异步是什么?
这里就不拿官方的解释来解答了,只以个人理解来回答问题,轻喷。我们知道
JavaScript是单线程的,不像java等语言是多线程的,所以一般情况下,js代码是一行一行的执行的。但是某些时候需要用异步来提升性能,比如说一个网络请求需要服务端返回数据30s,js不可能一直等待服务器返回再执行其他代码,这时候js就会跳过这个过程,继续往下执行,直到没有代码要执行了,这时候后端返回数据了,js再接着执行返回数据之后的代码。这个过程就是一个异步。
例子
再举个栗子,你跟你女朋友不在一个班,但是你去找她的时候,发现她不在座位上,这时候你有2种选择,1. 在座位上等她,然后啥都不干。2. 你回到自己的座位上,继续抄作业,给她发消息等她回来了,让她告诉你,你再去找她。第一种就是同步,第二种就是异步,实际上就是js的事件委托。很显然第二种方式效率更高。
哪些情况下会发生异步
个人总结了一下,总共有下列情况会发生异步
- 回调函数,这个很常见,很多内置函数都支持接收回调函数来异步代码
- 事件监听,很多dom操作,
click事件等都是异步的 - 订阅与发布,这个常见是在
angular和vue中,用KaTeX parse error: Expected 'EOF', got '来' at position 3: on来̲监听事件,emit来发布事件,经常用于父子组件交互 promise是es6新增的特性,能通过resolve和reject来执行异步操作,常与async await配合使用。
具体代码示例
asyncFun() {
return new Promise((resolve) => {
console.log('1', '时间:', moment().format('YYYY-MM-DD hh:mm:ss'))
setTimeout(() => {
console.log('2', '时间:', moment().format('YYYY-MM-DD hh:mm:ss'))
resolve()
}, 1000)
console.log('3', '时间:', moment().format('YYYY-MM-DD hh:mm:ss'))
})
},
async run() {
await this.asyncFun()
}
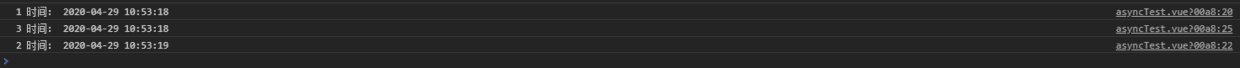
运行截图:
可以看到,代码采用
setTimeout的回调函数来执行一个异步,采用promise配合async await来完成整个过程,代码的执行循序就是1,3然后过1s输出2.后面会有详细的promise async await的讲解。
学习如逆水行舟,不进则退,前端技术飞速发展,如果每天不坚持学习,就会跟不上,我会陪着大家,每天坚持推送博文,跟大家一同进步,希望大家能关注我,第一时间收到最新文章。


 随时随地看视频
随时随地看视频



