今天也有很努力的在赚猫粮钱
如若文章存在错误或不足,望理解并帮我指出,感激不尽
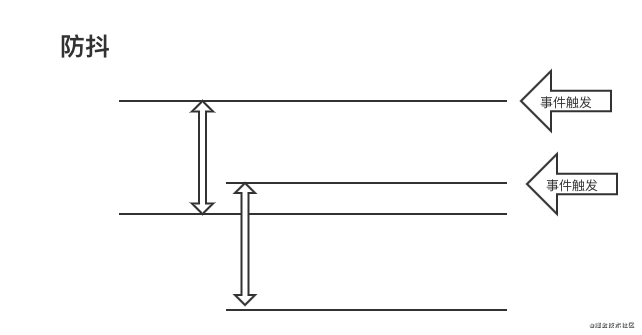
防抖
每次事件触发后总是等待一段时间执行,如果在等待时间内事件再次触发,则重新计算等待时间(停止触发的时候只会执行一次,最后一次生效)

根据上面的文字和图解,再来看防抖函数
function fun () {
// 会多次触发的函数
}
复制代码
let timer = null;
function debounce (fun,wait) {
// 事件触发,如果之前有等待的事件,则清空计时,重新进行事件等待执行
if (timer) {
clearTimeOut(timer);
}
timer = setTimeout(fun, wait);
}
复制代码
接下来我们要需要把这个函数封装成为一个公共的方法放在我们的项目中,因为是把函数作为参数传入到防抖函数内,不确定传入的函数内都会使用什么参数,参数绑定的对象是哪个,为了能够准确的使用参数,所以我们在调用时修改this指向
let timer = null;
function debounce (fun,wait) {
// 事件触发,如果之前有等待的事件,则清空计时,重新进行事件等待执行
if (timer) {
clearTimeOut(timer);
}
timer = setTimeout(function () {
fun.apply(this);
}, wait);
}
// 调用
debounce(fun, 100);
复制代码
我们会发现我们向防抖函数传递的参数fun无法传递参数进去,这样就需要进一步的修改了
let timer = null;
function debounce (fun,wait) {
return function () {
const argu = arguments;
// 事件触发,如果之前有等待的事件,则清空计时,重新进行事件等待执行
if (timer) {
clearTimeOut(timer);
}
timer = setTimeout(function () {
fun.apply(this, argu);
}, wait);
}
}
// 调用
debounce(fun, 100)(argu1, argu2);
复制代码
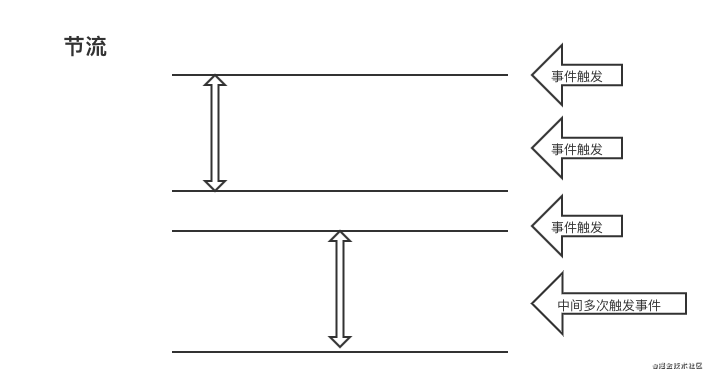
节流
每次事件触发后总是等待一段时间执行,如果在等待时间内事件再次触发(事件触发时有其他事件在等待),则不作处理。如果事件触发时没有其他事件在等待,则将事件进行绑定(等待时间到则进行事件执行)多次触发事件时只有一次生效,对应时间内只执行一次,第一次生效。

根据上面的文字和图解,再来看节流函数
let timer = null;
function throttle (fun,wait) {
// 事件触发,如果之前有等待的事件,则不作处理
if (timer) {
} else {
事件触发,前面没有事件在等待,则将事件进行等待执行
timer = setTimeout(function () {
fun();
}, wait);
}
}
复制代码
同上面的防抖函数一样,只是内部执行时机不同,我们将节流函数进行封装
let timer = null;
function throttle (fun,wait) {
return function () {
const argu = arguments;
// 事件触发,如果之前有等待的事件,则不作处理
if (timer) {
} else {
事件触发,前面没有事件在等待,则将事件进行等待执行
timer = setTimeout(function () {
fun();
}, wait);
}
}
}
// 调用
throttle(fun, 100)(argu1, argu2);
作者:努力赚钱的铲屎官
链接:https://juejin.cn/post/6959094874264043533
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

 随时随地看视频
随时随地看视频




