JS本质是单线程的。也就是说,它并不能像JAVA语言那样,两个线程并发执行。
但我们平时看到的JS,分明是可以同时运作很多任务的,这又是怎么回事呢?
首先,JS的代码,大致分为两类,同步代码和异步代码。
console.log(1)console.log(2)console.log(3)复制代码
这是典型的同步代码,编写顺序就是执行顺序。
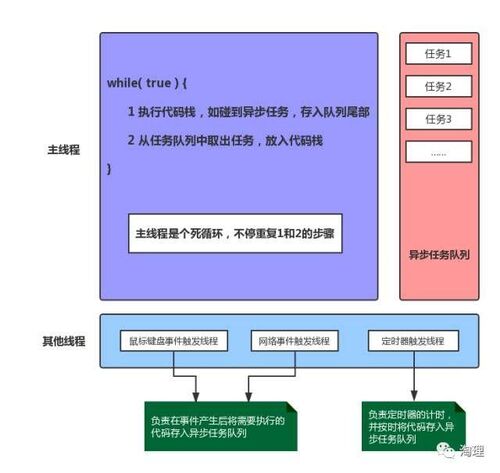
JS引擎的主线程负责执行代码,由于只有这一个线程,执行当然是同步的,即按照顺序来。
另外,还有一个叫做任务队列的东西,所有的异步代码都是从队列当中来。

所以实际上我们会发现,JS根本不可能同时执行两个任务,本质上还是单线程。
在JS中,所谓的异步任务,有三种:
第一, 鼠标键盘事件触发,例如onclick、onkeydown等等
第二, 网络事件触发,例如onload、onerror等等
第三, 定时器,例如setTimeout、setInterval
因为这些任务的发生都不是在当下,而是过段时间以后再执行。因此时间不可控,你不能因为5秒后要执行一个函数,就让主线程闲置5秒什么都不干吧?所以你只能继续执行后续的同步代码。而当你单击鼠标或滚动窗口时,主线程可能正在执行其它代码,忙着呢!没工夫处理,因此,事件触发线程就负责来接收这个事件,并把要执行的任务暂时保存在任务队列当中。等主线程把手里的同步代码执行完,就立刻会向任务队列提取最新的任务。
这也就解释了为什么我们总把JS的异步函数叫做回调了,因为真的不是马上执行,而是回头再调的!
我们来看个简单的例子:
setTimeout(“console.log(2)”, 0);console.log(1);复制代码
反复执行这段代码,结果都是先打印1再打印2
因为,setTimeout是个异步任务,第二个参数真正的含义是,在0毫秒之后,将代码插入任务队列,而不是在0毫秒之后执行。
当插入任务队列后,主线程会继续执行后续的代码,也就是打印结果1,如果此时当前的同步代码已经执行完毕,则主线程立刻会从任务队列中取出最新任务执行。再打印结果2。
平时我们使用定时器,时间往往不准确,就是因为在加入任务队列时,前面可能已经有好多任务在排队了,你明明写了80ms的延迟,可是却等了100ms才出现结果。
同时,我们也理解了,为什么setInterval的时间间隔不能设为0,一般情况下浏览器允许的最小值为16ms,因为如果设成0的话,对于浏览器来讲,压力简直太大了,定时器触发线程会玩命儿的往队列中插入任务,而不是完成一个再插入一个。
我们再看一个关于ajax的例子
var req = newXMLHttpRequest();
req.open(“get“, “http://xxxxxxxx“);req.onload =function(){......}
req.send();
复制代码send方法和onload可以交换顺序吗?
实际上完全没有影响。
为什么说send方法和onload交换顺序完全没有问题呢?
因为send是一个异步方法,也就是当我们把代码写成这样:
var req = newXMLHttpRequest();
req.open(“get“, “http://xxxxxxxx“);req.send();
req.onload =function(){......}复制代码主线程在send方法执行时,由于是异步方法,因此它不会立刻执行,而是存入任务队列,然后继续向下执行代码,添加onload事件。所以send方法无论如何都会在添加onload事件之后再执行,因此顺序颠倒是无关要紧的。不过需要提醒的是,onload事件在添加时,并不会加入任务队列,而是通知网络事件触发线程,一旦网络请求结束,事件被触发,该线程便会立刻向任务队列中加入这个onload函数,从而完成回调。
最后我们用一个完整的例子来观察一下JS如何以单线程执行代码
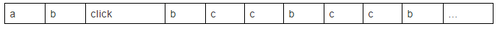
setTimeout( a, 0);setInterval( b,500);for(......){//假设循环执行了大量操作,花费时间1000ms//而在for循环执行期间,用户通过鼠标触发了一次单击事件}console.log(123);setInterval(c,250);复制代码那么任务队列的情况如下:

我们按顺序来解释一下:
任务a,由于延迟为0,则以最短时间立即加入队列。
任务b,等待500ms后,加入队列,此时for循环运行过半
任务click,由于发生在for循环执行期间,所以此时出现
任务b,for循环结束时,又过了500ms,因此加入b
任务c,从for循环结束时开始计时,250ms后加入c
任务c,因为又过了250ms
任务b,与此同时,距离上次加入b间隔为500ms,因此加入b
往后,每出现两次c,出现一次b
作者:前端小灰狼

 随时随地看视频
随时随地看视频




