“字体”和“字体”这两个词看起来不一样。它们听起来不一样。它们的意思也不一样。
为什么我们经常混淆它们?
被这些话弄糊涂的不只是外行。即使是那些专门从事平面设计和排版的人也会将两者混为一谈。
为了更好地理解我们日常使用的词语的含义,今天我们就讲点最基础的设计内容。
字体与字体:区别
平面设计师需要学习和理解很多排版术语,它们加在一起可能会让人有点迷惑。
字体和字体是两个词汇词,有时会落入设计师的抽认卡堆栈的底部。他们的定义通常永远不会被记住。让我们改变它。
字体与字体
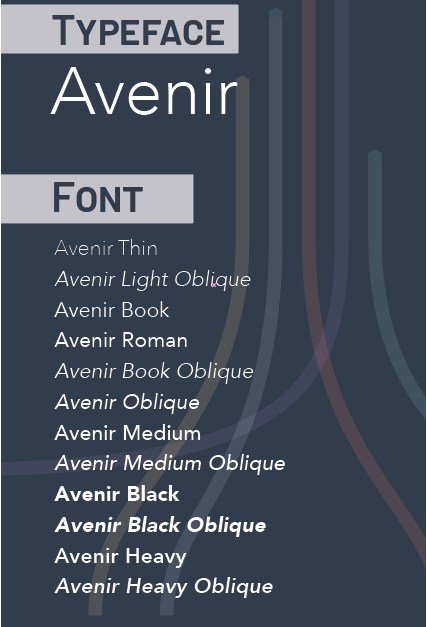
一字型,称为字体家族在CSS,指的是字母和数字(字母怎么看)的设计。字体是指字体中的不同粗细和大小。

考虑这两个术语的一个有用方法是将字体视为音乐专辑,而字体是构成专辑的歌曲。
这个定义看起来很简单,那么为什么这两个术语会混淆呢?
让我们回顾一下它们的原始用法。
术语字体和字体起源于哪里?
在计算机出现之前(但在恐龙出现之后),“字体”和“字体”这两个词并不容易混淆,因为时代的技术使人们很容易看出它们在基本层面上的不同。
从历史上看,打印机不是数字机器。取而代之的是,打印机和排字员会逐字逐句地列出短语、句子和单词。为此,他们使用了“类型”,即排列在页面上进行打印的物理字母和数字符。
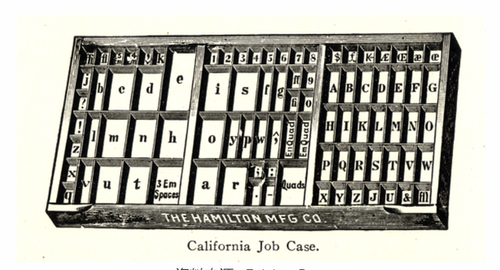
该类型被组织并存储在工作案例中。也称为类型箱,这些是带有多个隔间的木箱,用于存放类型。字母、数字和所有你能想到的标点符号都有空格。例如,加州公司工作案例在美国是一个流行的变体。

每种字体都放置在自己的工作案例中,因为尽管它们属于相同字体的一部分,但每种字体都具有可区分的外观:粗细、宽度、样式、视觉尺寸、等级和效果。
重量: 细线、细、超轻、超轻、轻、书本、普通/罗马、中、半粗/半粗、粗体、超粗、超粗、重、黑色、超黑色
宽度: 压缩、压缩、半压缩、窄、正常、扩展、超扩展、扩展、超扩展、超扩展
样式: 罗马、斜体、草书、斜体、小型大写字母、小大写字母(罕见)、直立斜体(罕见)、斜体、脚本、模板
光学尺寸: Micro、Caption、Text、Subhead、Display、Deck、Poster
年级: 1年级、2年级、3年级、4年级……
效果: 内联、轮廓、阴影、填充……
这些字体外观中的每一个都可以与另一个或多个其他字体组合。组合的可能性是无穷无尽的。

保持工作井井有条是必不可少的。
重要了吗?
如果你是一个排版员,是的。
如果你是其他人,那不是真的。
随着计算机和电子键盘的出现,这两个词之间的区别变得模糊不清。与字体保持一致很容易,不再有各种字母用完(这就是“I'm all out sorts”这句话的来源!),也不再需要翻箱倒柜。
如今,在字体和字体之间切换只需几秒钟。
我如何处理这些信息?
“字体”和“字体”之间的区别已经有一段时间了。
我们大多数人都可以继续使用“字体”这个词来形容 Times New Roman,无论它有什么变化,永远不要让“字体”这个词成为我们词汇的一部分。但如果你是一个排版员或者希望扩展您的排版和图形设计知识,请知道这两个术语不是同义词,即使它们今天是这样使用的。

 随时随地看视频
随时随地看视频



