Android嵌入式软件设计课程(代码+课程报告)
基本效果以及报告的部分内容如下(所有相关文件在文末链接给出):

一、 项目研究背景与意义
(一)扫雷游戏介绍:
《扫雷》是一款大众类的益智小游戏,于1992年发行。游戏目标是在最短的时间内根据点击格子出现的数字找出所有非雷格子,同时避免踩雷,踩到一个雷即全盘皆输。
(二)背景:
扫雷在科技历史上也扮演了相似的角色。这个基于数字的逻辑谜题最早来自20实际六七十年代,当时候Jerimac Ratliff推出的名为“Cube”的游戏已经非常受人欢迎。几十年后的1992年,扫雷游戏被加入了Windows3.1,这并不是为了展示Windows是游戏操作系统专家,而是为了训练用户的鼠标左右键操作能力,让这些动作变得非常自然,并培养鼠标移动的速度和准确性。
(三)游戏设定:
游戏区包括雷区,确定大小的矩形雷区中随机布置一定数量的地雷,玩家需要尽快找出雷区中的所有不是地雷的方块,而不许踩到地雷。
(四)游戏意义:
扫雷从Windows 3.1时期开始整个游戏界面由一个个方块组成,任意点击其中一个方块,如果该方块下面藏着地雷,则Game Over。但却可以让人不知不觉间搭上好几个小时的投入时间。作为日常调剂的游戏作品,扫雷的确是款老少男女弯直咸宜的休闲游戏,而且用来杀时间会非常有效。这种游戏对于微软这样的游戏大厂而言,或许也算是体现功力的点所在。
一、 本项目研究内容与目标
开发一款基于安卓手机的扫雷为广大扫雷爱好者提供休闲娱乐的小游戏。
二、 运行环境
Android Studio 以及 小米5手机
三、 系统功能描述
(一) 系统设计
系统的实现技术:使用纯ImageButton 以及 数组实现
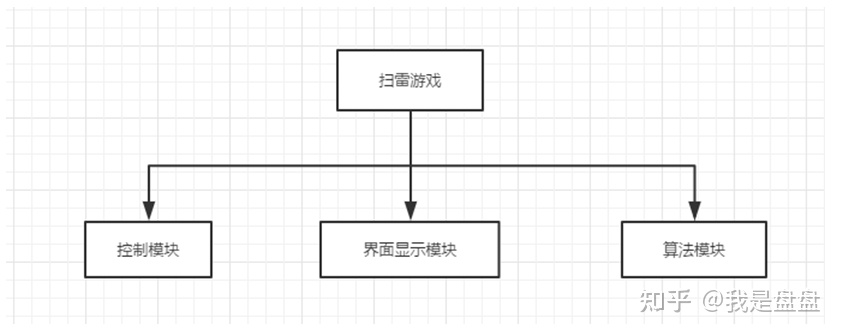
系统模块结构图:
(一) 功能详解
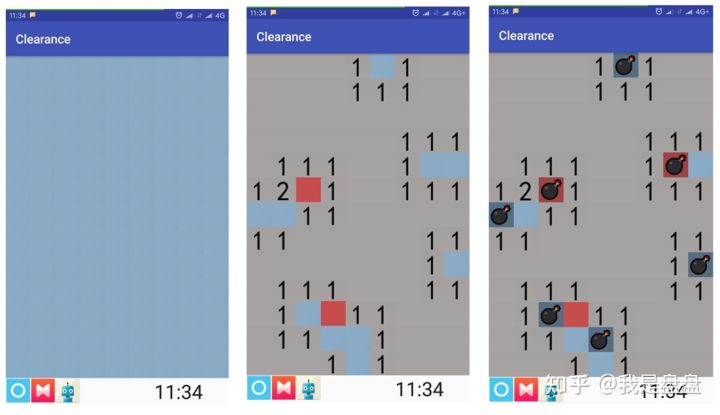
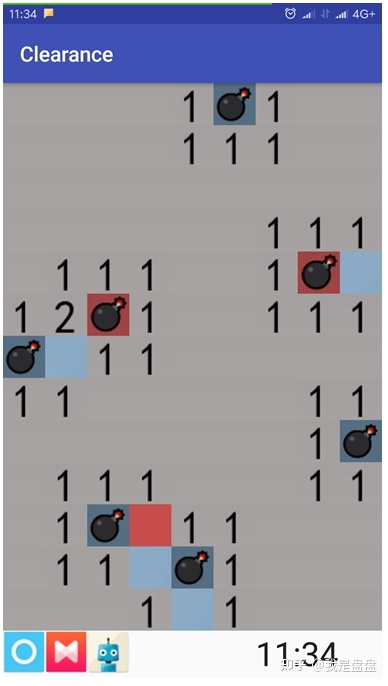
1.主界面

