目录
一、Vue 指令学习
二、vue 解决闪动问题 v-cloak
三、数据绑定的指令
3.1 v-text (我就是 innerText)
3.2 v-html (会 innerHTML 吗)
3.3 v-pre 跳过预编译
3.4 v-once (一次编译,不在变换)
3.5 v-model 双向数据绑定
四、事件绑定 v-on使用
4.1 简单事件处理
4.2 使用函数处理事件
4.3 事件函数传参
4.4 事件修饰符
五、属性绑定 v-bind 指令
5.1 v-bind 使用
5.2 v-bind 就是 v-model ?
5.3 v-bind 绑定样式
六、分支与循环 v-if v-for
6.1 分支结构
6.1.1 使用 v-if
6.1.2 使用 v-show
6.2 循环结构 v-for
七、小案例
7.1 简易计算器
7.2 Tab 选项卡实现
记录 Vue 的复习使用,以加深理解为主,并非零基础入门
一、Vue 指令学习
文档在手,随时查阅:官方文档——指令学习
- Vue 中的指令本质上是自定义属性
- Vue 中指令的格式:以 v-xxx (比如 v-if,v-for 什么的)
插值表达式的使用 及 vue 的初体验:
<!-- vue 的基本使用步骤
1. 提供标签用于填充数据
2. 引入 vue.js 库文件
3. 可以使用 vue 语法做功能了
4. 把 vue 提供的数据填充到标签里面
-->
<div id="app" v-cloak>
{{msg}}
</div>
<script type="text/javascript">
// 创建一个vue 实例
var app = new Vue({
el:"#app",
data: {
msg:"Hello World"
}
})
</script>
会在页面上正常显示 Hello World
二、vue 解决闪动问题 v-cloak
我们在使用插值表达式的时候,游览器第一次渲染的时候可能会出现一下 表达式的字符串,然后就被替换 data 中的数据内容,这种情况解决就如官方文档的方式皆可以解决了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue.js 第一天</title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
/* 1. 解决花括号闪动的问题 */
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<!-- 模板语法学习使用
2. v-cloak 指令解决闪动问题
实现原理,先通过样式隐藏,然后在内存进行值的替换,替换好后在显示最终的结果
-->
<div id="app" v-cloak>
{{msg}}
</div>
<script type="text/javascript">
// 创建一个vue 实例
var app = new Vue({
el:"#app",
data: {
msg:"Hello World"
}
})
</script>
</body>
</html>
三、数据绑定的指令
3.1 v-text (我就是 innerText)
- 填充纯文本内容,相当于 js 中的 innerText
- 相比插值表达式更简单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue 模板指令学习</title>
</head>
<script src="../vue.js" type="text/javascript"></script>
<body>
<!-- 数据绑定的指令 -->
<div id="root">
{{msg}}
<div v-text="msg"></div> <!-- 相当于 innerText 和插值表达式的功能是一样的-->
</div>
<script type="text/javascript">
var vm = new Vue({
el:"#root",
data:{
msg:'Hello Vue',
}
});
</script>
</body>
</html>

3.2 v-html (会 innerHTML 吗)
- 填充 HTML 片段,相当于 js 中的 innerHTML
- 但是存在安全性问题,只能使用本站的数据作为数据源,第三方数据可以
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue 模板指令学习</title>
</head>
<script src="../vue.js" type="text/javascript"></script>
<body>
<!-- 数据绑定的指令 -->
<div id="root">
<div v-html="html"></div><!-- 相当于 innerHTML 存在 安全问题,只能使用本站数据插入,第三方数据不可以 -->
</div>
<script type="text/javascript">
var vm = new Vue({
el:"#root",
data:{
html:"<font color='red'>Hello Vue</font>"
}
});
</script>
</body>
</html>
可以看到 html 的部分会被转义
3.3 v-pre 跳过预编译
- 填充原始信息
- 显示原始信息
- 跳过编译过程
<div v-pre>{{msg}}</div> <!-- 显示原始信息,跳过 vue 编译 -->
<script src="../vue.js" type="text/javascript"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#root",
data:{
msg:'Hello Vue',
html:"<font color='red'>Hello Vue</font>"
}
});
</script>
显示原始字符串
3.4 v-once (一次编译,不在变换)
v-once 只编译一次:显示内容之后不在具有响应式功能
(当你显示的信息后续不会在修改了,你就可以用 v-once,提高性能)
<div id="root">
<div>{{msg}}</div>
<p v-once>{{info}}</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el:"#root",
data:{
msg:"haha",
info:"你好"
}
})
</script>

