作者 | 弗拉德
来源 | 弗拉德
Column
Column是在Flutter中常见的布局控件,它负责垂直方向布局。Row负责水平方向布局,二者都是继承于Flex,类似于iOS里面的UIScrollView,但是又有很多不同。
先来看一下Column的构造函数
Column({
/// key
Key key,
/// Column的对其方式 默认是 MainAxisAlignment.start
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
/// 表示Column在垂直方向占用的大小,默认是 max,表示尽可能的充满垂直方向空间。如果这是 min表示尽量小的占用垂直方向空间
MainAxisSize mainAxisSize = MainAxisSize.max,
/// 横轴对其方式 默认是 居中对齐
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
/// 子控件的布局顺序,不同国家书写习惯的不同(中文、英语从左往右书写,阿拉伯文从右往左书写),这个参数可以帮助我们调整布局显示顺序
TextDirection textDirection,
/// 表示垂直方向的对其方向
VerticalDirection verticalDirection = VerticalDirection.down,
/// 基线对齐方式 在Row里面会有使用
TextBaseline textBaseline,
/// 子控件
List<Widget> children = const <Widget>[],
})
mainAxisAlignment
mainAxisAlignment接收一个MainAxisAlignment类型的枚举,MainAxisAlignment共有六个枚举值,如下:
| 枚举值 | 描述 |
| ---- | ---- |
| start | 与 开始的位置对齐 |
| end | 与 结束的位置对齐 |
| center | 居中对齐 |
| spaceBetween | 把剩余的空间拆分成n-1份(n是子控件的个数) 每一份都插入到子控件之间 |
| spaceEvenly | 把剩余的空间拆分成n+1份(n是子控件的个数) 然后均匀分布 |
| spaceAround | 把剩余空间拆分成 2n 份(n是子控件的个数) 每个子控件上下各放一份 |
看描述比较晦涩,我们直接来看效果:
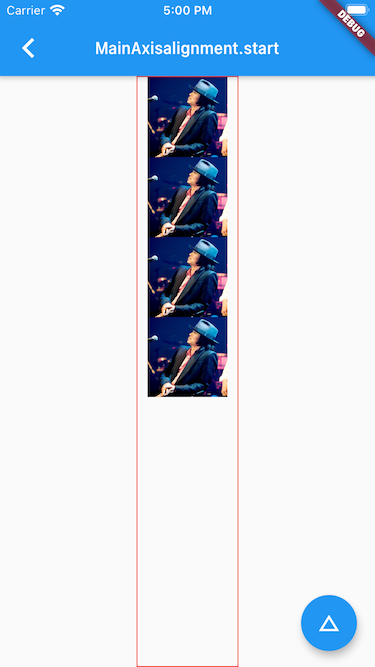
MainAxisAlignment.start
居顶部

