CSS盒子模型与怪异盒模型
盒子模型(Box Modle)可以用来对元素进行布局,包括内边距(
padding),边框(border),外边距(margin),和实际内容(content)这几个部分。
标准盒模型
标准盒模型中盒子的大小是指:content + border + padding + margin。其中width指的是内容区域content的宽度;height指的是内容区域content的高度。下面用一段代码和图片来让说明一个盒子大小的呈现方式。
.box {
width: 100px;
height: 100px;
padding: 10px;
margin: 10px;
border: 10px solid red;
background-color: #606266;
/*标准盒模型*/
box-sizing: content-box;
}

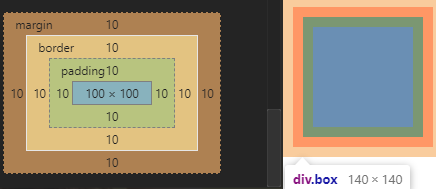
在chrome里面调试工具样式的最下面可以看到一个盒子呈现出的长宽,内边距(padding),边框(border)和外边距(margin)。鼠标移动到dom上,可以看到盒子实际呈现出的长宽分别为140px,140px。这是因为我们的width为100px,height为100px,padding上下左右均为10px,border上下左右均为10px。所以我们看到的我们盒子的长宽为140px。由于是块级元素,实际盒子会独占一行,这里的140px没有算是margin。标准模式下,最直观的特点是widith和height的值决定了盒子的内容区域(content)的大小。而盒子实际呈现的大小并不一定是你设置的widith和height的值。因为还有padding,border,margin等来影响它。
IE怪异盒模型
怪异盒模型中的width指的是内容、边框、内边距总的宽度(content + border + padding);height指的是内容、边框、内边距总的高度。
怪异盒模型下盒子的大小=width(content + border + padding) + margin。下面用一段代码和图片来让说明一个盒子大小的呈现方式。
.box {
width: 100px;
height: 100px;
padding: 10px;
margin: 10px;
border: 10px solid red;
background-color: #606266;
/*IE盒模型*/
box-sizing: border-box;
}

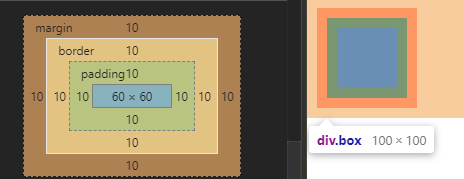
图中可以看到,我们设置的widht和height为100px,那么盒子实际呈现的大小也为100px(这里是width和height的值,没算margin)。那么内容区域(可以放文字,div标签的区域)content的大小为width - padding - border = 60。
如何切换盒模型
在html顶部加上DOCTYPE声明,大多数浏览器就会默认采用标准盒模型。上面的代码也可以看出,通过css的属性box-sizing能改变盒模型。
*{
/*IE盒模型,order和padding计算入width之内*/
box-sizing: border-box;
/*padding计算入width内,不推荐使用,非常老的浏览器才支持*/
box-sizing: padding-box;
/*border和padding不计算入width之内*/
box-sizing: content-box;
/*继承父元素*/
box-sizing: inherit;
}
兼容性

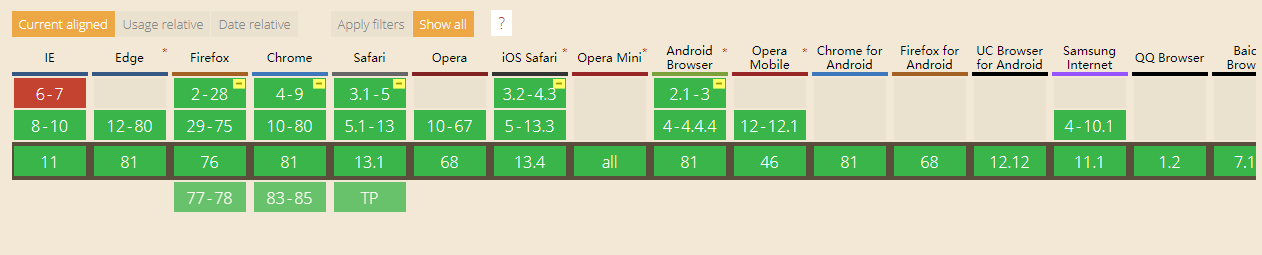
可以看到现代浏览器都支持了该属性。
总结
可以看到,其实上面几种模型,最终盒子的大小是一样的,区别在于盒子的widht和height的计算。个人在网页布局中,更喜欢使用IE盒模型,因为该模型下,IE盒模型呈现的widht,height就是我们设置的长宽,这样我们就不必为了布局要减去(border和padding)产生的空间。其实我们也可以发现,用边框绘(border)制三角形,也是利用了盒模型的原理
学习如逆水行舟,不进则退,前端技术飞速发展,如果每天不坚持学习,就会跟不上,我会陪着大家,每天坚持推送博文,跟大家一同进步,希望大家能关注我,第一时间收到最新文章。

 随时随地看视频
随时随地看视频



