接上一篇:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0202356408634880779&fid=0101303901040230869
本节内容: 添加训练页面并实现其与主页面的互相跳转
源码仓库地址:https://gitee.com/zhaoquan/harmonyoswatchdemo
创建训练页面
知识点:
创建页面
页面跳转:router.replace
config.json 中 Pages 页面的管理


修改训练页面的代码
这里页面框架跟首页一模一样,所以就对应复制代码,然后稍微做修改
<!--xunlian.hml-->
<div class="container">
<text class="title">
<!-- Hello {{title}}-->
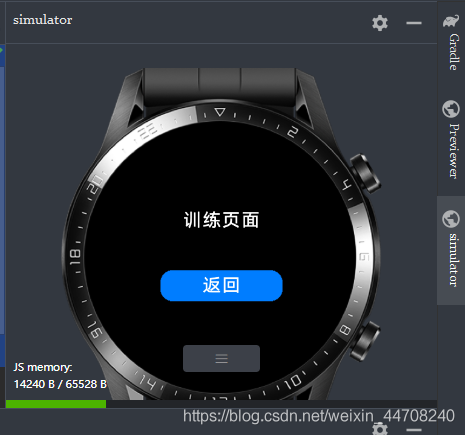
训练页面
</text>
<input type="button" class="btn" value="返回" onclick="clickAction"></input>
</div>
在 xunlian.hml 创建页面时生成的默认代码中将:
Hello {{title}} 改为: 训练页面
将点我改为返回:
训练页面 xunlian.css 跟主页面 index.css 样式一样,复制过来不用修改
//xunlian.js
import router from '@system.router'
export default {
data: {
// title: 'World'
},
clickAction(){
// console.log("我被点击了")
router.replace({
uri:'pages/index/index',
});
}
}
在 xunlian.js 创建页面时生成的默认代码中将:
-
Hello {{title}} 注释掉,训练页面不用这个 。
-
从 system 的 router 中导入 router: import router from ‘@system.router’。
-
使用router.replace实现页面跳转:router.replace({uri:‘pages/index/index’,});
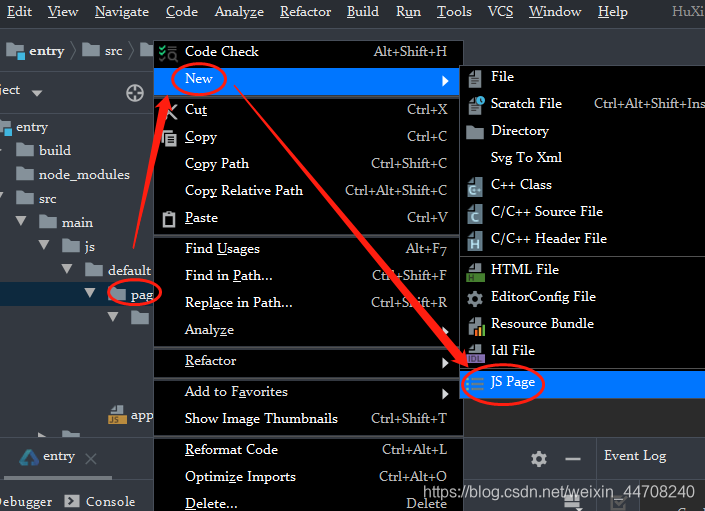
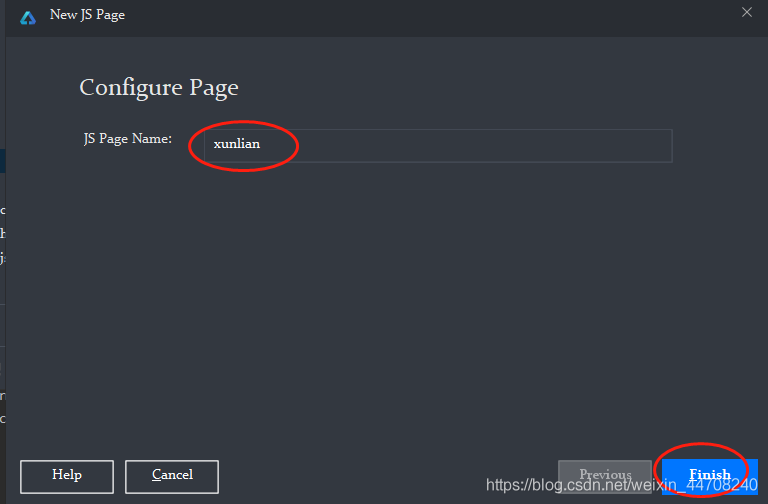
uri 这里填写的 page/xxx/xxx,这个是在项目端 config.json控制的,DevEco Studio 2.0 beta,在 Pages 目录右键 -> New ->JS Page 这样的方式创建页面,config.json 里 pages 数组部分会自动填写
主页面的 index.js 文件对应修改:
主页面的 index.js 修改为:
- 在 js 默认代码中将: Hello {{title}} 注释掉,训练页面不用这个 。
- 从 system 的 router 中导入 router: `import router from ‘@system.router’。
- 使用router.replace实现页面跳转:router.replace({uri:‘pages/xunlian/xunlian’,});
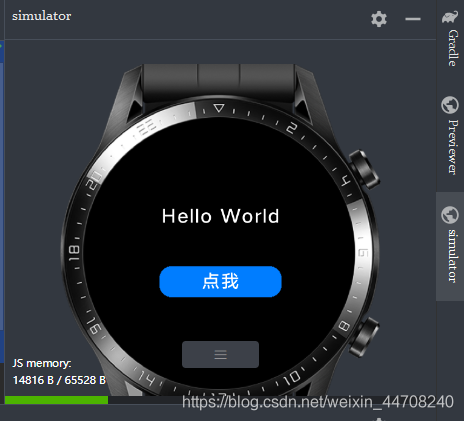
启动模拟器
之前编辑好像保存就刷新这次好像没有,我的操作是,重新点 debug,操作入口:Run -> Debug ‘entry’


 随时随地看视频
随时随地看视频




热门评论
-

精慕门08226492020-10-13 0
查看全部评论鸿蒙现在都是讨论这个啊