「免费开源」基于Vue和Quasar的crudapi前端SPA项目实战—环境搭建 (一)
基于Vue和Quasar的前端SPA项目实战之环境搭建(一)
背景
crudapi增删改查接口系统的后台Java API服务已经全部可用,需要一套后台管理UI,主要用户为开发人员或者对计算机有一定了解的工作人员,通过UI配置元数据和处理业务数据,经过调研最终决定通过Vue实现SPA单页面Web应用,打开浏览器就可以很方便使用。
技术选型
Vue
目前主流的三大前端框架分别是Angular、React、[Vue]。其中Angular适合大型项目,React的JSX语法个人觉得不是很好。由于本项目不是很复杂,并且避免引入Typescript,精力放在通用的原生Javascript(避免盲目追求新技术,掌握原生Javascript才是王道,就像C++永远不会过时一样),所以最终选择了Vue,并且采用原生js开发。
Quasar
选择好Vue之后,还需要选择一款UI库,国内主流的有Element UI,iView,Ant Design等,国外比较流行的是[Quasar],官网的介绍如下:One source code for all platforms simultaneously through Quasar CLI with all the latest and greatest best practices out of the box. Focus only on your app’s features and forget about the boilerplate around it.
经过对比,最终选择了Quasar, 主要原因有三点:
- 控件非常丰富,谷歌material design风格,基本上能满足大部分的场景。
- 脚手架很强大,和SPA,PWA,[Cordova],[Electron],SSR等默认集成,不需要花精力搭建环境,一键运行调试打包。
- 非KPI产物,文档齐全,作者全职维护,目前为止,github的Star数为17.8K

环境搭建
安装nodejs
官网[nodejs.org]下载安装即可,要求nodejs版本大于等于10,但是建议不要大于14,
经验证版本12是可以的。
node -v
v12.16.1
安装@quasar/cli
需要全局安装脚手架,如果是直接下载已经创建好的工程,可以不安装,但是为了后续开发方便,建议安装一下。
