今天来讲一下基于flask的学生管理系统简单开发系列之登录
首先我们在pycharm新建一个叫website的项目 你可以让编译器自动帮你建一个虚拟环境venv 使用的前端模板为jinja2
笔者用的Python版本为3.6.0 如果flask没有装 建议用pip install flask
公司的网络下不了flask 可以使用pip install -i https://pypi.tuna.tsinghua.edu.cn/simple flask 建议不使用的豆瓣的资源 也会被禁用掉
好了接下来等ide创建完以后 我们先来做一下项目整体的设计
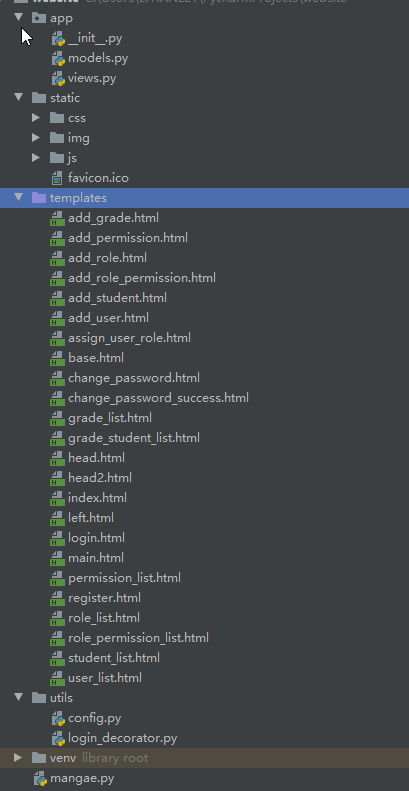
app文件夹 model.py和views.py
model放数据库字段和数据库表的设计
views放url的路径和各个接口的设计
图片文件、js、css放在static文件夹下
html文件放在templates文件夹下
再加个utils文件夹 把我们项目的一些配置、工具类放在下面
最后manage.py文件作为整个项目的启动文件

第一步 我们先来设计数据库的表和字段
flask有SQLALchemy这个类来帮我们实现数据库的设计 我们把这个类赋值给变量db
db = SQLAlchemy()
有了这个db 登录么 总归要创建User这个类咯
class User(db.Model):
db这个后面也会派到用处 我们总得为这个User起一个表名user
__tablename__ = "user"
这时候 user表就好了 那么有了表 第一个想到是id
user_id = db.Column(db.Integer, primary_key=True, autoincrement=True)
很明显 这个id用作主键 然后是自增长的
当然用户名和密码这两个字段是必要的
username = db.Column(db.String(50)) password = db.Column(db.String(200))
我还加一个添加时间 还有一个外键role_id用来关联role表 今天这篇文章展示不介绍怎么用
create_time = db.Column(db.DateTime, default=datetime.now)
role_id = db.Column(db.Integer, db.ForeignKey('role.role_id'))username和password做一下初始化 views.py中接口的设计会用到
def __init__(self, username, password): self.username = username self.password = password
当然说到数据库 我们肯定有增删改查的操作 封装一下保存的操作
def save(self): db.session.add(self) db.session.commit()
再封装一下删除的操作
def delete(self): db.session.delete(self) db.session.commit()
至此 model的设计完成?
第二步 既然我表的设计好了 那我数据库啥都没有耶 这时候我要创造出来吧
db.create_all()
单单就只有这个方法也做不了 那我可以写在接口里面行不 然后再浏览器里面调用 返回成功 就可以知道是否创建成功呗
@app.route('/create_db/')
def create_db():
db.create_all()
return "创建成功"也可以删除数据库
@app.route('/drop_db/')
def drop_db():
db.drop_all()
return "删除成功"这时候问题来了 怎么执行呢 我执行的方法都放在manage.py 看下一步
第三步 flask最简单的执行顺序为
from flask import Flask app = Flask(__name__) if __name__ == '__main__': app.run()
我们可以换个Manager类管理一下这个app manage有add_command()方法来改变启动的服务器ip和端口等等功能 装逼 显示flask功能的强大 O(∩_∩)O哈哈~
manage = Manager(app)
那么启动就改为
if __name__ == '__main__': manage.run()
这个app 我们也要用一个create_app()方法
app = create_app()
第四步 我们就在utils文件夹下加一个config.py 实现create_app()方法 配置一下我们flask程序需要用到的参数
static文件夹和templates文件夹的路径
static_dir = os.path.join(os.path.dirname(os.path.dirname(__file__)), 'static') template_dir = os.path.join(os.path.dirname(os.path.dirname(__file__)), 'templates') app = Flask(__name__, static_folder=static_dir, template_folder=template_dir)
配置一下 数据库的参数 记住数据库app一定要创建好 当然你也可以随便写数据库的名称
app.config['SQLALCHEMY_DATABASE_URI'] = "mysql+pymysql://root:123456@127.0.0.1:3306/app?charset=utf8" app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
这时候我们还要用到db初始化一下
db.init_app(app)
最后返回app 给我们的manage.py文件 用主函数来执行我们的flask程序
小插曲 蓝图blueprint 用过flask的都知道点吧
所以为了看起来这个程序很强大 我在views.py加了一个蓝图
bp = Blueprint("user", __name__, url_prefix='/user')views.py 刚才我们创建和删除数据库的接口都设计好了吧 所以我们的接口上面装饰器改一下
@bp.route('/create_db/')
def create_db():
db.create_all()
return "创建成功"
@bp.route('/drop_db/')
def drop_db():
db.drop_all()
return "删除成功"别忘了 配置文件里面还要注册一下 不然flask不认识
app.register_blueprint(blueprint=bp)
说了这么多 哈哈 都是一些复杂的配置啥的 现在来关键的咯
第五步 实现登录的代码
我们看一下后端吧 请求方法为GET的时候 我能看到页面就行了哦
@bp.route('/login/', methods=['GET', 'POST'])
def login():
if request.method == 'GET':
return render_template('login.html')POST表单 我首先要获取的username和password
if request.method == 'POST':
username = request.form.get('username')
password = request.form.get('password')判断一下是不是都填完整了么 如果没有给出msg
if not all([username, password]):
msg = '请填写完整信息'
return render_template('login.html', msg=msg)给一个效果图

