首行缩进(text-indent)
我们原来讲过段落标签可以用<p>标签表示,但是<p>标签没有直接设置首行缩进的属性。不过CSS中的text-indent属性可以实现段落的首行缩进。来一段宋词:
<div id="div01">
<p class="p01">
永和九年,岁在癸丑,暮春之初,会于会稽山阴之兰亭,修禊事也。群贤毕至,少长咸集。此地有崇山峻岭,茂林修竹;又有清流激湍,映带左右,引以为流觞曲水,列坐其次。虽无丝竹管弦之盛,一觞一咏,亦足以畅叙幽情。
</p>
<p class="p01">
是日也,天朗气清,惠风和畅,仰观宇宙之大,俯察品类之盛,所以游目骋怀,足以极视听之娱,信可乐也。
</p>
</div>
CSS定义样式
#div01{
width: 400px;
height: auto;
margin: 0 auto;
}
.p01{
text-align: left;
font-size: 15px;
text-indent: 30px;
}
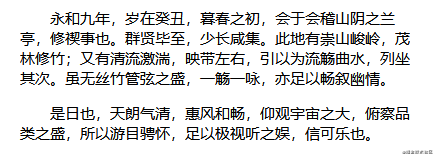
中文的首行缩进一般都是缩进两个汉字的距离,所以中文情况下text-indent的值一般设置成font-size的两倍,看一下运行效果:

文本对齐(text-align)
CSS中使用text-align控制文本的对齐方位,其有以下几种对齐方式:
| 对齐属性 | 对齐方式 |
|---|---|
| left | 左对齐 |
| center | 剧中对齐 |
| right | 右对齐 |
| start | 块容器的方向是从左到右,则与left相同;块容器的方向是从右到左,则与right相同 |
| end | 如果块容器的方向是从左到右,则为右;如果块容器的方向是从右到左,则为左 |
| justify | 两端对齐 |
| inherit | 继承父类的对齐样式 |
我们看一下部分场景效果,为了便于比对,div中添加了背景色:
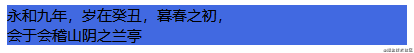
text-align:left;

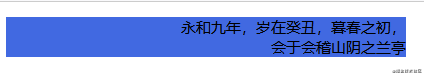
text-align:end;
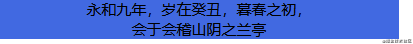
text-align:center;
start属性和end属性是CSS3中引入的,其效果与left和right基本相同,只是在排版方向上略有不同。
几种划线
之前HTML中要实现上划线或者下划线一般都是使用s或者u标签,但是在CSS中使用text-decoration属性就可以定义不同的划线。text-decoration有以下几个常用属性值:
| text-decoration属性值 | 说明 |
|---|---|
| none | 不添加任何划线 |
| underline | 下划线 |
| overline | 上划线 |
| line-through | 中划线 |
<div>
<p class="underline">下划线</p>
</div>
<div>
<p class="overline">上划线</p>
</div>
<div>
<p class="through">中划线</p>
</div>
.underline{
text-decoration: underline;
}
.overline{
text-decoration: overline;
}
.through{
text-decoration: line-through;
}
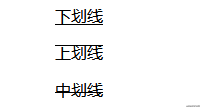
浏览器里的运行效果:

文字大小写
英文字母存在大小写的区分,CSS中的text-transform属性可以将文本中的大小写转换成统一的大写或者小写,text-transform有以下几个常用值:
| text-transform属性值 | 说明 |
|---|---|
| none | 不做任何转换 |
| uppercase | 转为大写 |
| lowercase | 转为小写 |
| capitalize | 首字母大写 |
| full-width | 将所有字符转换成全角形式 |
| initial | 设置为默认值 |
| inherit | 继承父类属性值 |
| unset | initial和inherit二选一 |
<div>
<p class="none">none</p>
<p class="uppercase">uppercase</p>
<p class="lowercase">lowercase</p>
<p class="capitalize">capitalize</p>
<P class="initial">initial</P>
<P class="inherit">inherit</P>
<P class="unset">unset</P>
</div>
.none{
text-transform: none;
}
.uppercase{
text-transform: uppercase;
}
.lowercase{
text-transform: lowercase;
}
.capitalize{
text-transform:capitalize;
}
.unset{
text-transform:unset;
}
.initial{
text-transform:initial;
}
.inherit{
text-transform:inherit;
}
.unset{
text-transform: unset;
}
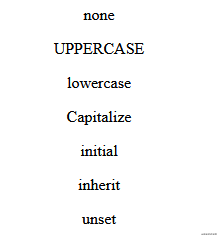
浏览器中的运行效果:

行高
CSS中使用line-height来控制每一行的高度,其取值有nomal、百分比,具体像素值、inherit、initial等,由于其取值比较多并且具体像素值的单位不同效果也不一样,篇幅原因这篇文章就不做具体介绍了。
间距
CSS中使用letter-spacing和word-spacing表示间距和词间距,使用频率不高,简单了解即可。

 随时随地看视频
随时随地看视频



