x-load是用于控制图片加载的ES6插件,主要功能为:提前加载、延迟加载、控制加载顺序和进度控制。
演示
- loading持续时,同时加载需要的图片,每张图片加载结束会更新加载进度。
- 当加载进度100%时,结束并隐藏loading效果。
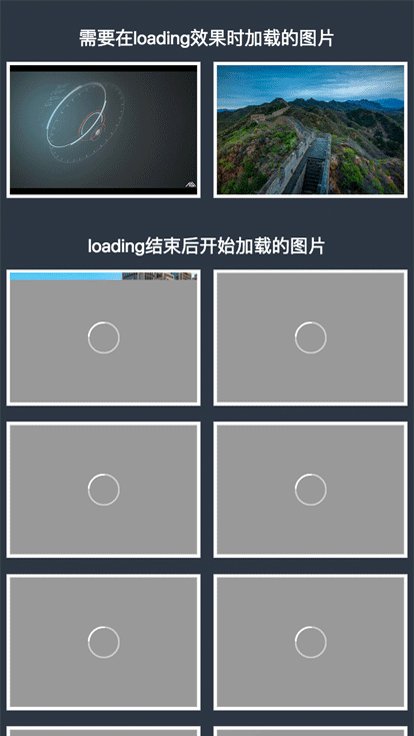
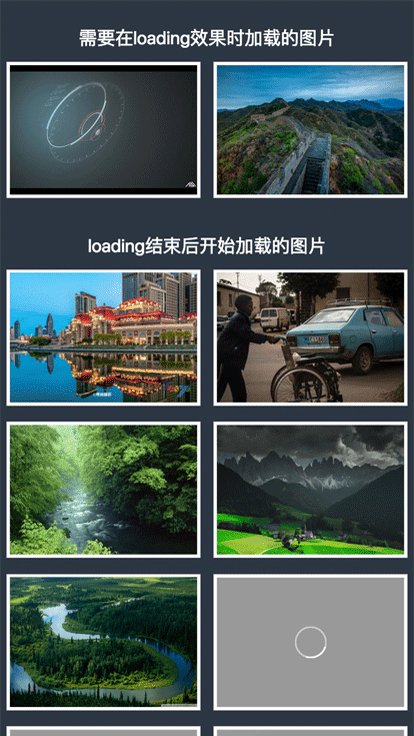
- loading结束时,开始加载剩余的图片,分为按序加载(默认)或同步加载。
- 剩余图片加载时可以配置图片加载的loading效果,此效果会在相应的图片加载完成之后隐藏。

通过network查看图片加载顺序
起步-
通过npm安装
npm install x-load --save -
通过import引入x-load,通过
new操作符创建一个新的xLoad对象。// javascript import xLoad from 'x-load' new xLoad() -
创建一个
id="xl-load"制作loading效果,为正文的包裹层增加id="xl-wrapper"(可配置:其他HTMLElement)。<img>标签摒弃传统src属性,使用data-src传入图片链接。具有
prior属性的图片会在loading效果关闭前加载完成,不具有prior属性的会在loading效果结束后,默认按顺序加载(可配置:同时加载)。<!-- html --> <div id="xl-load"></div> <div id="xl-wrapper"> <img data-src="./abc.jpg" prior> </div>
-
自定义配置事例:
new xLoad({ wrapper: document.getElementById('自定义'), loader: document.getElementById('自定义'), attr: '自定义', // 可代替data-src属性 prior: '自定义', // 可代替prior属性 async: 'true or false' // loading结束后是否按序加载剩余图片 }).then(() => { // 当具有prior属性的图片加载全部完成时触发此函数 }) -
参数表
参数 类型 默认值 说明 wrapper HTMLElement document.getElementById('xl-wrapper') 控制正文的包裹层增,使其在文档加载时隐藏,在具有prior属性的图片加载完成后自动显示。 loader HTMLElement document.getElementById('xl-load') 控制loading元素,使其在文档加载时显示,在具有prior属性的图片加载完成后自动隐藏,同时触发.then() attr string 'data-src' <img data-src>代替src,如果与其他插件参数冲突可以修改此项。prior string 'prior' <img prior>在loding效果时要加载的图片,如果与其他插件参数冲突可以修改此项。async boolean 'true' 控制loading结束后图片加载的方式,默认为按序加载,false可以设置为同时加载。 loadImg string null 此项填图片路径,用于未加载的图片背景图片,如果用webpack打包注意,请使用require()导入图片,否则使用base64可能会导致图片不会打包。 -
API
then()在创建的xLoad对象,通过
.then(fn())方法,传入函数,可以在具有prior属性的图片加载完成后触发。percentLoad()此项用于显示当前加载百分比在创建的xLoad对象,通过
.percentLoad(fn(percent))方法,传入函数,每一张具有prior属性的图片加载完成时触发,函数传递一个参数percent获取当前图片加载的进度,此值为0-1的小数。
github:https://github.com/codexu/x-load
源码下载:https://github.com/codexu/x-load/blob/master/src/utils/x-load.js

 随时随地看视频
随时随地看视频