都填好了吧 那我就查出我登录的用户咯
user = User.query.filter_by(username=username, password=password).first()
如果查到这个user 那就他直接到index页面 开始新的篇章咯
if user:
session['user_id'] = user.user_id
session['username'] = user.username
return redirect(url_for('user.index'))如果查不到 那就给他msg 不能让他进去哦
else:
msg = '用户名或密码不一致'
return render_template('login.html', msg=msg)再来个效果图

前端的login.html action的格式也可以写成/user/login/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登录</title>
<link rel="stylesheet" type="text/css" href="/static/css/public.css" />
<link rel="stylesheet" type="text/css" href="/static/css/page.css" />
<script type="text/javascript" src="/static/js/jquery.min.js"></script>
<script type="text/javascript" src="/static/js/public.js"></script>
</head>
<body>
<form action="{{ url_for('user.login') }}" method="post">
<!-- 登录body -->
<div class="logDiv">
<img class="logBanner" src="/static/img/logBanner.png" />
<div class="logGet">
<!-- 头部提示信息 -->
<div class="logD logDtip">
<p class="p1">登录</p>
<span style="color: red">{{msg}}</span>
</div>
<!-- 输入框 -->
<div class="lgD">
<img class="img1" src="/static/img/logName.png" />
<input type="text" placeholder="输入用户名" name="username" />
</div>
<div class="lgD">
<img class="img1" src="/static/img/logPwd.png" />
<input type="password" placeholder="输入用户密码" name="password"/>
</div>
<div class="logC">
<button>
<input type="submit" value="登 陆" style="background: none;border: none;color: white">
</button>
</div>
</div>
</div>
</form>
<!-- 登录body end -->
<!-- 登录页面底部 -->
<div class="logFoot">
<p class="p1">2018</p>
<p class="p2">版权</p>
</div>
<!-- 登录页面底部end -->
</body>
</html>至此 登录功能完成了 后面还会继续。。。

 随时随地看视频
随时随地看视频