一、本文简介
本文案例使用 Vite 搭建项目,在 Vue 3 的基础上使用 OpenLayers 。
阅读本文需要有一定 Vue 3 基础。
Vite 是构建项目的一个工具,即使没有 Vite 基础也没关系,一步步跟着本文做即可轻松把项目搭起来。
OpenLayers简介
OpenLayers 可以轻松地在任何网页中放置动态地图。它可以显示从任何来源加载的地图图块、矢量数据和标记。OpenLayers 的开发旨在进一步使用各种地理信息。它是完全免费的开源 JavaScript。
以上是官网对 OpenLayers (以后简称“ol”)的介绍。
为什么选择ol?
ol 其实非常使用内网环境,我的工作方向是政务系统开发,开发的很多项目都是在内网运行(无法访问互联网),而 ol 作为一款免费的地图渲染库,很适合我的项目。
如果项目是互联网方向的,可以选择百度、高德之类的地图库,这类的文档、问答资源、api等各方面在国内都比较完善。
二、环境搭建
Vite + Vue3 + ol6
步骤
- 使用
Vite创建一个Vue项目 - 初始化项目
- 使用
npm安装ol - 启动项目
【step 1】创建 Vue 项目
npm init vite@latest
输入完上面的命令,会询问是否继续,输入 y 然后按回车即可。
Ok to proceed?(y)
输入项目名,本文使用了“ol-demo”这个项目名。
Project name: ol-demo
选择要使用的框架,这里选择 vue 即可(我选的是不使用 ts)。
Select a framework:
vanilla
vue
react
preact
lit-element
svelte
【step 2】进入项目,使用命令初始化项目
cd ol-demo
npm install
【step 3】安装 ol
npm i ol -S
【step 4】启动项目
npm run dev
三、起步,实际编码阶段
步骤
- 引入
ol - 创建地图容器
- 编写渲染方法
- 执行渲染方法
【step 1】引入 ol
在项目新建一个页面(xxx.vue)引入。
import { ref, onMounted } from 'vue' // vue相关方法
import { Map, View } from 'ol' // 地图实例方法、视图方法
import Tile from 'ol/layer/Tile' // 瓦片渲染方法
import OSM from 'ol/source/OSM' // OSM瓦片【OSM不能在实际开发中使用,因为OSM里中国地图的边界有点问题!!!!】
import 'ol/ol.css' // 地图样式
【step 2】创建地图容器
地图需要渲染到一个 HTML 元素中,并且需要手动设置地图容器的宽高(通常使用 css 来设置)。
地图容器需要有一个 id ,如果是 Vue 项目可以使用 ref 来代替 id。
<template>
<div id="map" class="map__x"></div>
</template>
<style scoped>
.map__x {
width: 600px;
height: 600px;
border: 1px solid #eee;
}
</style>
【step 3】创建渲染地图的方法
const map = ref(null) // 存放地图实例
function initMap () {
// 地图实例
map.value = new Map({
target: 'map', // 对应页面里 id 为 map 的元素
layers: [ // 图层
new Tile({ // 使用瓦片渲染方法
source: new OSM() // 图层数据源
})
],
view: new View({ // 地图视图
projection: "EPSG:4326", // 坐标系,有EPSG:4326和EPSG:3857
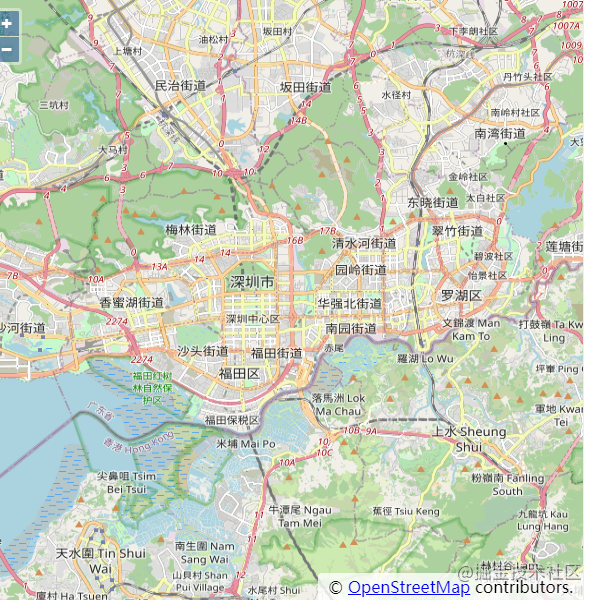
center: [114.064839, 22.548857], // 深圳坐标
minZoom:10, // 地图缩放最小级别
zoom: 12 // 地图缩放级别(打开页面时默认级别)
})
})
}
关键字解释
Map: 一个地图容器最最最核心的部分可以加载各类地图与功能控件,也用于渲染、表现动态地图。每一个地图都是一个Map对象。。View:是地图视图,控制地图缩放等基础交互,以及地图投影坐标系、地图中心、分辨率、旋转角度等。Tile: 翻译成中文就是 “瓦片”。这项是必须的。Tile用来承放所需的底图。OSM: 是ol提供的一个底图,可以作为练习使用。【正式开发不能用OSM,因为OSM的中国边界有点问题】。ol/ol.css: 引入所需的css,这项是必须的。如果没引入此文件,地图渲染出来的样子会很奇怪的,甚至无法交互。
【step 4】在 mounted 后渲染地图
在元素挂载到页面后才执行渲染函数。onMounted 是 Vue3 提供的一个生命周期函数。
onMounted(() => {
initMap()
})


 随时随地看视频
随时随地看视频



