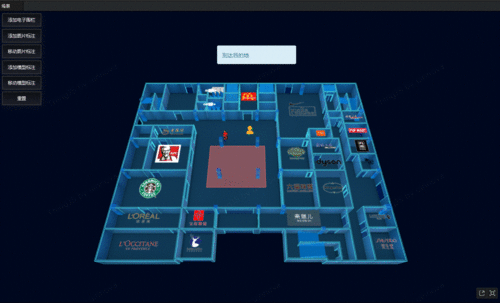
电子围栏又称周界防盗报警系统,监控防区工作状态,实景中的电子围栏系统用于农业、畜牧业,以及监狱、军事设施等安全敏感地区,而在传统的可视化监控领域,一般都是基于 Web SCADA 的前端技术来实现 2D 可视化监控。3D可视化场景则更加轻量化实现,展示工人的实时位置、电子围栏的范围、现场的安全情况,帮助我们直观了解当前工厂人员的安全状况。

ThingJS平台上,电子围栏指的是一个区域,使用PolygonRegion属性。创建物体对象或模型并开启移动功能,即可开始检测目标点是否进入电子围栏区域,判断true或false显示告警反应。
当人物或物体对象出发警报时,有2种方式提醒用户注意,一是踏足的禁区围栏颜色发生改变;二是展示面板显示报警信息,可视化监控目标点的移动范围。还有更多可视化告警功能待你挖掘。
/**
* 检测目标点是否进入电子围栏区域
* @param {Array} checkPoint - 校验坐标
* @param {Array} polygonPoints - 形成电子围栏的坐标
* @returns {Boolean} true 或 false
* @description 此方法仅判断处于同一个平面的目标点是否在区域内(只判断坐标x和z值),
* 不考虑两者当前离地高度(坐标的y值)
*/
function isInPolygon(checkPoint, polygonPoints) {
var counter = 0;
var i;
var xinters;
var p1, p2;
var pointCount = polygonPoints.length;
p1 = polygonPoints[0];
for (i = 1; i <= pointCount; i++) {
p2 = polygonPoints[i % pointCount];
if (checkPoint[0] > Math.min(p1[0], p2[0]) && checkPoint[0] <= Math.max(p1[0], p2[0])) {
if (checkPoint[1] <= Math.max(p1[1], p2[1])) {
if (p1[0] != p2[0]) {
xinters = (checkPoint[0] - p1[0]) * (p2[1] - p1[1]) / (p2[0] - p1[0]) + p1[1];
if (p1[1] == p2[1] || checkPoint[1] <= xinters) {
counter++;
}
}
}
}
p1 = p2;
}
if (counter % 2 == 0) {
return false;
} else {
return true;
}
}
 随时随地看视频
随时随地看视频