其中,以点按的方式打开方块,蓝色圆圈代表重新开局,红色代表使用炸弹标记。
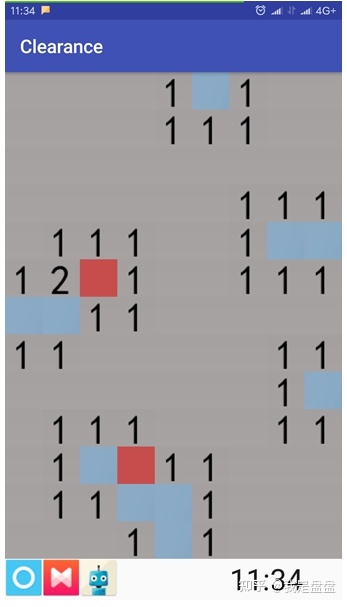
2.功能介绍

使用红色可以标记炸弹,以声音提醒代表通关或失败。

失败后会有声音提醒,可以使用蓝色小圆圈重新开局。
一、 代码实现
扫雷由n x m 的方格区域构成,当我们点击其中一个方块的时候,如果它不是雷,它就应当以数字的形式表示出在它外圈的一圈内包含有多少个雷,这个数字的范围是1到8,在它不是雷的前提下,如果它周围也没有雷的话,那我们点击的方块在下一秒应当展开当前的一片无雷的区域,以数字作为边界,该边界指出外圈的雷的数目,我们的做法是,以二维数组的形式定义一片区域,每二维数组上的每一个数字映射着我们雷区的每一块方格,然后就是该二维数组的数字的范围,我们取整型数字的范围为0到9,用9来表示雷,用0到8来表示外围雷的数目,我们这里的0在 后是不用来显示在方块上的,我们判断到方块下面的数字是0的话我们会让雷区展开一片空白区域。也就是说,我们刚开始初始化了一个二维数组map,来映射一片雷区,其中的整型数字范围为0到9,用9来表示雷。
所以刚开始的代码,将二维数组初始化为0,接下来按行随机和列随机的方式随机布下指定数目的雷的数量,这样,我们 开始的而且也是扫雷中 实际的“雷区”(map)也就生成了。但最终要实现用户交互界面,所以需要将我们的map映射到frame上,并能实现点击交互。我们这里的做法是,使用按钮,觉得使用按钮可以不必再去鼠标点击的区域的具体坐标,直接使用按钮监听器来实现对点击位置的具体把控。所以我们在交互界面,我们初始化了ImageButton数组,然后使用了TableLayout的布局将按钮布置上去,刚开始的按钮的外观惨不忍睹,后来才采用了图片的形式来替代默认的按钮外观。这些是外在,内在我们还有很多需要考虑的地方。先记住我们的初始化雷区map是0到9的二维数组。
比如,我们刚开始需要为用户提供一个初始界面,就是都没有被动过的按钮,当用户点击的时候,需要展开区域,还是显示数字,还是显示雷,还是标记此位置为雷,每一个按钮的“状态”即外观都是不一样的,而这些“状态”的改变与我们的map上面的数字不能直接形成一一映射的关系,也就是说,我们状态需要改变,但是我们的map是我们基本的雷区,是不能被改变的,而且0到9的范围有10种状态选择,但我们的交互界面需要的状态变化有13种,所以为了解决这种问题,我们引入了一层隐藏层,来表示我们的界面上面的每一块方块的状态变化,我们为隐藏层命名为hiddenmap,同样为我们的int型以便于储存多“状态”。

 随时随地看视频
随时随地看视频