3.5 v-model 双向数据绑定
使用 v-model 进行双向绑定,那么数据的变化是相互的,使用时只需给它绑定一个值即可,而且数据的双向绑定常常用于表单。这里就要引出 vue 搭建项目的一个设计思想了,即 MVVM。
- M(model)
- V(view)
- VM(View-Model)
双向数据绑定是基于分而治之的思想来做的
- 视图 ——> 模型 事件监听
- 模型 ——> 视图 数据绑定
<div id="root">
<div>msg:{{msg}}</div>
<input type="text" v-model="msg" value="" />
</div>
<script type="text/javascript">
var vm = new Vue({
el:"#root",
data:{
msg:"haha"
}
})
</script>
数据是相互变化的
四、事件绑定 v-on使用
4.1 简单事件处理
使用 v-on 我们可以绑定很多的事件,比如:click, blur 等等,都是我们学 js 时常见的事件。我们下面就定义了一个简单的 click 事件,每当点击一下,数字就进行加一处理
<div id="root">
<div>num: {{num}}</div>
<!-- 事件处理 -->
<input type="button" v-on:click="num++" value="点击1"/>
</div>
<script src="../vue.js" type="text/javascript"></script>
<body>
<script type="text/javascript">
var vm = new Vue({
el:"#root",
data:{
num:0
}
});
</script>
4.2 使用函数处理事件
和 js 基本一样,我们指定一个函数专门处理某个特定事件,然而这个事件也要专门定义在 vue 中的 methods 中,效果同上
<div id="root">
<div>num: {{num}}</div>
<!-- 通过事件函数调用,下面两种方式均可以 -->
<input type="button" @click="handle()" value="点击2"/>
<input type="button" @click="handle" value="点击3" />
</div>
<script type="text/javascript">
var vm = new Vue({
el:"#root",
data:{
num:0
},
// 事件调用,定义方法处理 click 事件
methods: {
// 方法必须定义在这里
handle: function() {
// 这里的 this 是 vue 中的实例对象
this.num++;
}
}
});
</script>
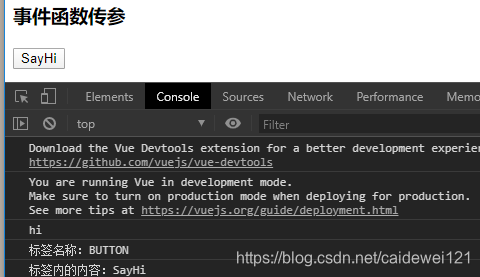
4.3 事件函数传参
事件函数传参
- 如果事件直接绑定函数名称,默认传递事件对象($event)作为第一个参数
- 如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,并且事件对象的名称是必须是 $event
<div id="root">
<div>num: {{num}}</div>
<h3>事件函数传参</h3>
<button @click="say('hi',$event)">SayHi</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el:"#root",
data:{
num:0
},
// 事件调用,定义方法处理 click 事件
methods: {
say: function(p, event) {
console.log(p); //打印传递过来的值
console.log("标签名称:"+event.target.tagName);
console.log("标签内的内容:"+event.target.innerHTML);
}
}
});
</script>