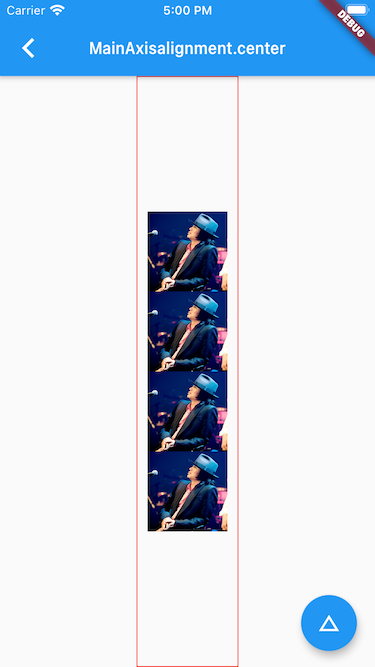
MainAxisAlignment.center
居中间

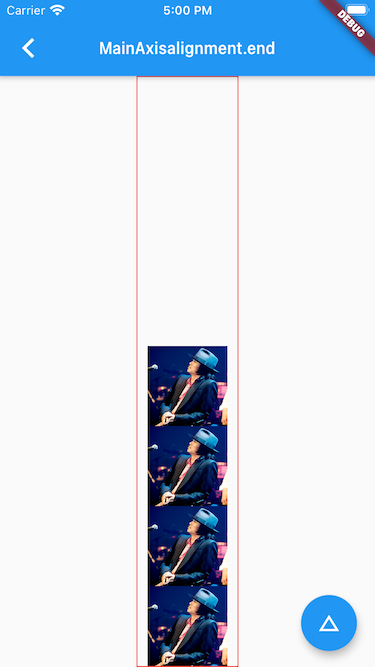
MainAxisAlignment.end
居底部

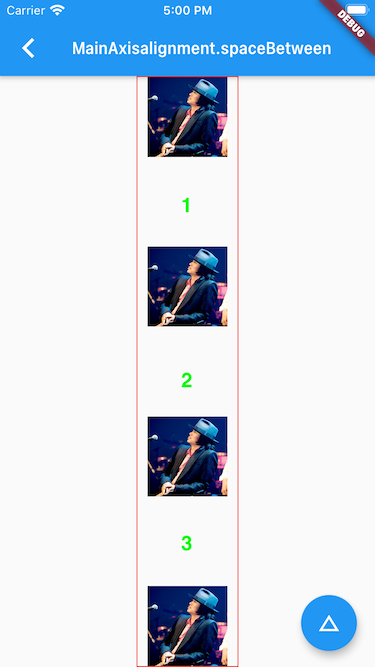
MainAxisAlignment.spaceBetween
把剩余的空间拆分成n-1份(n是子控件的个数),这里也就是3分,每一份都插入到子控件之间。看绿色数字就是每一份的编号

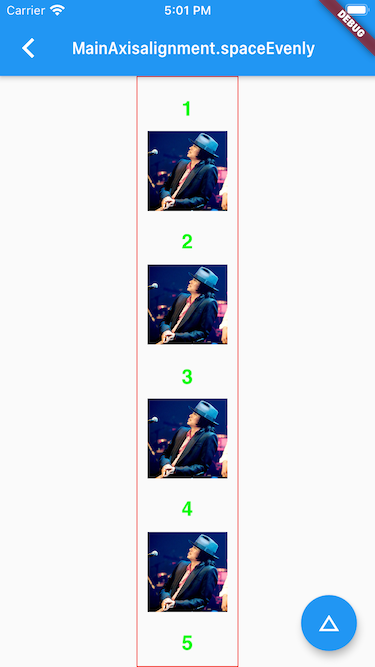
MainAxisAlignment.spaceEvenly
把剩余的空间拆分成n+1份(n是子控件的个数),这里也就是5分, 然后均匀分布。

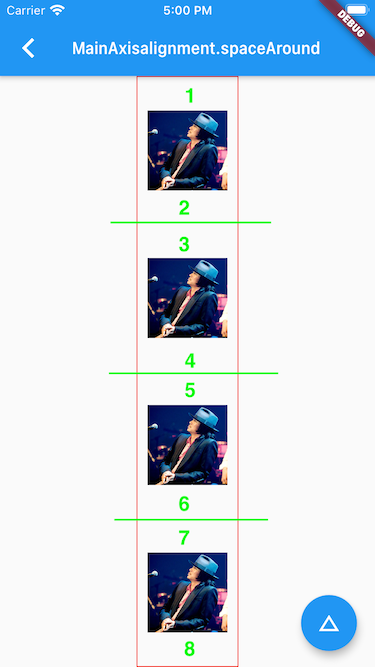
MainAxisAlignment.spaceAround
把剩余空间拆分成 2n 份(n是子控件的个数),这里也就是8分,每个子控件上下各放一份

crossAxisAlignment
crossAxisAlignment接收一个CrossAxisAlignment枚举值,有以下5中枚举
| 枚举值 | 描述 |
| ---- | ---- |
| start | 与 开始的位置对齐 |
| end | 与 结束的位置对齐 |
| center | 居中对齐 |
| stretch | 水平方向扩充与Column相同大小 |
| baseline | 无效 |
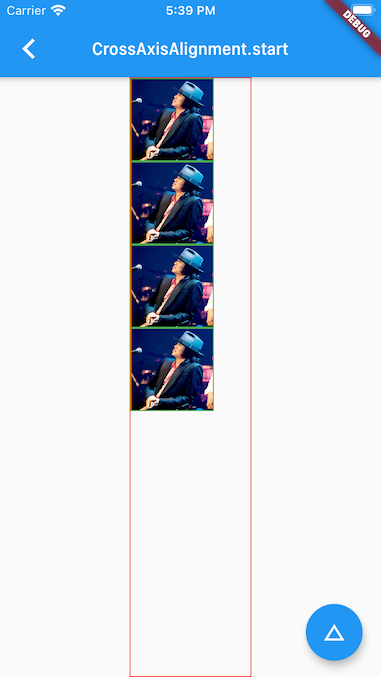
CrossAxisAlignment.start
居左侧

