1、引言
随着手机拍照功能日益强大,拍照和修图成了我们每个人的必备技能,正所谓“拍照五分钟,修图两小时”好看的图片也成为很多年轻人的社交工具。因此,滤镜和修图成了很多社交APP内必不可少的功能。那么,如何给自己的APP添加一个滤镜功能呢?可以接入HUAWEI Image Kit, 提供24款颜色滤镜进行图像优化,帮助你快速实现滤镜功能。
2、功能演示和示例代码
如果你对实现方式感兴趣,可以去Github去下载源代码,可以基于具体应用场景优化。
Github demo下载地址:https://github.com/HMS-Core/hms-image-vision
3、准备工作
步骤1:配置AppGallery Connect
集成HUAWEI HMS Core能力,需要完成以下准备工作:
-
注册成为华为开发者
-
创建AppGallery Connect应用
-
创建Android Studio工程
-
生成签名证书
-
生成签名证书指纹
-
配置签名证书指纹
-
添加应用包名并保存配置文件
-
配置Maven仓地址及AppGallery Connect gradle插件
-
在Android Studio配置签名文件
具体操作,请按照《HUAWEI HMS Core集成准备》中详细说明来完成。
步骤2:打开Android Studio
步骤3:选择“File > Open > 示例工程解压路径”,点击“OK”
步骤4:添加HUAWEI agcp插件、配置仓库、依赖包、混淆脚本、权限(示例代码中已经配好,但后续你的工程需要参考配置)
1.在项目级“build.gradle”中配置maven仓库路径及HUAWEI agcp插件
- 在“allprojects > repositories”里面配置HMS SDK的maven仓地址
allprojects {
repositories {
maven { url 'https://developer.huawei.com/repo/' }
…
}
}
- 在“buildscript > repositories”里面配置HMS SDK的maven仓地址
buildscript {
repositories {
maven {url 'https://developer.huawei.com/repo/'}
…
}
…
}
- 在“buildscript > dependencies”里面增加配置
buildscript{
dependencies {
classpath 'com.huawei.agconnect:agcp:1.3.1.300'
}
}
2.在应用级“build.gradle”中配置依赖包
- 在“dependencies”中添加依赖包
dependencies {
…
implementation 'com.huawei.hms:image-vision:1.0.2.301'
…
}
- 配置minSdkVersion
android {
...
defaultConfig {
...
minSdkVersion 26
...
}
...
}
- 在文件头添加配置
apply plugin: 'com.huawei.agconnect'
说明:apply plugin: 'com.huawei.agconnect’需要在apply plugin:'com.android.application’之后配置。
3.配置混淆脚本
- 在“app/proguard-rules.pro”文件中配置
-ignorewarnings
-keepattributes *Annotation*
-keepattributes Exceptions
-keepattributes InnerClasses
-keepattributes Signature
-keepattributes SourceFile,LineNumberTable
-keep class com.hianalytics.android.**{*;}
-keep class com.huawei.updatesdk.**{*;}
-keep class com.huawei.hms.**{*;}
- 如果开发者使用了AndResGuard,需要在混淆配置文件中加入AndResGuard白名单
"R.string.hms*",
"R.string.connect_server_fail_prompt_toast",
"R.string.getting_message_fail_prompt_toast",
"R.string.no_available_network_prompt_toast",
"R.string.third_app_*",
"R.string.upsdk_*",
"R.layout.hms*",
"R.layout.upsdk_*",
"R.drawable.upsdk*",
"R.color.upsdk*",
"R.dimen.upsdk*",
"R.style.upsdk*",
"R.string.agc*"
4.在“AndroidManifest.xml”文件中配置权限
步骤5:选择Android Studio的“File > Sync Project with Gradle Files”,同步工程。