4.4 事件修饰符
简要了解一下 事件冒泡 与 阻止冒泡就懂了
<h3> 事件修饰符</h3>
<a v-on:click.stop="handle">跳转</a> <!-- 阻止事件冒泡 -->
<a v-on:click.prevent="handle">跳转</a> <!-- 阻止事件 -->
五、属性绑定 v-bind 指令
5.1 v-bind 使用
v-bind 的作用
动态处理属性的值,下面的实例中,我们给 href 绑定了一个 url 值,这样他就可以跳转到指定的路径了。
<div id="app">
<a v-bind:href="url">跳转</a>
<button v-on:click="handle">切换</button>
<!-- 简写方式 -->
<a :href="url">跳转1</a>
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
url:"http://www.baidu.com"
},methods:{
handle: function() {
this.url = "http://www.qq.com"
}
}
})
</script>
5.2 v-bind 就是 v-model ?
我们深入 v-model 的源码可以发现, v-model 之所以能够实现双向绑定是因为它的底层使用 属性绑定实现的。
v-model 底层原理: 使用输入域中最新的数据覆盖原来的数据
<input v-bind:value ="msg" v-on:input="msg=$event.target.value"/>
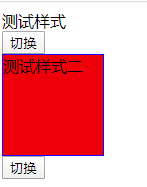
5.3 v-bind 绑定样式
样式绑定由两种形式
- 使用对象的形式
- 使用数组的形式
<style>
.active {
width: 100px;
height: 100px;
border: 1px solid blue;
}
.error {
background-color: red;
}
</style>
<body>
<div id="app">
<!-- class 样式的处理
1. 使用对象形式
-->
<div v-bind:class="{active: isActive, error: isError}">
测试样式
</div>
<button v-on:click="handle">切换</button>
<!-- 2. 使用数组的方式 -->
<div v-bind:class="[acticeClass, errorClass]">
测试样式二
</div>
<button v-on:click="handleClass">切换</button>
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
//使用对象绑定的属性
isActive:true,
isError:true,
//使用数组绑定的属性
acticeClass:'active',
errorClass:'error'
},methods: {
handle:function() {
// 控制 isActive 在 true 和 false 之间进行切换,取反操作即可解决
this.isActive = !this.isActive;
this.isError = !this.isError
},
handleClass:function() {
this.acticeClass = !this.acticeClass;
this.errorClass = !this.errorClass
}
}
})
</script>

六、分支与循环 v-if v-for
6.1 分支结构
6.1.1 使用 v-if
- v-if
- v-else
- v-else-if
只会渲染一个 div
v-if 控制元素是否渲染到页面
在判断结构中加入表达式即可完成数据的筛选
<div id="app">
<div v-if="score >= 90">
优秀
</div>
<div v-else-if="socre >=80 && score<=89">
良好
</div>
<div v-else-if="score >=60 && score<=79">
一般
</div>
<div v-else>
太差了
</div>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
score:10,
}
})
</script>
结果肯定是打印最差的
6.1.2 使用 v-show
. v-show
控制元素是否显(已经渲染到页面上了)
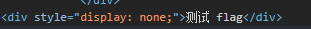
会在 dom 中显示出来,display 的值被设置为了 none
使用场景:
频繁显示隐藏一个元素使用 v-show(因为频繁的操作 DOM 会造成极大的消耗
<div id="app">
<div v-show="flag">测试 flag</div>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
flag:false
}
})
</script>
我们可以看到 dom 时存在的。
6.2 循环结构 v-for
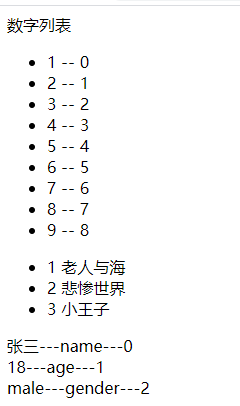
使用 v-for 可以轻松遍历元素,下面看一看 v-for 的简单使用,我们可以遍历值的同时,把下表也能遍历出来
<div id="app">
<div>数字列表</div>
<ul>
<li v-for="(item,index) of row">{{item}} -- {{index}}</li>
</ul>
<!-- 遍历对象, 设置 key 提高遍历性能 -->
<ul>
<li :key="item.id" v-for="item in books">
<span>{{item.id}}</span>
<span>{{item.title}}</span>
</li>
</ul>
<!-- 另一种遍历对象的方式 -->
<div v-for="(value ,key, index) in people">
{{value + '---' + key + '---' + index}}
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
people:{
name:'张三',
age:18,
gender:'male'
},
row: [1, 2, 3, 4, 5, 6, 7, 8, 9],
books: [{
"id": 1,
"title": "老人与海"
}, {
"id": 2,
"title": "悲惨世界"
},
{
"id":3,
"title":"小王子"
}
]
}
})
</script>