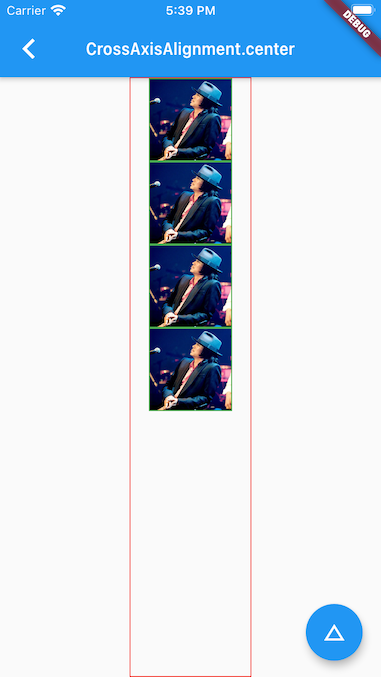
CrossAxisAlignment.center
居中

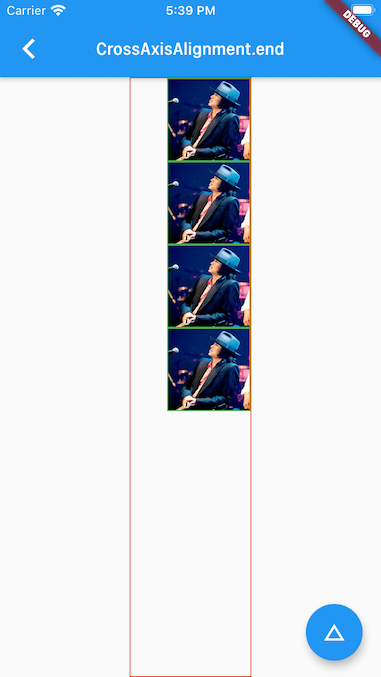
CrossAxisAlignment.end
居右侧

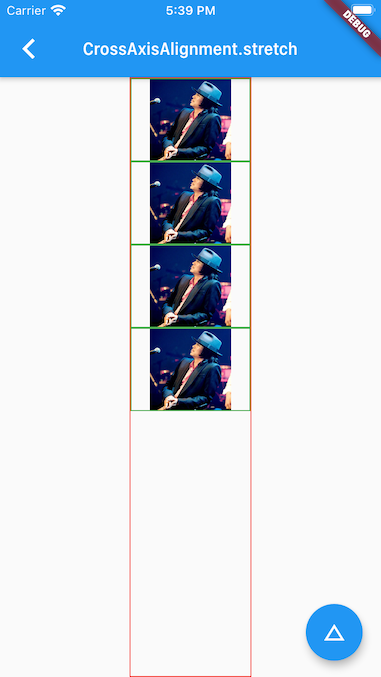
CrossAxisAlignment.stretch
子控件的宽度拉伸到与Column相同大小

textDirection
textDirection参数接收一个TextDirection类型的枚举类型,它有两个不同的枚举值,如下
| 枚举值 | 描述 |
| ---- | ---- |
| rtl | 书写习惯是从右边开始 子控件默认从右边对齐 |
| ltr | 书写习惯是从左边开始 子控件默认从左边对齐 |
crossAxisAlignment参数会受到textDirection参数值影响。
如下:
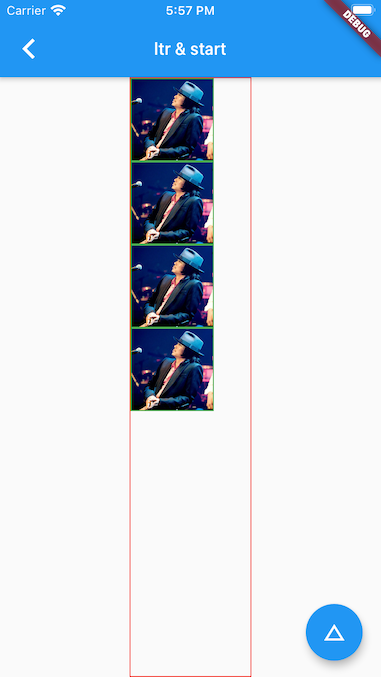
- 当
textDirection的参数值为ltr时,crossAxisAlignment参数为CrossAxisAlignment.start这个时候子控件居左对齐。

