Hi,我们做了一款高质量的、免费的移动端UI框架。
经过将两年多开发和项目实践,我们终于把Touch UI开放出来了。这是一套基于vue.js打造的移动端UI框架,包含近百种组件,几乎囊括了开发移动应用的所有细节。
Touch UI有何亮点?
我们认为,一套足够好的移动端UI框架应该满足4个要素。
1、丰富的组件和易用的API
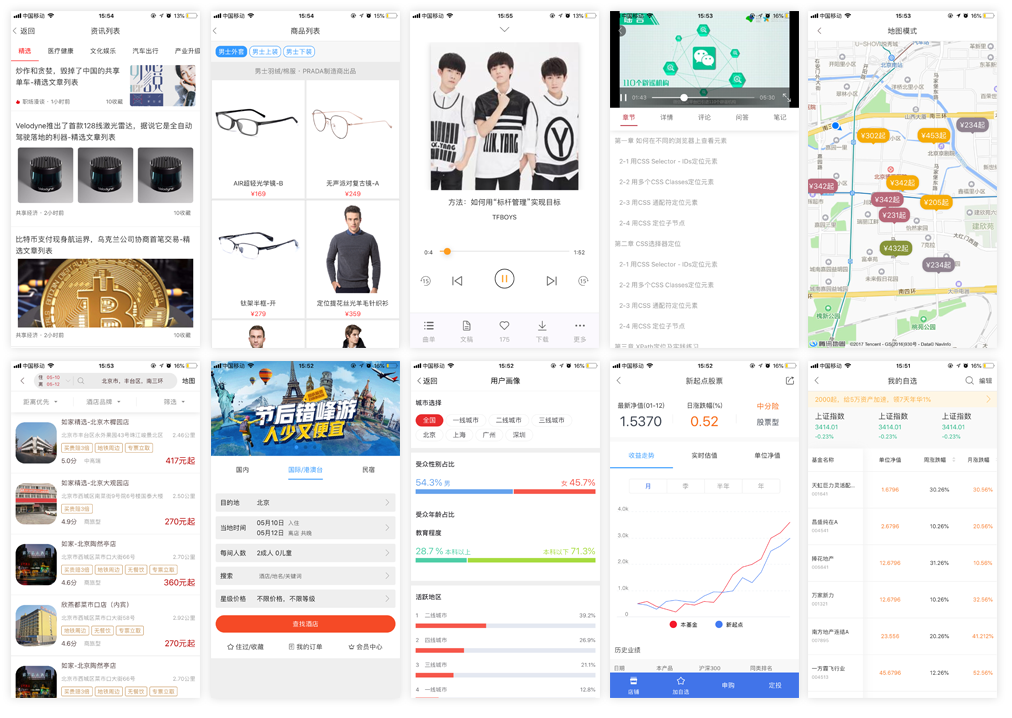
我们在做这套UI框架时,分析了大量的主流的移动应用,从中抽象出将近100种组件。囊括了容器布局、切换、模态、表单、列表、文本、多媒体、图形图表、地图等各个方面。
我们希望开发者在开发移动应用时,不必把精力花在到处找组件、处理兼容等事情上,而是能够专注于业务,真正实现组件拿来即用,像搭积木一样开发移动应用。

2、友好的移动交互
跟PC开发不同,移动端的UI应该具备友好的移动端交互,例如上拉下拉、手指滑屏、按下滑动等等。我们在这些方面做了充分的考虑,每个组件都是针对移动端精心打造,追求原生级别的操作体验。




3、优秀的性能
如何在功能丰富的基础上还能保证高性能,是我们做这套框架的一个很大挑战。为此,我们做了大量的工作来优化性能,例如按需编译、资源拆分加载等等。现在基本可以达到点击页面秒开的效果。
4、良好的开发体验
前端工程化的出现,大大提高了前端项目的开发效率并降低维护成本,但对于完全没有经验的传统前端工程师来说,各种的环境配置和依赖安装还是有不小的门槛。
基于微软VSCode编辑器的插件机制,我们把前端工程化所需要的做的各种构建、编译环节全部封装起来,给开发者提供可视化右键菜单,从而简化环境配置并降低入门门槛。同时,Touch UI框架和组件也都在插件里面,这样当框架有升级时,开发者通过在线升级插件的方式就可以更新Touch UI,非常方便。

One More Thing
我们同时还推出了一套微信小程序UI框架:TouchUI-WX,它增加了30多种常用的组件用于官方组件的补充,并且扩充了不少功能,例如支持阿里的iconfont矢量图标库,支持less语法等。

最重要的是,你可以将Touch UI工程与TouchUI-WX工程相互进行转换。实现开发一套代码,发布H5和微信小程序两种应用。
官网:<a href="https://www.touchui.io" >https://www.touchui.io</a>
Github:<a href="https://github.com/uileader/touchui" >https://github.com/uileader/touchui</a>


 随时随地看视频
随时随地看视频