七、小案例
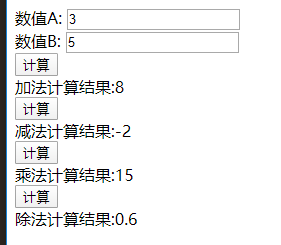
7.1 简易计算器
实现逻辑如下:
- 使用 v-model 指令实现数值 a 和数值 b 的绑定
- 给计算按钮绑定事件,实现计算逻辑
- 将计算结果响应到对应位置
<div id="app">
<div>
<span>数值A:</span>
<input type="text" v-model="a" />
</div>
<div>
<span>数值B:</span>
<input type="text" v-model="b" />
</div>
<button v-on:click="handleA">计算</button>
<div>加法计算结果:<span v-text="resultA"></span></div>
<button v-on:click="handleB">计算</button>
<div>减法计算结果:<span v-text="resultB"></span></div>
<button v-on:click="handleC">计算</button>
<div>乘法计算结果:<span v-text="resultC"></span></div>
<button v-on:click="handleD">计算</button>
<div>除法计算结果:<span v-text="resultD"></span></div>
</div>
<script type="text/javascript">
// 创建一个vue 实例
var app = new Vue({
el: "#app",
data: {
a: "",
b: "",
resultA: "",
resultB: "",
resultC: "",
resultD: ""
},
methods: {
handleA: function() {
this.resultA = parseInt(this.a) + parseInt(this.b);
},
handleB: function() {
this.resultB = parseInt(this.a) - parseInt(this.b);
},
handleC: function() {
this.resultC = parseInt(this.a) * parseInt(this.b);
},
handleD: function() {
this.resultD = parseFloat(this.a) / parseFloat(this.b);
}
}
})
</script>

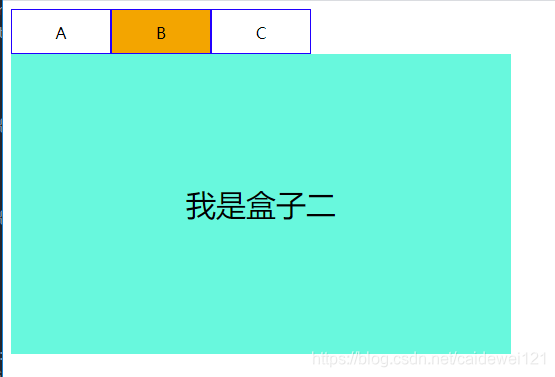
7.2 Tab 选项卡实现
核心是,找到对应的下标板块,显示指定的模块
<style type="text/css">
.tab ul {
overflow: hidden;
padding: 0;
margin: 0;
}
.tab ul li {
box-sizing: border-box;
padding: 0;
float: left;
width: 100px;
height: 45px;
line-height: 45px;
list-style-type: none;
text-align: center;
border: 1px solid blue;
cursor: pointer;
}
.tab ul li.active {
background-color: orange;
}
.tab div {
width: 500px;
height: 300px;
display: none;
text-align: center;
font-size: 30px;
line-height: 300px;
}
.tab div.active {
display: block;
background-color: #00F7DE;
}
</style>
<body>
<div id="app">
<div class="tab">
<ul>
<li v-on:click="change(index)" :class='currentIndex == index ? "active":"" ' :key="item.id" v-for="(item,index) in list">{{item.title}}</li>
</ul>
<div :class='currentIndex == index ? "active":"" ' :key="item.id" v-for="(item, index) of list">
<span>{{item.des}}</span>
</div>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
currentIndex:0, // 当前选项卡的索引
list: [{
id:1,
title: "A",
des: "我是盒子一"
}, {
id:2,
title: "B",
des: "我是盒子二"
}, {
id:3,
title: "C",
des: "我是盒子三"
}]
},
methods: {
// 这里实现选项卡的切换操作,本质就是操作类名,通过 currentIndex, 通过素银控制类名的变化
change:function(index) {
this.currentIndex = index
}
}
})
</script>


 随时随地看视频
随时随地看视频