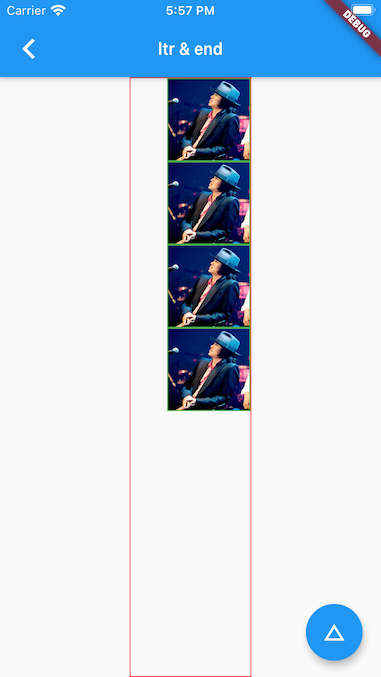
- 当
textDirection的参数值为ltr时,crossAxisAlignment参数为CrossAxisAlignment.end这个时候子控件居右对齐。

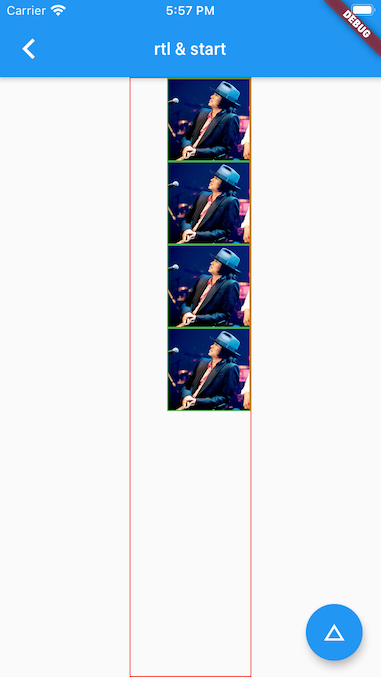
- 当
textDirection的参数值为rtl时,crossAxisAlignment参数为CrossAxisAlignment.start这个时候子控件居右对齐。

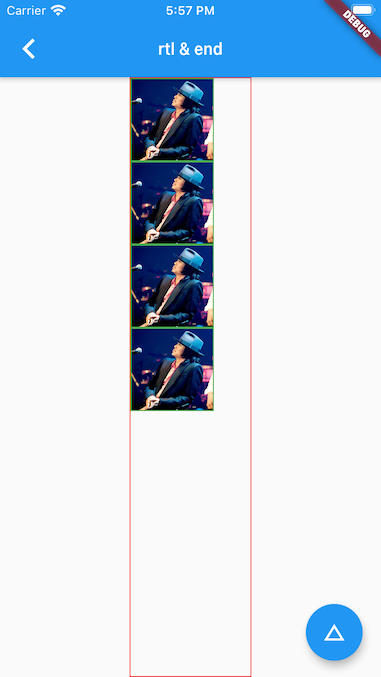
- 当
textDirection的参数值为rtl时,crossAxisAlignment参数为CrossAxisAlignment.end这个时候子控件居做对齐。

总的来说textDirection会控制书写习惯来改变布局。这个其实是在做国际化的时候用到的比较多。在下一节即将讲解的Row也相同的会收到影响。
在上面的描述中有
开始的位置和结束的位置,为什么不直接写左边或右边,其实也是受textDirection的影响,开始的位置就是书写开始的位置,结束的位置就是写结束的位置。
想体验以上的Column的示例的运行效果,可以到[我的Github仓库] github.com/Johnson8888/learn_flutter项目flutter_app->lib->routes->column_page.dart查看,并且可以下载下来运行并体验。

 随时随地看视频
随时随地看视频




