一、安装node.js
下载node.js;到官网下载地址:https://nodejs.org/en/ (2020-09-27有用)

点击下载
到文件夹下点击运行进行安装,

修改下安装路径,其他一路next,然后finish;

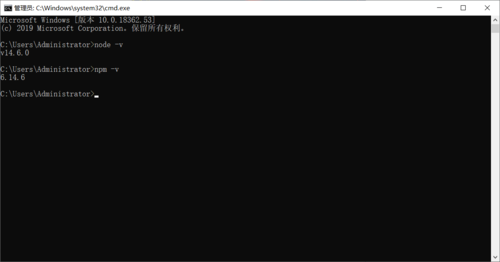
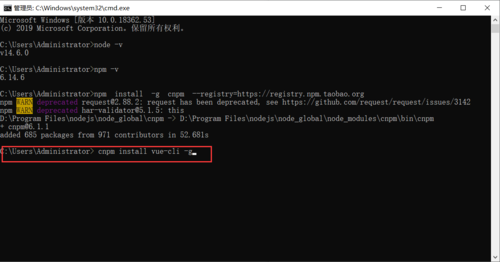
如上图查看node和npm的版本
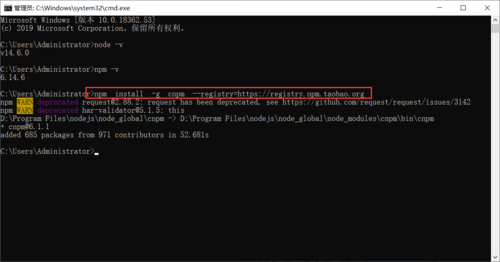
安装一个淘宝npm镜像,因为npm是使用官方的,速度比较慢,安装个淘宝镜像可以相应的快点下载包。
CDM 输入 npm install -g cnpm --registry=https://registry.npm.taobao.org

二、安装vue的脚手架
在cmd输入 cnpm install vue-cli -g //全局安装 vue-cli

让它自动安装完成,已经安装了,就不测试了
安装完成就可以创建vue项目了
新建文件夹,在文件夹内shift+右键打开powershell
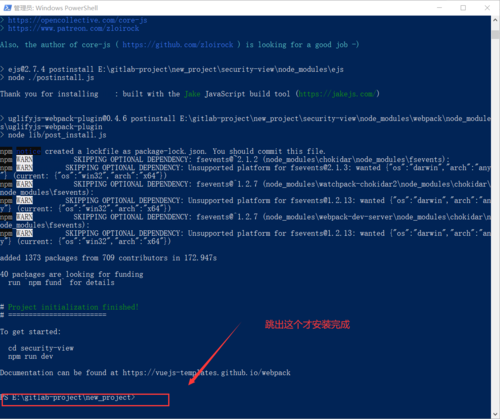
输入指令 vue init webpack vue_demo

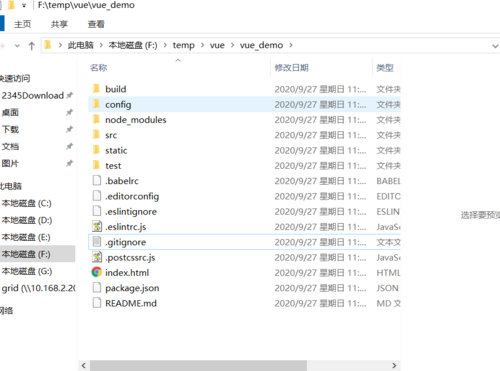
完成项目创建,到包下就可以看到创建的项目了

看回CDM

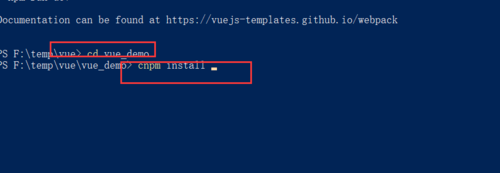
cd到目录下,然后cnpm install下载vue环境
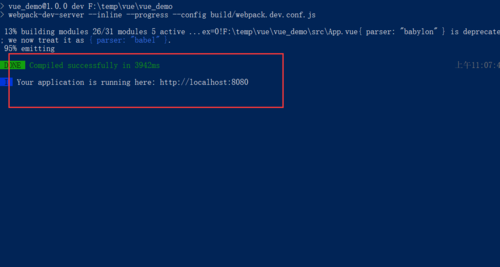
完成继续输入npm run dev

在浏览器输入http://localhost:8080/#/
说明创建成功vue项目。

 随时随地看视频
随时随地看视频