4.在“AndroidManifest.xml”文件中配置权限
步骤1:新建一个Activity,导入服务包。
public class ImageKitVisionDemoActivity extends AppCompatActivity implements View.OnClickListener
导包
import com.huawei.hms.image.vision.*;
import com.huawei.hms.image.vision.bean.ImageVisionResult;
实现onCreate方法,在方法里关联activity_main.xml布局:setContentView(R.layout.activity_filter);
步骤2:新建一个activity_main.xml布局文件
定义有按钮和文本编辑布局:
步骤3:在ImageKitVisionDemoActivity中定义变量,在onCreate方法中关联变量与activity_main.xml中按钮和文本编辑布局
//定义文本编辑和按钮
private EditText btn_filter;
private Button btn_init;
//通过布局id,关联文本编辑变量和布局中文本编辑框
btn_filter = findViewById(R.id.btn_filter);
//通过布局id,关联按钮变量和布局中按钮
btn_init = findViewById(R.id.btn_init);
//设置按钮监听事件
btn_init.setOnClickListener(this);
步骤4:重写onClick方法,定义每个点击事件调用的方法,示例:
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_init:
initFilter(context);
break;
}
}
步骤5:获取服务实例:该步骤主要是获取滤镜服务实例,例如,获取滤镜效果图等,写在上述监听点击事件中initFilter方法中。
// 获取ImageVisionImpl 对象
ImageVisionImpl imageVisionAPI = ImageVision.getInstance(this);
步骤6:服务初始化,写在上述监听点击事件中initFilter方法中
调用setVisionCallBack时需要实现ImageVision的VisionCallBack接口,重写其中的onSuccess(ImageVisionImpl imageVision)和onFailure(int errorCode)方法。初始化框架成功时会回调onSuccess方法,初始化滤镜服务。初始化失败时会回调onFailure方法,传回失败错误码。调用初始化接口时,只有通过校验,第三方应用才能使用场景智能设计服务,初始化成功。
imageVisionAPI.setVisionCallBack(new ImageVision.VisionCallBack() {
@Override
public void onSuccess(int successCode) {
imageVisionAPI.init(context, authJson);
...
}
@Override
public void onFailure(int errorCode) {
...
}
});
入参authJson:
说明:以上参数除了token之外,都可在agconnect-services.json文件中查找(参考开发指南)。因安全问题,示例代码中未显示真实鉴权信息,你在开发时需填写真实的鉴权信息。
步骤7:构建参数对象requestJson。
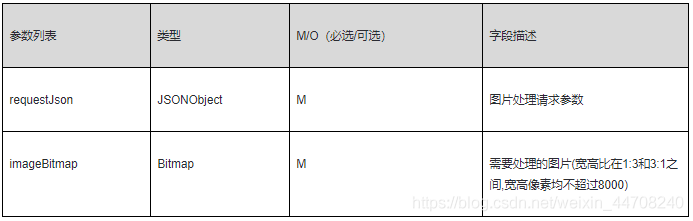
入参requestJson和imageBitmap:
requestJson字段信息:
taskJson字段信息:
filterType映射表:

requestJson 示例:
步骤8:获取渲染图。定义一个按钮,监听点击事件,通过点击事件调用接口,注意:调取接口时,需要开启一个子线程去执行,不能在主线程执行。
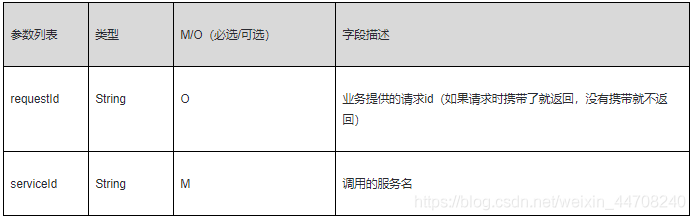
ImageVisionResult返回值:
response字段信息:
步骤9:停止服务。
当不再需要滤镜效果时,调用该接口停止服务,stopCode为0时,执行成功。
5. 结束语
至此我们就已完成了滤镜功能开发,借助HMS Image Kit不需要花费太多时间就能给APP添加滤镜功能至此我们滤镜功能开发完成,借助HMS ImageKit只需要调用滤镜接口就可以给APP添加滤镜功能,简单易用,这24款滤镜也会给用户带来更多的选择和良好的体验。
欲了解更多详情,请参阅:
参与开发者讨论请到Reddit社区:https://www.reddit.com/r/HMSCore/
下载demo和示例代码请到Github:https://github.com/HMS-Core
解决集成问题请到Stack Overflow:https://stackoverflow.com/questions/tagged/huawei-mobile-services?tab=Newest

 随时随地看视频
随时随地看视频