npm install -g @quasar/cli
创建项目
通过命令quasar create创建,名称为crudapi-admin-web
quasar create crudapi-admin-web
参数选择如下:
运行项目
cd crudapi-admin-web
npm install
quasar dev
可以在package.json里面添加scripts脚本
"scripts": {
"dev": "quasar dev",
"build": "quasar build"
}
然后也可以通过命令npm run dev调试运行
npm run dev
效果
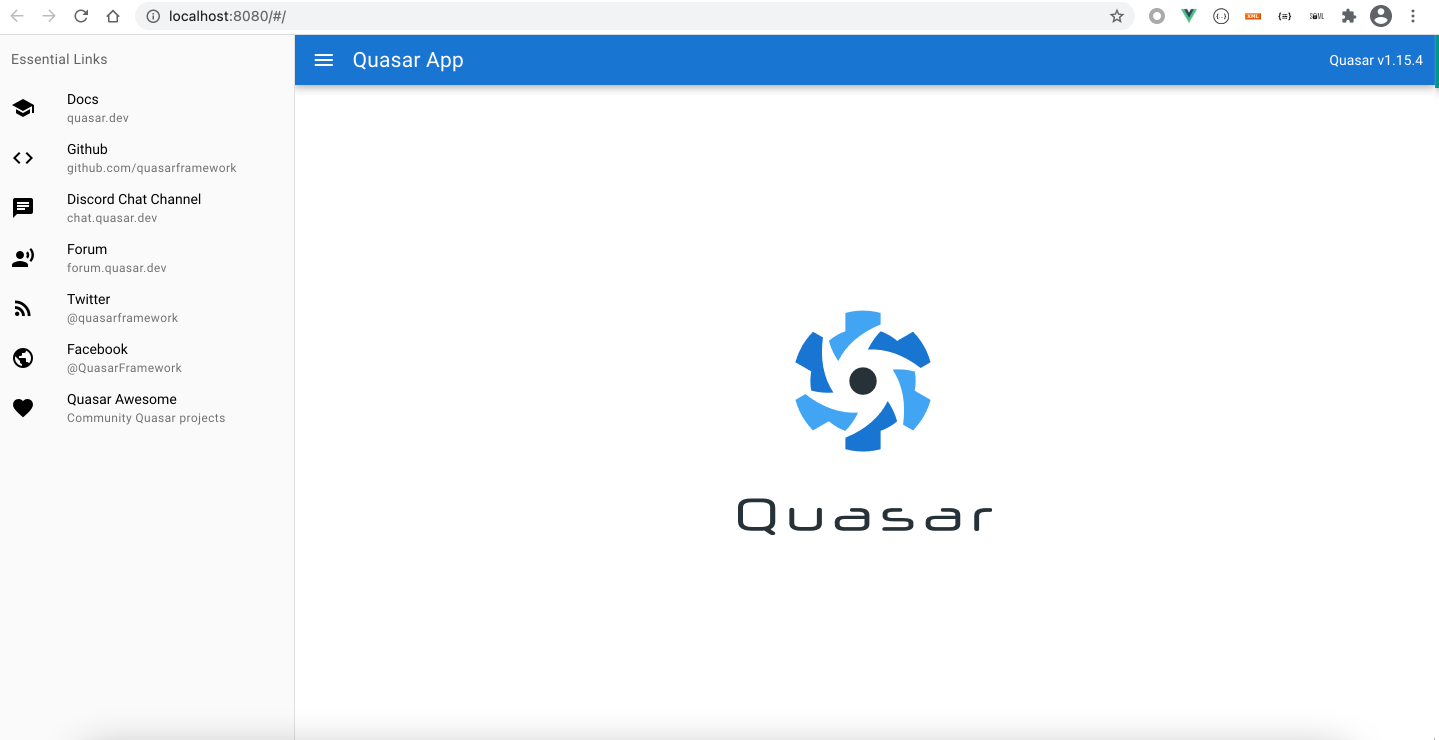
成功后,默认打开http://localhost:8080,效果图如下:左边为菜单栏,右边为主体部分

开源
目前开放的是前端代码crudapi-admin-web,课程也全部免费,目标用户主要针对前端开发者,当然任何对crudapi感兴趣的朋友也欢迎一起交流学习。
代码仓库
github地址
[github.com/crudapi/crudapi-admin-web]
