这些业务表单导出供用户下载和使用。
crudapi简介
crudapi是crud+api组合,表示增删改查接口,是一款零代码可配置的产品。使用crudapi可以告别枯燥无味的增删改查代码,让您更加专注业务,节约大量成本,从而提高工作效率。crudapi的目标是让处理数据变得更简单,所有人都可以免费使用!无需编程,通过配置自动生成crud增删改查RESTful API,提供后台UI管理业务数据。基于主流的开源框架,拥有自主知识产权,支持二次开发。
demo演示
crudapi属于产品级的零代码平台,不同于自动代码生成器,不需要生成Controller、Service、Repository、Entity等业务代码,程序运行起来就可以使用,真正0代码,可以覆盖基本的和业务无关的CRUD RESTful API。
附源码地址
GitHub地址
Gitee地址
由于网络原因,GitHub可能速度慢,改成访问Gitee即可,代码同步更新。

 随时随地看视频
随时随地看视频