gitee地址
[gitee.com/crudapi/crudapi-admin-web]
由于网络原因,github可能速度慢,改成访问gitee即可,代码同步更新。
Git常用命令
设置用户和邮箱
git config user.name "xxxx"
git config user.email "xxxx@xxxx.xxxx"
创建git仓库
mkdir crudapi-admin-web
cd crudapi-admin-web
git init
touch README.md
git add README.md
git commit -m "first commit"
git remote add origin git@github.com:crudapi/crudapi-admin-web.git
git push -u origin master
推送已有仓库
cd existing_git_repo
git remote add origin git@github.com:crudapi/crudapi-admin-web.git
git push -u origin master
小结
本文主要介绍了项目背景和技术选型,通过Quasar脚手架创建了项目工程,并且本地运行成功。接下来会根据实际功能详细讲解代码的实现,并逐步push代码。不会一次性全部提交代码,主要有两方面考虑:
一、开发工作虽然完成了,但是代码需要整理。
二、有一个循序渐进的学习过程。
附demo演示
crudapi后台管理页面,框架采用Vue,控件库为Quasar,形式为SPA单页面应用。
主要知识点:Vue基本知识,自定义组件,axios网络请求,Vuex状态管理,Router路由,本地存储LocalStorage、Session、Cookie,登录,本地调试,docker打包等。
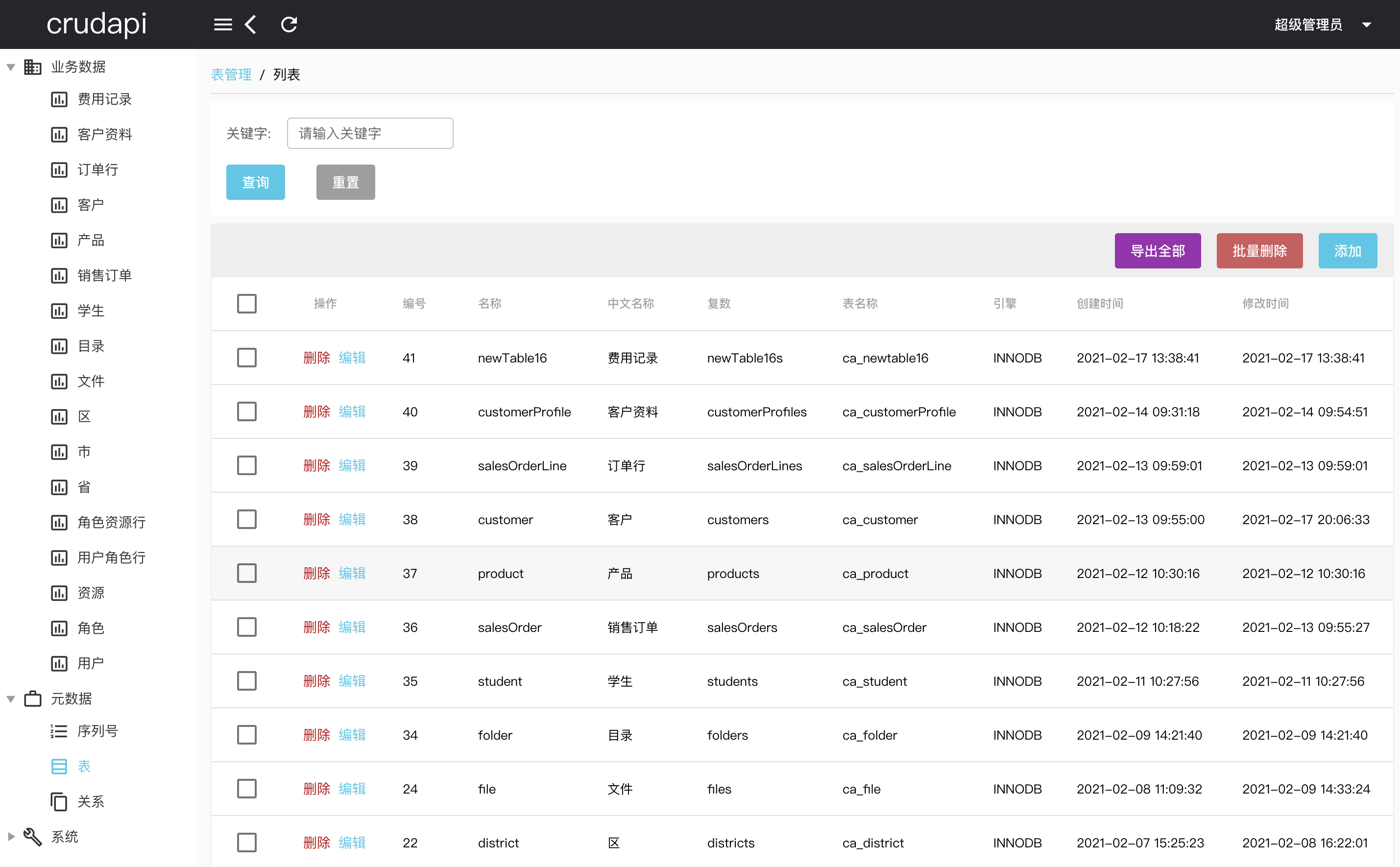
主要功能:元数据管理,序列号管理,表关系设置,业务数据crud增删改查等。

表单对应不同的对象

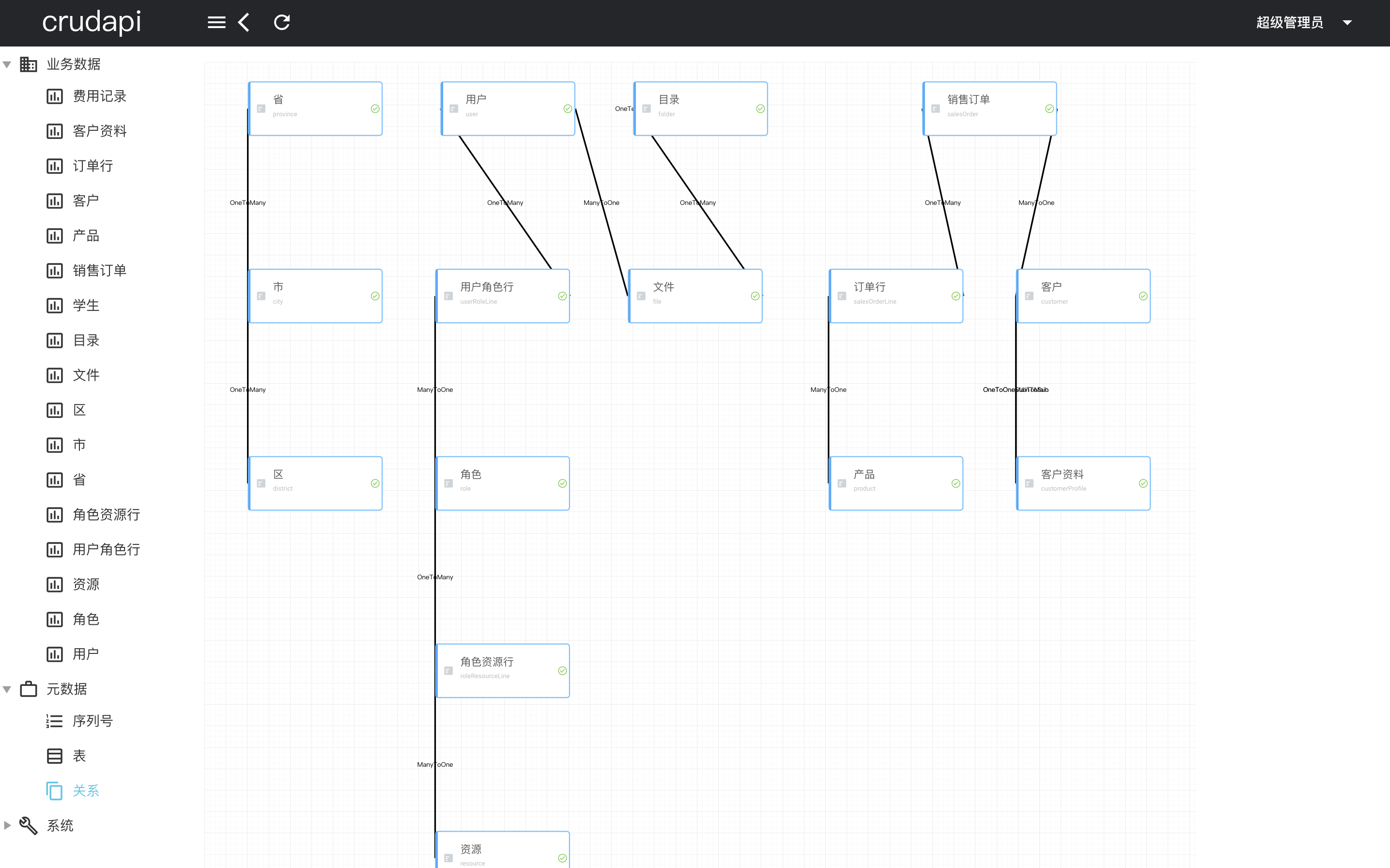
表关系图显示不同对象之间的关系

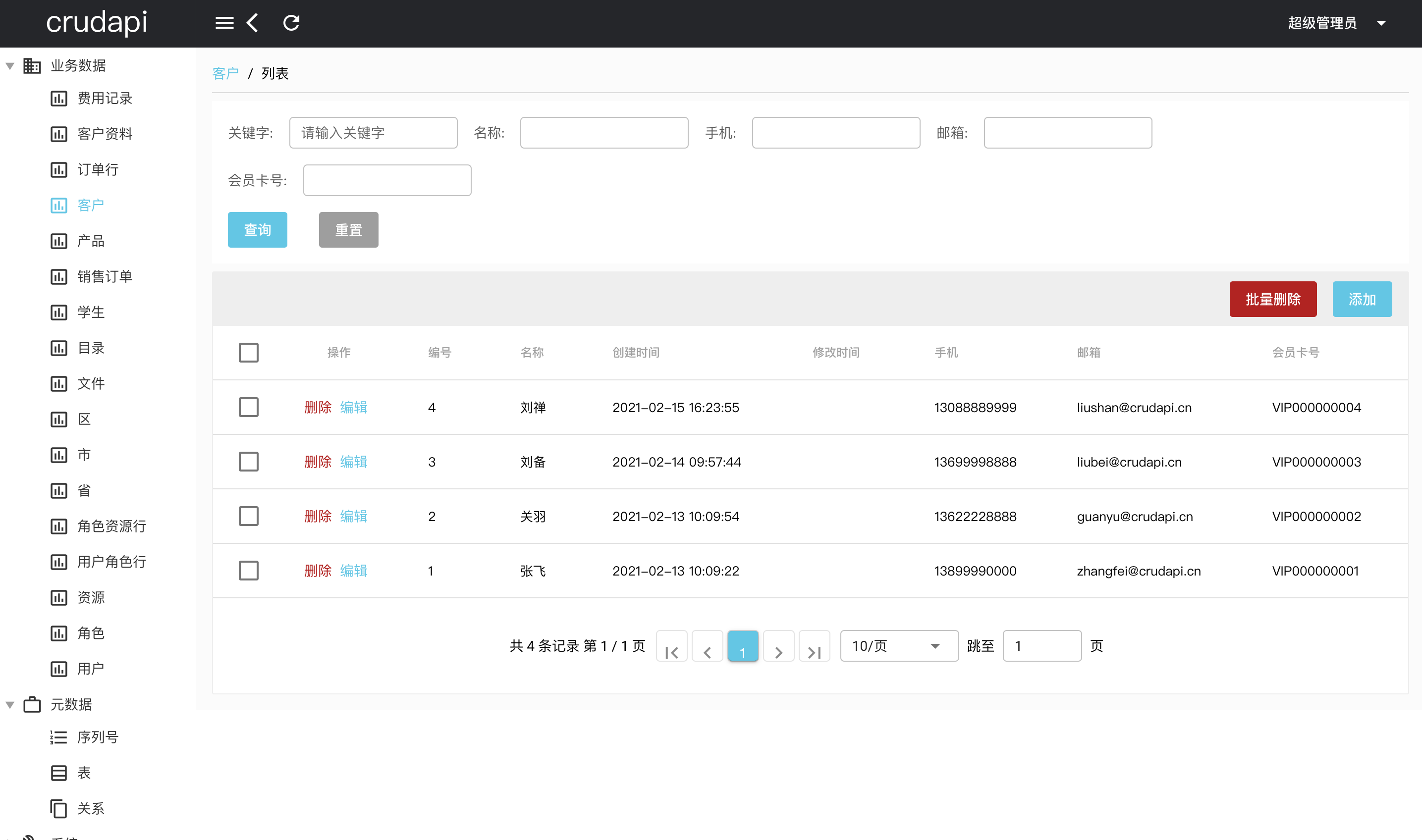
业务数据操作

 随时随地看视频
随时随地看视频



